
68 Best
Design Tools
for Every Skill Level

Tools are vital for designers. No matter
what project you’re into, you’ll probably
need the help of several tools to
accomplish it.
Design tools won’t only make your job
easier; they’re mandatory to save time
and make the most out of your efforts.
However, there are loads of tools out
there.
How do you know which ones to use?
If you are struggling to find the best
tools, you’re in the right place. In this
guide, we’ll cover the best design tools
for every skill level.
Let’s get started!

UI design tools are vital in each and every design process. They help
designers to create the best wireframes, mockups, and prototypes.
They’re essential for your design’s functionality.
Since there are so many UI design tools out there, you must be
wondering which ones you should use. If you want to know the best
UI design tools, have a look at the list below!
In this section, we’ll cover the best software tools for UI designers.
We’ll highlight their best features, let you know about their price, and
provide you with links to go to each tool’s site if you’re interested.
Want to become an expert on UI design tools? Let’s have a look at the
best tools!
Best software
for UI designers

4
Figma is one of the best tools for UI design and prototyping.
Figma is a browser-based tool and is distinguished from other
design tools by its ability to enable real-time collaboration
between team members.
With Figma, you can create vector graphics with a modern pen
tool and design responsively with Auto Layout.
Besides, you can choose from countless plugins designed to
help you create your design project quickly.
• Free: only 3 projects.
• Price: Individual $12/month, Organization $45/month.
• Link: https://www.figma.com/
Figma
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: Figma

5
Sketch is a well-known professional software for Mac, mainly
used for creating user interfaces and user experience design.
With Sketch, you can create scalable designs with reusable and
responsive components that automatically resize to fit your content.
It also allows you to create pixel-perfect icons and scalable
vector graphics, as well as create interactive prototypes with full
user flows. The Sketch ecosystem includes hundreds of plugins
and integrations that can support you in building your project.
• Price: Free trial, $99 one-time payment.
• Link: https://www.sketch.com/
Sketch
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: Sketch

6
Adobe Xd is Adobe’s program designed to create UI / UX designs.
This totally free Adobe application allows you to create user
interfaces and interactive prototypes fairly quickly, and test
them on all devices.
Adobe XD allows you to work together in real-time, share handoff
designs, collect feedback, and iterate quickly.
• Price: Free.
• Link: https://www.adobe.com/products/xd.html
Adobe XD
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: Adobe XD

7
InVision Studio is a tool that allows you to design UI / UX
interfaces, create quick prototypes, and animate them.
With InVision Studio, you can create pixel-perfect graphics
thanks to powerful vector editing.
It is particularly effective for rapid prototyping due to the ability
to create smooth interactions between screens with the help of
the timeline to refine animations directly in the tool.
• Price: Free.
• Link: https://www.invisionapp.com/studio
InVision Studio
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: InVision Studio

8
Framer X is a prototyping tool for teams.
With Framer X, you can create high fidelity prototypes with all the
team collaboration features you could want: you can perform
multi-player edits, create inline comments, design reusable
components, mobile previews, and developer handoff.
You can import designs from one of your favorite UI design tools
or start from scratch in Framer X.
Creating animations is also simple thanks to Magic Motion, which
with a simple drag and drop allows you to create immersive
prototypes.
• Free: Up to 3 projects.
• Price: Pro 19 euro/month.
• Link: https://www.framer.com/
Framer X
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: Framer X

9
UXPin is a design tool available on Windows, Mac, or directly in
the browser.
With UXPin, you can create well-planned wireframes, complex
interfaces, design systems, prototyping, and handoffs.
This tool allows you to design prototypes that function as if they
were the finished product.
UXPin simplifies your design process in various ways, thanks to
prototyping with functional and interactive elements generated
from production code, easy access to libraries for iOS, Material
Design and Bootstrap, and much more.
• Price: Basic $19/month, Advanced $29/month & Professional
$69/month.
• Link: https://www.uxpin.com/
UX Pin
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: UX Pin

10
Axure is prototyping software that allows you to create low
and high fidelity wireframes and prototypes depending on the
project goal.
Axure combines design tools, SVG import, Sketch, Figma, and
Adobe XD integrations with powerful prototyping.
This tool allows you to build a bridge between the designer and the
developer by creating comprehensive and easy-to-understand
specifications for developers to create the final project.
• Price: Free Trial, Pro $25/month - Team $42/month.
• Link: https://www.axure.com/
Axure
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: Axure

11
Another very intuitive and powerful tool for creating interactive
prototypes without coding knowledge is Protopie.
Protopie allows you to create realistic and customized micro-
interactions, create reusable interaction components, import
designs created in Sketch, Figma, and Adobe XD and even create
Voice Prototyping.
Protopie is available for both macOS and Windows users.
• Price: Free trial, Individual $11/month, Team $42/month.
• Link: https://www.protopie.io/
Protopie
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: Protopie

12
Proto.io allows you to create fully interactive high fidelity
prototypes to validate your ideas on real devices in a short time
and share them for feedback.
In proto.io, you can build UI components and templates for
iOS and Android or import the design from other software like
Sketch, Figma, or XD.
You can create screen transitions to create a fully functional
prototype and then preview it on any device: web browser or mobile.
• Price: 15 days Free Trial, Freelancer $24/month, Startup $40/
month, Agency $80/month & Corporation $160/month.
• Link: https://proto.io/
proto.io
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: proto.io

13
Lunacy is a free vector design tool for Windows users.
Often referred to as Sketch for Windows, Lunacy lets you easily
create graphic designs with various built-in assets.
This tool provides built-in sets of icons, photos, vector illustrations,
and more, which make creating design projects faster.
Lunacy was created by icons8, a team famous for creating many
tools and resources for designers.
• Price: Free.
• Link: https://icons8.com/lunacy
Lunacy
DESIGNER TOOLS
BEST SOFTWARE FOR UI DESIGNERS
Source: Lunacy

UX designers’ responsibilities can vary a lot from one company
to another. Still, designers need the right tools to structure the
information architecture and help users through the user journey.
User experience aims at improving the interactions between
a consumer and a business website. UX design ensures users’
experience is as intuitive and pleasant as possible. This is quite
challenging, so you’ll need the help of some tools to make your
job easier.
Here is a list of the best UX tools:
Tools to improve
the user experience

15
Flowmapp is a UX platform that helps you improve the user
experience of your digital projects.
Flowmapp provides several useful UX tools such as the ability to
create sitemaps, build user flows, plan customer journey maps,
and create personas for a deep understanding of your target
audience.
• Free: 1 project.
• Price: Pro $99/year, Team $27/year.
• Link: https://www.flowmapp.com/
Flowmapp
DESIGNER TOOLS
TOOLS TO IMPROVE THE USER EXPERIENCE
Source: Flowmapp

16
Overflow helps you to create user flow diagrams in no time to
show the user journey effectively.
This tool allows you to show your user flowcharts in an engaging
and interactive way, as well as share them on the Overflow Cloud
and get feedback using the built-in comment feature.
Overflow integrates seamlessly with your favorite design
software, Sketch, Adobe XD and Figma.
• Price: 30-day Free trial, $12/month.
• Link: https://overflow.io/
Overflow
DESIGNER TOOLS
TOOLS TO IMPROVE THE USER EXPERIENCE
Source: Overflow

17
Squid allows you to create user flows and diagrams in Sketch
and Figma to produce more effective user experiences.
With Squid, you can save time and effort by using predefined sets
of components that can be customized to create professional
diagrams efficiently.
Squid is a well-structured library that helps you to create a variety of
flows for your project documentation, such as user flows, sitemaps,
wireframes, diagrams, mind maps, and customer journeys.
• Price: $36.
• Link: https://www.uxmisfit.tools/squid
Squid
DESIGNER TOOLS
TOOLS TO IMPROVE THE USER EXPERIENCE
Source: Squid

User experience relies on user testing. It is for this reason that
you need to become familiar with tools to test UX. It will help
users to complete a desired action and brands to increase
conversions.
It is of utmost importance that you understand how users
interact with your design. This will help you to enhance the user
experience.
Below you’ll find the most popular UX testing tools listed and
explained:
Tools to test
User Experience

19
User testing by Marvel App allows you to get video, voice, and analytical
feedback on your projects and prototypes quickly and easily.
With this tool, you will be able to capture every click, comment,
and reaction on your prototype by merely sharing a link. You will
thus obtain real-time information on your projects’ performance,
find possible problems, and improve usability.
It is also possible to collaborate with your team on user tests,
viewing the results, and getting feedback.
• Price: Pro $12 / month, Team $42/month.
• Link: https://marvelapp.com/user-testing
User Testing by Marvel
DESIGNER TOOLS
TEST USER EXPERIENCE
Source: User Testing by Marvel

20
Maze is a tool that allows you to test your prototypes with real
users in a few hours to evaluate your product’s effectiveness.
Your prototype will be tested by users, and an automated UX
report based on the collected data will be returned to you.
You can test your prototypes created in InVision, Marvel, or
Sketch and see how your project performs with usable metrics.
Maze helps you validate your ideas by providing the information
you need to increase your digital product’s efficiency.
• Price: Starter $42/month, Team $25/seat/month.
• Link: https://maze.design/
Maze
DESIGNER TOOLS
TEST USER EXPERIENCE
Source: Maze

Picking the best color palette for your project, whatever it is, is
pivotal to success. Color not only affects our mood, but it also
conveys feelings and makes people either love or hate a design.
Thus, coming up with the perfect color combination is essential.
You shouldn’t choose colors because you like them. Instead, you
should select them based on your audience preferences, color
psychology, readability, your brand’s identity, etc.
So, making the right decision is not that easy. But do not panic!
We got you covered!
Color palette
tools

22
Color palette generator provides a collection of color palettes
to use in your projects. The “My brand new logo” color palette
generator uses its logo creator’s color palette algorithms, which
automatically creates well-balanced color palettes.
You can copy the hex code of every single color in the palette or
get the CSS code.
• Price: Free.
• Link: https://mybrandnewlogo.com/color-palette-generator
Color Palette generator
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: Color Palette Generator

23
LOL Colors is a simple site for getting inspiration on color
combinations. You will find countless color palettes on the site,
from which you can copy the hex code of each color to use it in
your new project.
You can also vote for the color palettes you like best.
• Price: Free.
• Link: https://www.webdesignrankings.com/resources/lolcolors/
LOLColors
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: LOLColors

24
Colorbox is a great tool that allows you to create accessible color
systems for the user interface.
Colorbox by LiftDesign comes from a careful analysis on the
construction of a color system.
Starting from the idea of building a control-based color set, they
focused on concentrating the pockets in light and dark shades
with only a few central shades.
Additionally, they decided to have more control over how colors
progress in hue and saturation. Once their color algorithm was
designed, it was packaged as a web color tool, Colorbox.
• Price: Free.
• Link: https://colorbox.io/
ColorBox by Lift Design
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: ColorBox

25
Khroma is a color tool that uses AI to create countless color
combinations for design projects.
This tool allows you to choose a combination of 50 colors to
your liking and combine them thanks to artificial intelligence.
Basically, you’ll train a neural network-based algorithm to
generate the colors you like and block the ones you don’t like, all
right in your browser.
Khroma has learned from thousands of color palettes stored on
the Internet and is capable of generating excellent combinations.
The search performed by this AI color tool allows you to filter the
generator by hue, tint, values, color, and hexadecimal and RGB values.
• Price: Free.
• Link: http://khroma.co/
KHROMA
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: Khroma

26
Flat UI Colors 2 is a collection of 280 ready-made hand-picked
colors, a total set of 14 color palettes to copy and paste into your
new project.
You can now also upload your own color palettes to share with
other designers.
• Price: Free.
• Link: https://flatuicolors.com/
Flat UI Colors 2
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: Flat UI Colors 2

27
Colors is a data-driven collection of color palettes based on a
design selection.
After collecting nearly 800 designs, the author of this collection
decided to extract colors from screenshots and generate color
palettes.
• Price: Free.
• Link: https://klart.io/colors
Colors
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: Colors

28
Site Palette is a Chrome extension that allows you to generate
full-color palettes from any web page.
With this extension, you can extract the color scheme from your
favorite websites and use it in your next project.
You can also share the permalink or download the palette models
in Sketch and Adobe Swatch.
• Price: Free.
• Link: http://palette.site/
SITE PALETTE – Chrome Extension –
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: Site Palette

29
Culrs is an open platform that gathers curated color palettes
that create beautiful and harmonious combinations.
You can simply copy the colors from the palette and paste them
into your project. Curls is an excellent site for finding inspiration
on color combinations.
Culrs is also a Mac app to simplify and speed up the process of
choosing colors for your project.
• Price: Free.
• Link: https://www.culrs.com/#/
Culrs
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: Culrs

30
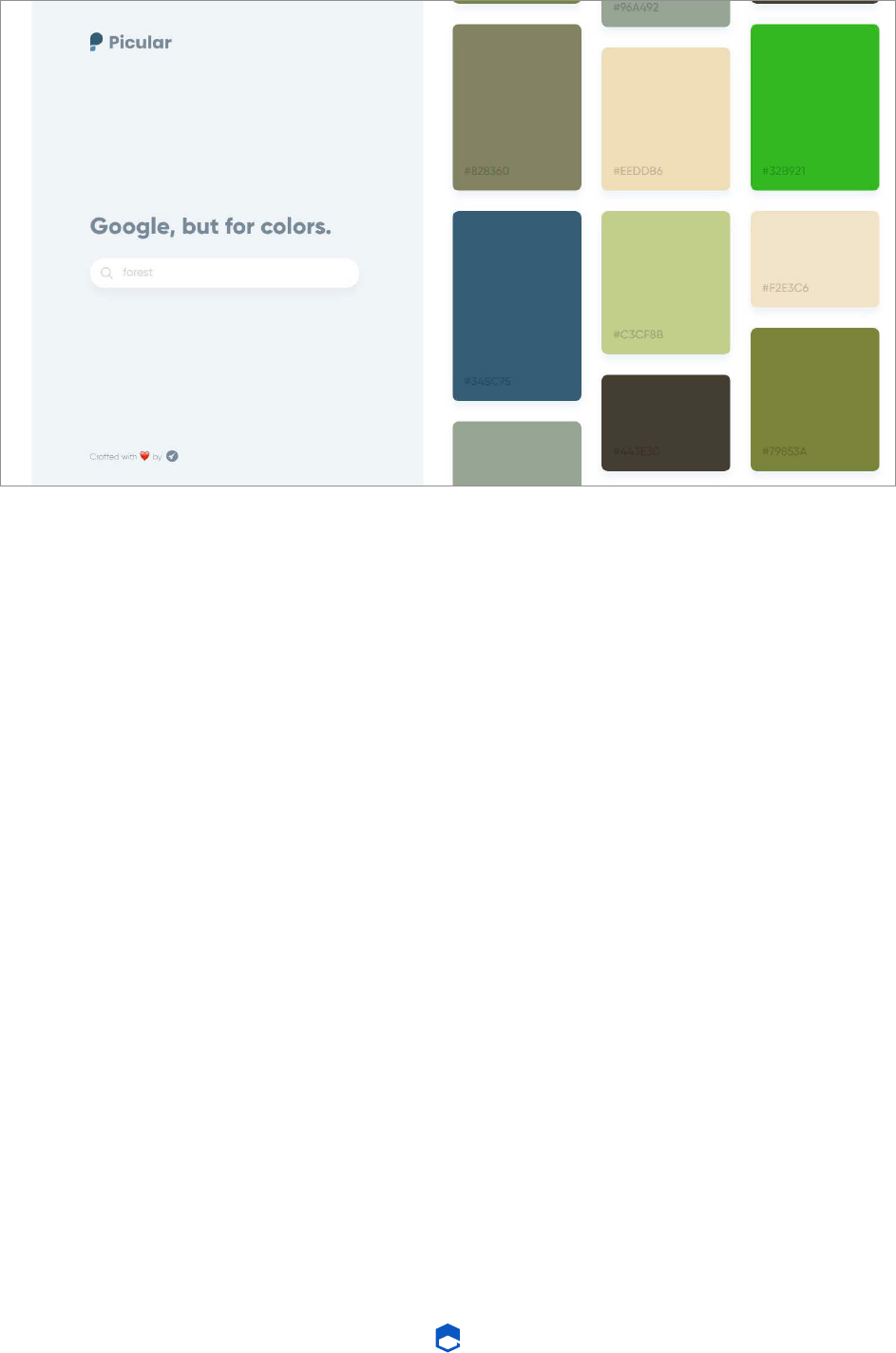
Picular is a primary color generator that uses Google image search.
This color search tool allows you to enter any search term and
return many options from the Google image search related to
the desired query.
This is a fantastic tool for easily getting an array of colors out of
your idea. By searching for the keyword you have in mind, you can
consult what Google associates with your idea and get a series of
associated colors to help you create an effective palette.
• Price: Free.
• Link: https://picular.co/
Picular — Google for colors—
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: Picular

31
Happy Hues is a color palette inspiration site where you can find
beautiful color combinations.
Once you have selected the color palette you prefer, you can
view the result directly in a real template to understand if the
colors can also work for your project.
• Price: Free.
• Link: https://www.happyhues.co/
Happy Hues
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: Happy Hues

32
Palettte App helps you create, analyze, and edit smooth color palettes.
You can refine the hues, saturation as well as the shades of your
palettes. It is also possible to import existing color schemes or map
legacy colors from the base code to colors from a new palette.
• Price: Free.
• Link: https://palettte.app/
Palettte.App
DESIGNER TOOLS
COLOR PALETTE TOOLS
Source: Palettte.App

Logo generators are relatively easy to use. Besides, they’re
cheaper than hiring a professional designer. Don’t panic if you do
not have the knowledge; most of these tools come with inbuilt
color palettes.
Not to mention that you’ll be allowed to customize your logo as
much as you like since logo generators usually allow you to pick
from lots of options already made for you.
Below there is a list of the best logo generators:
Logo
generators

34
My Brand New Logo is an online logo maker.
It is possible to design your company logo with this automatic
logo maker in a very simple way.
Just enter your company name, a slogan, your business sector,
a couple of keywords, and a reference color, and you will be
provided with a series of automatically created logos. Once you
have chosen the one that best suits your brand, you can further
modify it until you get the perfect version for your business.
• Price: Basic €20, Pro €50.
• Link: https://mybrandnewlogo.com/
My Brand New Logo
DESIGNER TOOLS
LOGO GENERATORS
Source: My Brand New Logo

35
Logo by Shapefactory is a simple, clean tool for creating logos.
Just type in your business name, and a set of logos will be
automatically generated. After choosing the one you like best,
you can select a logomark and finally download your logo.
It is also possible to purchase an animation for your logo.
• Price: $32 Logo Kit.
• Link: https://logo.shapefactory.co/
Logo - Shapefactory -
DESIGNER TOOLS
LOGO GENERATORS
Source: Logo by ShapeFactory

36
Hatchful is Shopify’s tool for creating logos for free in just a few clicks.
This logo maker allows you to choose from hundreds of
professionally designed unique logo templates divided by industry.
This tool allows you to add icons, customize colors, change fonts,
and change layouts to easily create a unique branding.
Besides, you can download brand assets for Facebook, Twitter,
Instagram, LinkedIn, and YouTube to build your brand on social media.
• Price: Free.
• Link: https://hatchful.shopify.com/
Hatchful
DESIGNER TOOLS
LOGO GENERATORS
Source: Hatchful

37
Namecheap logo Maker allows you to create beautiful logos in minutes.
Creating your logo is simple: first, choose your logo design, select
the font you like best, select your favorite icons, finally download
your free logo.
This all-in-one logo generator provides you the logo for free in PNG
and SVG format in all colors and layouts, with no hidden costs.
• Price: Free.
• Link: https://www.namecheap.com/logo-maker
Free Logo Builder
DESIGNER TOOLS
LOGO GENERATORS
Source: Free Logo Builder

38
Fiverr Logo Maker allows you to create a professional logo easily.
The logo creation process is very simple. The first thing to do is
to select the sector of your business by specifying the services
offered. Then, move on to personalization thanks to easy-to-use
tools or ask a designer to add your own professional touch.
Finally, you’ll get your logo with brand guidelines, social media
designs, and more to create a memorable brand anywhere.
• Price: Basic €30, Advanced $60.
• Link: https://www.fiverr.com/logo-maker
Fiverr Logo Maker
DESIGNER TOOLS
LOGO GENERATORS
Source: fiverr logo maker

No-code tools’ main feature is that they use clicking and drag and
drop instead of coding. Besides, these tools can be used by non-
developers and non-technical users to build apps. They easily integrate
with databases and web services to help you connect data.
You can use these tools to create a website, an app, or a database
without having to code. If you use these tools, you’ll have to deal with
a graphic user interface.
Not surprisingly, there are lots of no-code tools available. Depending
on your goals, you’ll have to use one or another. Below there is a list
of the best no-code tools. What are you waiting for to find out more
about them?
No-code tools
for designers
(for creating websites and apps)

40
Bravo Studio is a no-code design tool that allows you to transform
projects and prototypes created in Figma into real publishable
mobile apps (iOS or Android).
Bravo helps you create apps by connecting your project to
external tools via API. Thanks to the Bravo Tags system, your
app prototype will turn into a real app with iOS app design and
native Android app design components.
This tool helps you test your Figma app prototype with real data
from your favorite third-party software.
• Price: Free limited plan, Olè Plan €19/month, Bravissimo Plan
€49/month.
• Link: https://www.bravostudio.app/
Bravo Studio
DESIGNER TOOLS
NO-CODE TOOLS FOR DESIGNERS (for creating websites and apps)
Source: Bravo Studio

41
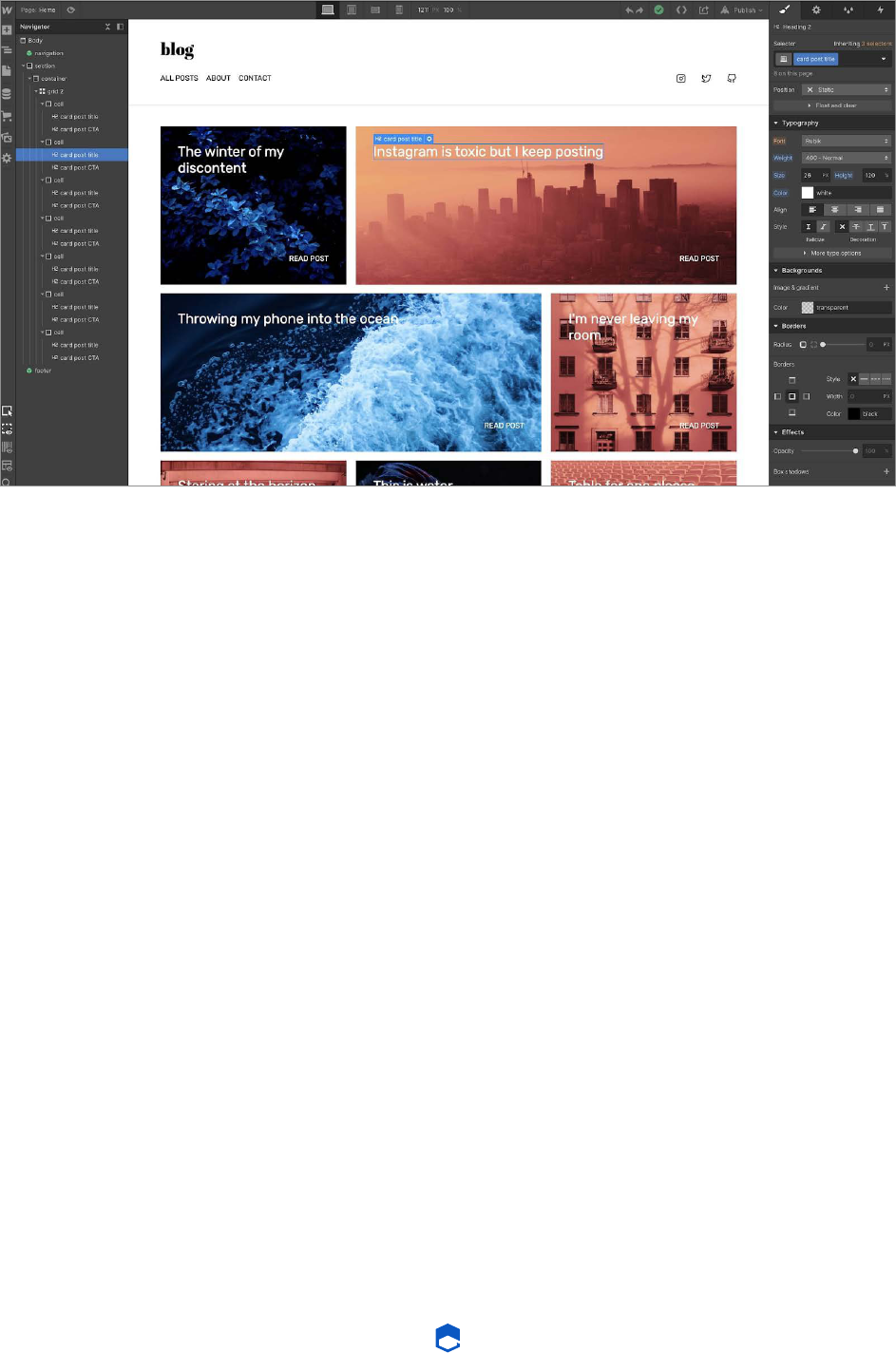
Webflow is a visual web design and content management (CMS)
tool. The main feature of Webflow is its very complete and
intuitive visual builder, which automatically generates the HTML,
CSS, and Javascript code during the development of the site.
With Webflow, you can create production-ready experiences
without coding, just through a visual canvas.
With this CMS, it is also possible to visually create website animations
and interactions and create unique e-commerce experiences.
Plus, Webflow provides lightning-fast and reliable hosting that
makes managing your site easy.
• Price: Basic $12/month, CMS $16/month, Business $36/month.
• Link: https://webflow.com/
Webflow
DESIGNER TOOLS
NO-CODE TOOLS FOR DESIGNERS (for creating websites and apps)
Source: Webflow

42
Supernova is a tool that can turn your designs created in design
software like Sketch and Figma into real production-ready code
for iOS, Android, React, and Flutter.
Supernova is a platform that helps designers and developers
collaborate faster and more efficiently by simplifying the
transition from design to code.
For now, it is only possible to request early access.
• Price: Early Access.
• Link: https://www.supernova.io/
Supernova
DESIGNER TOOLS
NO-CODE TOOLS FOR DESIGNERS (for creating websites and apps)
Source: Supernova

43
Bubble is a powerful platform that allows you to create and
publish fully functional web applications without code.
Bubble allows you to build interactive, multi-user apps for
desktop and mobile web, including all the features needed to
create a site like Facebook or Airbnb.
It offers total design freedom without any coding knowledge.
You can easily create responsive mobile layouts and dynamic
content for a professional web product.
Bubble is able to manage your distribution and hosting, with no
strict limits on the number of users, traffic volume, or data storage.
• Price: personal $25/month, Pro $115/month.
• Link: https://bubble.io/
Bubble
DESIGNER TOOLS
NO-CODE TOOLS FOR DESIGNERS (for creating websites and apps)
Source: Bubble

44
STUDIO is a dynamic CMS that allows you to create a fully
responsive website without writing a single line of code.
The new version of Studio allows you to design, publish, and
analyze your web project in a single platform.
STUDIO is equipped with a unique CMS in its environment,
integrated and collaborative, in which several members of your
team can work simultaneously from the same page.
Another cool feature is drag & drop animation, which allows you
to easily add fade-in and parallax effects into your project to
customize an immersive experience for your audience.
• Price: Free limited plan, Basic $9/ month, Pro $27/month.
• Link: https://studio.design/
STUDIO
DESIGNER TOOLS
NO-CODE TOOLS FOR DESIGNERS (for creating websites and apps)
Source: Studio

Illustration tools are critical nowadays. They help designers to
tell the story of a brand in an appealing way for the brand’s
audience. Illustrations help you drive people’s attention. Yet, not
all illustrations are catchy.
Thus, in this section, I’ll deal with illustration tools to help you
with this task. There are many illustration tools and resources
available nowadays. We’ve compiled the most useful ones below
to help you create awesome projects.
Illustrations

46
Blush is a plug-in and web app that allows you to easily create
and customize beautiful illustrations created by artists from all
over the world.
Using Blush is very simple; you start by choosing an illustration
style among the many created; customize the illustration to fit your
project and finally download the illustration in PNG or SVG format.
Blush is also available as a plugin for Figma and Sketch.
• Free: Only PNG Medium resolution.
• Price: $12/month.
• Link: https://blush.design/
Blush
DESIGNER TOOLS
ILLUSTRATIONS
Source: Blush

47
Ouch by Icons8 offers a vast collection of illustrations made by
the best Dribbble artists to add a touch of class to your projects.
The illustrations are available in PNG and SVG formats and are
divided into categories and styles.
Icons8 has also created a free online tool for creating illustration
compositions by choosing from over 3000 elements in 12
different styles: https://icons8.com/vector%20creator
• Free: Only PNG low quality.
• Price: $19/month.
• Link: https://icons8.com/illustrations
Icons8 - Ouch
DESIGNER TOOLS
ILLUSTRATIONS
Source: Icons8 - Ouch

48
On the Ls.graphics website, you can find many collections of
illustrations by talented artists.
Illustrations are both free and paid, and are they available in EPS,
SVG, PNG formats. Furthermore, they are structured in Layer
styles for Sketch and Figma.
There is also an illustration constructor to create custom
illustrations to fit your web project.
• Price: Limited Free illustrations, $99/year Unlimited Access.
• Link: https://www.ls.graphics/illustrations
Ls.graphics
DESIGNER TOOLS
ILLUSTRATIONS
Source: Ls.graphics

49
Drawkit offers beautiful illustrations totally for free, updated
every week. Vector illustrations are hand-drawn and can be used
in your design freely.
The illustrations are divided into thematic collections and are
available in SVG format.
• Price: Free.
• Link: www.drawkit.io/
Drawkit
DESIGNER TOOLS
ILLUSTRATIONS
Source: Drawkit

50
In Craftwork, you can find many packs of 2D and 3D illustrations
of any kind or style.
Some packages are free, while others are paid. The illustrations
are totally vector, and many are compatible with the major
design software (Sketch, Figma, Illustration, etc.)
Also, in Craftwork, you will find an illustration constructor to
create custom illustrations.
• Price: Limited Free illustrations, Pro $89/quarter, or $249/year.
• Link: https://craftwork.design/downloads/category/illustrations/
Craftwork Design
DESIGNER TOOLS
ILLUSTRATIONS
Source: Craftwork Design

51
Shape.so is a Design + Code project that collects more than
28,000 illustrations and icons.
A web editor is available to customize the illustrations by
changing colors, sizes, and much more.
The illustrations are available in different variations and in PNG,
PDF, and SVG formats.
• Free: only PNG.
• Price: $59/year or $109/lifetime.
• Link: https://shape.so/
Shape.so
DESIGNER TOOLS
ILLUSTRATIONS
Source: Shape.so

52
unDraw is an open-source illustration design project that offers
illustrations that can be used on websites and apps.
In unDraw, you can easily change the color of the illustration and
download it in SVG format.
The illustrations’ style is modern, and you can use the illustrations
in a commercial or personal project without attribution or any
costs.
There is also a plugin for AdobeXD available.
• Price: Free.
• Link: https://undraw.co/illustrations
unDraw
DESIGNER TOOLS
ILLUSTRATIONS
Source: unDraw

53
Humaaans is an illustration library created by designer Pablo Stanley.
The library allows you to mix and match illustrations to create
characters and scenes that most closely match your project’s style.
The library is free for personal and commercial use.
• Price: Free.
• Link: https://www.humaaans.com/
Humaaans
DESIGNER TOOLS
ILLUSTRATIONS
Source: Humaaans

54
Stories by Forpeople is a collection of illustrations created with a
unique style. The illustrations are fully vector and are available in
SVG and AI (Adobe Illustrator) formats.
You can mix and match graphics to create your perfect story by
changing the background and color.
• Price: $23.95.
• Link:https://stories.forpeople.studio/
Stories by Forpeople
DESIGNER TOOLS
ILLUSTRATIONS
Source: Storiesby Forpeople

55
Artify offers a pack of unusual illustrations with a very distinctive
style. This pack contains 190 vector illustrations and 50 animations.
Artify has also created a very easy to use web-based design
editor with a rich library of design resources, including 2 million
icons and 3k illustrations.
• Price: Free only PNG, $19 full pack.
• Link: https://www.artify.co/uncommon-illustrations
Artify
DESIGNER TOOLS
ILLUSTRATIONS
Source: Artify

56
The Manypixels Illustration Gallery are royalty-free illustrations
that you can use in a commercial or non-commercial way for
your landing pages, websites, or blogs.
You can change your illustrations’ color on the website thanks to a
simple editor, and you can download them in SVG or PNG format.
The illustrations come in different styles: monochrome, isometric,
bicolor, flatline, and outline.
• Price: Free.
• Link: https://www.manypixels.co/gallery/
Illustration Gallery by Manypixels
DESIGNER TOOLS
ILLUSTRATIONS
Source: Illustration Gallery

Mockup tools help you to provide a visual presentation of your
work. They make it easier to understand how a website will look
like. Mockups are static representations of a design. There are
lots of mockup tools on the market.
Thus, it can be a bit tough to find the right one for you. Each
mockup tool has its own characteristics. Below, you’ll find a list
of the best mockup tools.
Let’s have a look at them more in detail!
Mockup
tools

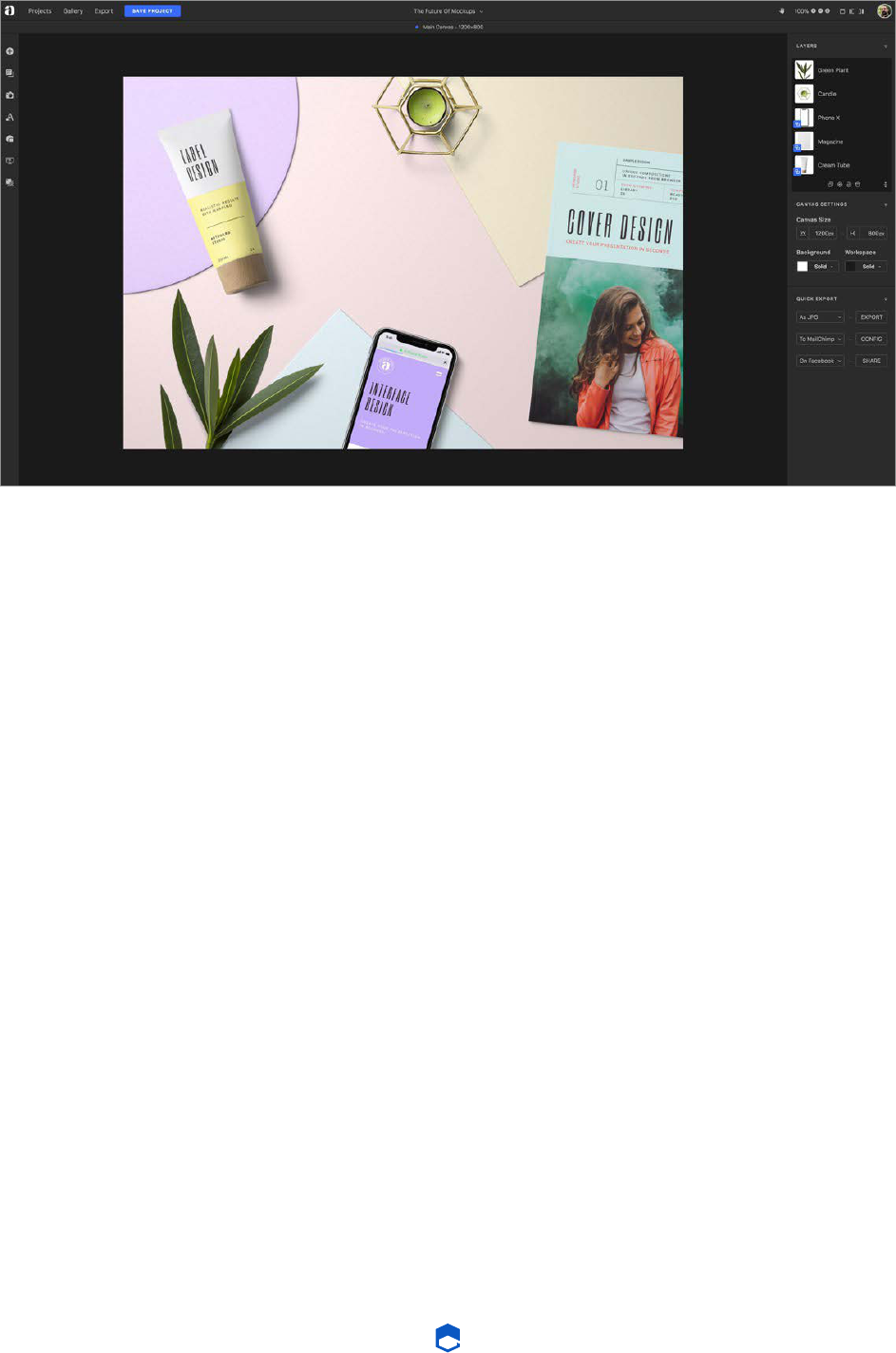
58
Mockuuups Studio is an application for macOS and Windows
users that allows you to create mockups quickly through simple
drag & drop.
Just drag and drop your design into the app and you’ll instantly
have a preview on a vast amount of devices (iPhone, iPad, iMac,
and Android).
Thanks to the integrations, it can also work perfectly in your
favorite design software (Sketch, Photoshop, or Figma).
• Free: Only 10 mockups.
• Price: $7/month.
• Link: https://www.mockuuups.com/
Mockuuups
DESIGNER TOOLS
MOCKUP TOOLS
Source: Mockuuups

59
Artboard.Studio is an online graphics app dedicated primarily
to product mockups. With this app, you can easily create your
product presentation in minutes.
Artboard Studio offers several predefined templates in which you
just have to insert your design, or you can create a mockup from
scratch, inserting the elements you prefer (printing, electronics,
packaging, etc.).
With this powerful tool, you can also create amazing animated
mockups: move objects in your presentation through a timeline
with keyframe, import videos, use them to create realistic
mockups, and then export your animated presentations to mp4,
MOV, GIF, or WEBM.
• Price: $15/member/month.
• Link: https://artboard.studio/
Artboard Studio
DESIGNER TOOLS
MOCKUP TOOLS
Source: Artboard Studio

60
Design Camera is a tool that allows you to create animated 3D
mockups. This tool has many features to create mockup images
for promotional videos, presentations, and app store images.
Design Camera allows you to animate mockups thanks to the
timeline, record and capture the screen, create photographic
realism, and more.
Design Camera also provides a set of pre-built animations to
create animated 3D mockups quickly.
• Price: €49.00.
• Link: https://www.rotato.xyz/
Design Camera
DESIGNER TOOLS
MOCKUP TOOLS
Source: Design Camera

61
Screen Space Mockup lets you create custom 3D mockup
images from over a dozen popular devices.
It allows you to easily create high-end products in real-time right
in your browser, without any previous experience.
In addition to creating fantastic 3D mockups, you can also create
product videos with high-quality visual effects.
• Price: Mockup $8/month, Studio (video) $39/month.
• Link: https://www.screenspace.io/
ScreenSpace Mockup
DESIGNER TOOLS
MOCKUP TOOLS
Source: ScreenSpace

62
Cleanmock is a browser-based tool that allows you to create
mockups in just a few clicks.
The mockups are divided into different categories (Web, Apple,
Android, App Store, Play Store, and Dribbble), and creating a
mockup is really simple.
Once the device is selected, you can insert the image of your
design and set the background with a color or gradient.
• Price: Free Limited, Premium $4/month.
• Link: https://cleanmock.com/
Cleanmock
DESIGNER TOOLS
MOCKUP TOOLS
Source: Cleanmock

63
Mokup Frames is a free tool that allows you to easily create GIFs
and video mockups to present your design projects.
Mokup Frames offers different types of devices to choose from
(iPhone, Android, and Web), and it is also possible to set the most
suitable background for your project.
You can also set some other features, including slideshow size
(for Dribbble, Instagram, or custom), device color, and set flip
• Price: Free.
• Link: https://www.mokupframes.com/
Mokup Frames
DESIGNER TOOLS
MOCKUP TOOLS
Source: Mokup Frames

Adding movement to your illustrations makes them more
appealing and exciting. People use animations for several
purposes. From branding and marketing to entertainment and
having fun, animations are key to customize your static images.
If you are interested in using animation but you do not have a
clue how to do it? You’re in the right place. In this section, I’ll help
you to identify the best animation tools. Keep on reading, and
you’ll find one that matches your needs!
Animation
tools

65
Animator by Haiku is a tool that allows you to create complex
and engaging animations for any website or application.
Haiku Animator allows you to bring motion design directly into production.
It is able to return the code of the animations you have created.
With the Animator Timeline, you can create animations for your
projects in a visual way.
You can sequence and animate various elements using the built-in
easing curve library or redefine details with the custom curve editor.
You will be able to share the animation code you will get with the
developers through convenient links with embedded instructions
for different types of codebases.
• Price: Free Trial, Animator Pro $12/month.
• Link: https://www.haikuanimator.com/
Haiku Animator
DESIGNER TOOLS
ANIMATION TOOLS
Source: Haiku Animator

66
After Effects is Adobe’s software for creating video animations
and special effects.
It is one of the most powerful and popular tools for creating
animations, as it allows the creation of different types of
animations: 2D vector animation, basic 3D animation, character
animation, kinetic typography, mockup, and template animations
for UX / UI and visual effects.
Thanks to After Effects timeline and its countless predefined
effects, you can free your imagination and create high-quality
animated projects.
• Price: 24,39€/month
• Link: https://www.adobe.com/products/aftereffects.html
After Effects
DESIGNER TOOLS
ANIMATION TOOLS
Source: After Effects

67
A Lottie is a JSON-based animation file format that allows
designers to send animations on any platform such as iOS,
Android, web, and React Native.
Lottie allows you to create high-quality animations by mixing vector
and raster elements and applying transformations at run time.
Lottie’s libraries and plug-ins are available for Web, iOS, Android,
Flutter, React, React Native, Framer X, Sketch, Figma and After
Effects, and others.
On the Lottie platform, you can find free and paid animations
made by designers from all over the world that you can later edit
and download as you wish.
• Price: Free and some paid animations.
• Link: https://lottiefiles.com/
Lottie Files
DESIGNER TOOLS
ANIMATION TOOLS
Source: Lottie Files

Icons are critical to improving a website or application’s interface.
They’re somehow used to boost communication with visitors.
Icons highlight important content and improve readability.
They enhance your website or app’s design and improve
functionality. There are loads of Icon packs available to use for
your website or business.
Here you’ll find a list of the best Icon packs:
Icon
packs

69
In Icons8, you will find more than 140,000 free icons in 35 styles.
The icons are pixel perfect and can be downloaded in PNG, SVG,
PDF format, including SVG-sprites and embeddable icon-fonts.
With Icons8’s online icon editor, you can quickly and easily
change their colors, add elements, adjust the fill, and more.
Besides, there is an Icons8 app for Mac and Windows as well as
plugins for Figma, Lunacy, Photoshop, and Illustrator.
• Price: $13/month.
• Link: https://icons8.com/
Icons8
DESIGNER TOOLS
ICON PACKS
Source: Icons8

70
Flaticon gives you access to the largest database of icons
available in PNG, SVG, EPS, PSD, and BASE 64 formats.
Over 3 million free and premium icons divided into categories,
easily editable thanks to a simple online editor to customize
color and size.
On the site, you can also create personal icon collections to have
your icons organized and download them in the format you want.
• Price: Free icons, Premium icons 7,50 eur/month (12 months),
9,99 eur/month (1 month).
• Link: https://www.flaticon.com/
Flaticon
DESIGNER TOOLS
ICON PACKS
Source: Flat Icons

71
Tilda has created an elegant pack of icons to download for free.
The pack consists of over 700 icons divided into 47 different themes.
On the Tilda site, you can search for the icons you want, download
the archive and use them for free on your site simply by adding
an active hyperlink to Tilda Publishing.
• Price: Free.
• Link: https://tilda.cc/free-icons/
Tilda
DESIGNER TOOLS
ICON PACKS
Source: Tilda

72
ICONSVG is a tool that simplifies the process of finding and
customizing SVG icons for your design project.
In IconSVG you can browse a collection of icons, change some
aspects of it like size, stroke width, stroke color, and then
download the icon or copy the SVG code into the code editor.
• Price: Free.
• Link: https://iconsvg.xyz/
ICONSVG
DESIGNER TOOLS
ICON PACKS
Source: ICONSVG

73
The Icon of - is a collection of over 1100 pixel perfect icons.
All symbols are available in the most popular formats (SVG, PNG,
PDF, .Sketch, .Fig, etc.) including the optimized web font (.woff, .ttf).
The icons are divided into different categories and can be
customized in color and size.
• Price: Limited icons free, Full Set $28.
• Link: https://www.theiconof.com/search
The Icon Of
DESIGNER TOOLS
ICON PACKS
Source: The Icon Of

74
Material Design icons are a collection of icons created by the
Google team following the Material system: an adaptable system
of guidelines, components and tools that support UI design best
practices.
The icons can be downloaded in SVG format on desktop to use
in your digital products for Android, iOS, and the web.
The icons are divided into five different styles (Filled, Outlined,
Rounded, Two-Tone, and Sharp) and classified into categories.
• Price: Free.
• Link: https://material.io/resources/icons/
Material Design
DESIGNER TOOLS
ICON PACKS
Source: Material Design

75
Streamline is the largest icon pack in the world.
This is a huge bundle of 30,000 vector icons divided into an
enormous variety of categories, and each icon has three unique
weights (light, regular and bold).
You can also use the icons with the new plugin for Figma and
Sketch to speed up your workflow.
Streamline lets you download the 30,000 icons in PNG format
for free.
• Price: Free Plan (3000 png); Essential 194$; Ultimate 274$.
• Link: https://streamlineicons.com/
Streamline Icons
DESIGNER TOOLS
ICON PACKS
Source: Streamline Icons

76
Feather is a collection of open-source icons in SVG format. Each
icon is drawn on a 24x24 grid with a simple and flexible style.
On the Feather Icon site, you can customize the size, stroke
width, and color before downloading the icons.
The Open-source project is available on Github:
https://github.com/feathericons/feather
• Price: Free.
• Link: https://feathericons.com/
Feather Icons
DESIGNER TOOLS
ICON PACKS
Source: Feather Icons

77
Icon Bros is a collection of over 9,800 free icons grouped into
223 collections.
The icons can be downloaded in PNG or SVG format.
• Price: Free.
• Link: https://www.iconbros.com/
Icon Bros
DESIGNER TOOLS
ICON PACKS
Source: Icon Bros

78
Material Icons is a free library of over 1,000 Material Design style
icons, divided into different categories.
The full vector icon collection is divided into 16 categories and
three different styles (Rounded, Outlined, and Two-tone).
• Price: Free.
• Link: https://icons.pixsellz.io/
Material Icons Library
DESIGNER TOOLS
ICON PACKS
Source: Material Icons Library

79
The noun project collects an immense variety of icons created
by designers from all over the world.
In the search engine of The noun project, you can search for the
icons you want from over 3 million icons.
There is also a Mac app that allows you to easily drag and drop
icons into your favorite software.
• Price: Basic Icon $0, Pro Icon $2.99/icon, NounPro Unlimited
Subscription $39.99/year.
• Link: https://thenounproject.com/
The noun Project
DESIGNER TOOLS
ICON PACKS
Source: The noun Project

80
Iconscout is a platform where you can find numerous icon sets.
Icon packs are divided into categories and there are both free
and paid sets. The Icon Editor also allows you to change the
characteristics of the icons such as change color, stroke, and
add shape to the SVG icon online for free before downloading.
Iconscout has also created a plugin that gives you access to
millions of icons directly from your favorite design tool, such as
Sketch, Adobe XD or Figma.
• Price: Limited Free icon packs, Unlimited Icons $69/year.
• Link: https://iconscout.com/
Iconscout
DESIGNER TOOLS
ICON PACKS
Source: Iconscout

Using the right tools is critical for
designers. It’ll help you to be more
efficient and do your best at all times.
Yet, since there are many tools available
on the market, it would be wise to do a
bit of research before selecting those
you want to use.
Each tool has its own advantages and
drawbacks. You need to pick those
whose benefits are worth enough for the
project you are into. And those whose
disadvantages won’t impede you to
succeed.
That’s all for the best design tools for
every skill level. I hope you’ve found
it useful. It’s hard time you pick your
favorite tools and start being more
efficient!
* Prices, features, and other information may change at any time. If you see an error or you think we are missing a good
design tool, let us know at info@evinex.com.

WWW.EVINEX.COM
THANK YOU! :]
