
USER GUIDE
MADCAP DOC-TO-HELP 6
Design
Copyright 2019 MadCap Software. All rights reserved.
Information in this document is subject to change without notice. The software described in this document is fur-
nished under a license agreement or nondisclosure agreement. The software may be used or copied only in accord-
ance with the terms of those agreements. No part of this publication may be reproduced, stored in a retrieval system,
or transmitted in any form or any means electronic or mechanical, including photocopying and recording for any pur-
pose other than the purchaser's personal use without the written permission of MadCap Software.
MadCap Software
9191 Towne Center Drive, Suite 150
San Diego, California 92122
858-320-0387
www.madcapsoftware.com
T HI S PD F WAS CRE AT E D US I NG M AD CAP FL ARE.

CONTENTS
CHAPTER 1
Introduction 5
CHAPTER 2
Styles 8
Word Styles 9
Applying Styles in Microsoft Word 10
Templates and Styles 11
Doc-To-Help Markup Language 43
Project Styles 50
CHAPTER 3
Themes 65
How to Select and Preview a Theme 66
Customizing Themes 67
Location of Custom Themes 68
Adding a Theme or Theme Configuration 69
Customizing Eclipse Help and EPUB Themes 70
Customizing HTML Help, Help Viewer, Help 2.0, and
JavaHelp Themes 78
Customizing NetHelp Themes 88
CONTENTS
iii

CHAPTER 1
Introduction
There are multiple ways to affect the look of your output.
n Styles To control the look (and sometimes behavior) of your content, you will use styles asso-
ciated with Word and Doc-To-Help. Local formatting (changing the look of content directly on
the text) is also possible, but not recommended. Styles are better because they let you con-
trol the look of content in many places by changing a single style property. There are a few
ways to use styles and some important concepts to know when you are working on a Doc-To-
Help project. See "Styles" on page 8.
n Themes Doc-To-Help uses themes to style the "skin" that surrounds your content in online out-
put, as well as the button display and labels, icons, colors, and so much more. Several pre-
defined themes are included for each online target, and it is easy to create a custom theme to
meet your needs and preferences. See "Themes" on page 65.
n Window Display The Windows dialog controls the position and—depending on the target—the
buttons, caption, background color, and other characteristics of output windows. Any window
options not specified here will be set using the Theme Designer. See "Window Display" on
page 156.
CHAPTER 1
5

If you're used to Microsoft Word, you know that styles can be applied to content to change how it
looks. You can apply Word styles just like you normally would in a document that is not part of a Doc-
To-Help project. However, you should be aware of the following when working in a Word document
that is part of a Doc-To-Help project:
n Doc-To-Help relies on your use of Word's heading styles (e.g., Heading 1, Heading 2) in order
to break your document up into multiple topics. This is important for online outputs. So you
should make sure to apply those styles to headings in your document where you anticipate
new online topics should start.
TIP: If you plan to implement context-sensitive Help, you should standardize on one
(at most two) heading styles that Help button topics will map to. It can be confusing
to the user if multiple styles appear from Help buttons. Make sure to structure inform-
ation so that Help buttons have only one logical mapping. Dialogs that are reused
throughout an application can make this challenging.
n In addition to Word's styles, Doc-To-Help has several special styles that it uses for certain fea-
tures (e.g., drop-downs, popups, conditions). These styles are automatically applied to con-
tent when you use features in the Doc-To-Help ribbon in the Word document. Also, you will see
these styles (which begin with C1H) when you open the Styles window in Word.
CHAPTER 1
6

CHAPTER 1
7

CHAPTER 2
Styles
To control the look (and sometimes behavior) of your content, you will use styles associated with
Word. Local formatting (changing the look of content directly on the text) is also possible, but not
recommended. Styles are better because they let you control the look of content in many places by
changing a single style property. There are a few ways to use styles and some important concepts
to know when you are working on a Doc-To-Help project.
This chapter discusses the following:
Word Styles 9
Applying Styles in Microsoft Word 10
Templates and Styles 11
Doc-To-Help Markup Language 43
Project Styles 50
CHAPTER 2
8
Word Styles
If you are used to working in Microsoft Word, you know that there are several styles already in place
for you to use, in addition to custom styles that you can create.
Doc-To-Help uses Word's built-in heading styles (Heading 1, 2, 3, 4, 5, 6) to do the following auto-
matically:
n Divide your document into topics in online outputs.
n Create your table of contents (TOC). If desired, you can edit your TOC, creating a customized
TOC for each target.
n Create "See Also" links. For example, Heading 1 styles automatically become parent topics,
and all of the Heading 2 styles under it are its children (subtopics). Parent topics automatically
include "See Also" links to subtopics. See the online Help or the Documents, Templates, and
Content Guide.
Therefore, you need to use at least the Heading 1 style in your documents to create online and print-
based output. You can then use Heading 2, 3, 4, 5, and 6 for subsections if you need to.
However, if you have older documents that use other heading styles (e.g., you named Heading 1
"Main Heading"), you don't need to change all of your documents. Instead, you can open the Project
Styles dialog (in the Doc-To-Help Project ribbon, click the Styles button) and add that style to the list
of Paragraph Styles. Then in the Topic type field on the right select Contents.
In addition to the heading styles, you can use Word's other built-in styles as you like, applying them to
content in your template or source document.
CHAPTER 2
9

Applying Styles in Microsoft Word
There are two ways to apply a style in Microsoft Word: using the Doc-To-Help ribbons or the Word
Styles window.
HOW TO APPLY A STYLE USING THE DOC-TO-HELP RIBBONS
1. In the Word source document, select the text or place your cursor on it.
2. Select the Doc-To-Help or Special Formatting ribbon.
3. Click the appropriate button to apply Heading 1, 2, 3, 4, and Body Text styles, as well as bul-
leted and numbered lists.
NOTE: The Special Formatting ribbon is only displayed in the D2H_SMAL.dotx, D2H_SMAL_
A4.dotx, D2H_NORM.dotx, and D2H_NORM_A4.dotx templates. If you are using a different
template, use the Bullet, Numbering, and Table buttons in Word's native ribbons.
NOTE: D2HML styles (links, popups, conditional text, variables, etc.) are also applied with
the Doc-To-Help ribbon. See "Doc-To-Help Markup Language" on page 43.
HOW TO APPLY A STYLE USING THE WORD STYLES WINDOW
1. In the Word source document, select the text or place your cursor on it.
2. Select the Home ribbon.
3.
At the bottom of the Styles group, click . The Styles window opens.
4. Click the name of the style you wish to apply.
NOTE: For more information on editing styles in Word, see "Editing a Template" on page 22.
CHAPTER 2
10

Templates and Styles
In addition to Word's built-in styles and those you create, there are several styles created by Doc-To-
Help that you will use because they let you create features not otherwise available in Word. You can
easily identify these special styles because they all begin with the prefix C1 or C1H (e.g., C1 Section
Collapsed, C1H Link Tag, C1H Popup).
Word uses template files (DOTX) whenever you create a new Word document. Depending on the
template you use, various styles are already available for you. Doc-To-Help provides predefined tem-
plates to determine how your content will look and work. The name of these templates all begin with
a D2H prefix (e.g., D2H_NOMARGIN.dotx) and contain both Word styles and Doc-To-Help's special
styles, which you apply to content in your Word source documents (see "Applying Styles in Microsoft
Word" on the previous page). Most templates are designed for print-based outputs, while a couple
are available for online outputs.
Location of Template Files
Doc-To-Help's custom templates are stored in the same location as your regular Microsoft tem-
plates:
C:\Users\<user name>\AppData\Roaming\Microsoft\Templates
The path may be slightly different depending on your operating system.
NOTE: If you uninstall Doc-To-Help and reinstall a newer version, the templates will remain
in that folder. However, if one of your customized templates uses the same name as one of
Doc-To-Help’s default templates, and there is a newer version of that template in the install-
ation, Doc-To-Help will save your version of the template to the following folder:
\\Users\<user name>\AppData\Roaming\Microsoft\Templates\Backup
The Application Data or App Data folder is a hidden folder. To show hidden folders, open the
Folder Options dialog in your operating system (Control Panel > Folder Options). Click the
View tab, under Advanced Settings > Files and folders > Hidden files and folders, select the
Show hidden files and folders radio button. Click OK.
CHAPTER 2
11

Source and Target Templates
In Doc-To-Help projects, there are two kinds of Word templates that you will use: source and target.
Why two kinds of templates? It has to do with function; each has a unique purpose and is associated
with different parts of the user interface.
SOURCE TEMPLATES
A source template is used when you create a new Word source document and author in it. You
should always create your documents with the source templates provided by Doc-To-Help and edit
the source document as desired; this will guarantee full Doc-To-Help functionality.
EXAMPLE
If you select D2H_NOMARGIN.dotx as your source template, that is the template that
will be used when you create a new source document in the project.
When you open a source document that is part of a Doc-To-Help project, you will notice that there
are more options available in Word's Doc-To-Help ribbon. Many of these options are only available in
source documents; you will not see them in final output or templates.
CHAPTER 2
12

IMPORTANT: If you want to create new styles, you can do so in both your source and tar-
get template. (By creating a new style in the source template, it becomes available in your
source document so that you can apply it to content.) However, it is not necessary to edit
the formatting in a source template; it is best to leave the formatting in a source template as
it is. The source template is for your eyes only, and it would be a wasted effort to make a lot
of formatting changes in it since your end users will not see it. You should make formatting
changes on styles in your target template.
The exception to this rule is if you are creating a custom template, because any text you
add in the source template is used to create new projects. You may want to add some
formatting in the template to provide structure in new projects (e.g., adding headings).
However, you should not extensively format the template, because formatting is added
when you build your output. See "Editing a Template" on page 22.
IMPORTANT: You can create your own custom source templates. If you do this, it is recom-
mended that you make copies of an existing Doc-To-Help template to edit rather than cre-
ating a template from scratch. This is because Doc-To-Help templates use several
proprietary styles and bookmarks to ensure that your output builds correctly. See "Editing a
Template" on page 22.
CHAPTER 2
13

TARGET TEMPLATES
A target template is used when you build the selected target. See the online Help or the Targets
Guide.
EXAMPLE
If you select D2H_PRNOMARGIN.dotx as your target template, that is the template that
will be used when you generate output for the selected target.
Also, when you select a particular target in the Target ribbon (from the Active Target drop-down),
Doc-To-Help automatically changes the Target Template drop-down to select the default template
associated with that target.
When you open Word output generated from a target template, you will notice that there are fewer
options available in Word's Doc-To-Help ribbon than if you had opened a source document. A couple
of options (i.e., Generate PDF and Master Print) are only available in the ribbon when you view out-
put because they are necessary for output but not for the source document.
NOTE: When you open a source or target template in Word, you will not see the Doc-To-
Help ribbon. This is because you do not need Doc-To-Help functionality to edit a template,
so the Doc-To-Help Word add-in opens in No Features mode. However, you can still use
Doc-To-Help's styles and variables to edit the template.
CHAPTER 2
14

Print-based Templates
The following table lists the various Word template files that can be used in Doc-To-Help projects
when creating print-based output.
Notice that each source template has a complementary target template that has a similar page lay-
out. Therefore, if you select a particular source template, it is a best practice to also select its com-
plementary target template.
EXAMPLE
Let's say you add and select D2H_SIDE.dotx as your source template.
CHAPTER 2
15

Therefore, according to the following table, it's best to add and select D2H_PRSIDE.-
dotx as the target template.
Print-based templates often contain front matter and back matter content (e.g., title page, table of
contents, index). You can make changes to this content (e.g., title, cover image, byline, contents
heading) in the Help Targets dialog. See the online Help or the Targets Guide.
CHAPTER 2
16

Source Templates Complementary Target Templates
D2H_FANCY.DOTX This source template
has a page layout similar to D2H_
NOMARGIN.DOTX, but it has a fancier
styles that use color and a different font.
When used with the complimentary target
template, it will have a fancy design.
In the New Project Wizard, this template is
called Fancy 8.5"x 11"Template.
D2H_PRFANCY.DOTX This is the target template that
is intended to accompany the D2H_FANCY.DOTX
source template. It includes a page layout similar to
D2H_PRNOMARGIN.DOTX, but it has a fancier
design. This includes color, an image placed behind
the text on the title page, an image placed behind the
text in the headers, and a decorative image in the
footers.
D2H_FANCY_A4.DOTX This is the source
template for A4-sized paper.
In the New Project Wizard, this template is
called Fancy A4 Template.
D2H_PRFANCY_A4.DOTX This is the target template
used to format the printed manual target (A4-sized
paper).
D2H_NOMARGIN.DOTX This is the Doc-
To-Help default source template. It will be
used unless you use your own or choose
an alternate from this list.
In the New Project Wizard, this template is
called Normal 8.5" x 11" Template (no left
indent).
D2H_PRNOMARGIN.DOTX This is the target template
used to format the printed manual target. It differs
from D2H_PRNORM.DOTX in that it does not have
the wide 2-inch left margin.
D2H_NOMARGIN_A4.DOTX This is the
source template for A4-sized paper.
In the New Project Wizard, this template is
called Normal A4 Template (no left
indent)
D2H_PRNOMARGIN_A4.DOTX This is the target tem-
plate used to format the printed manual target (A4-
sized paper).
D2H_NORM.DOTX This is Doc-To-Help’s
default source template for versions prior
to Doc-To-Help 2007. This matches D2H_
NOMARGIN.DOTX, but it has a 2-inch left
margin.
In the New Project Wizard, this template is
called Normal 8.5" x 11" Template.
D2H_PRNORM.DOTX This is the target template
used to format the printed manual target. It differs
from D2H_PRNOMARGIN.DOTX in that it has a 2-inch
left margin.
CHAPTER 2
17

Source Templates Complementary Target Templates
D2H_NORM_A4.DOTX This is the source
template for A4-sized paper with a 2-inch
left margin.
In the New Project Wizard, this template is
called Normal A4 Template.
D2H_PRNORM_A4.DOTX This is the target template
used to format the printed manual target (A4-sized
paper).
D2H_FANCY_POLICIES.DOTX This source
template is used to create policies
&procedures documents. It has sample
text and headings that you can use as a
starting point for these manuals. It is
based on D2H_FANCY.DOTX and uses the
same styles and page layout as in that
template.
By default, the headers in this template
are numbered.
In the New Project Wizard, this template is
called Policies & Procedures 8.5" x
11"Fancy Template.
D2H_PRFANCY_POLICIES.DOTX This is the target
template that is intended to accompany the D2H_
FANCY_POLICIES.DOTX source template. Like the
PR_FANCY.DOTXtarget template, this template
includes color, an image placed behind the text on
the title page, an image placed behind the text in the
headers, and a decorative image in the footers.
D2H_FANCY_POLICIES_A4.DOTX This is
the source template for A4-sized paper.
In the New Project Wizard, this template is
called Policies & Procedures A4Fancy
Template.
D2H_PRFANCY_POLICIES_A4.DOTX This is the tar-
get template used to format the printed manual tar-
get (A4-sized paper).
CHAPTER 2
18

Source Templates Complementary Target Templates
D2H_NOMARGIN_POLICIES.DOTX This
source template is used to create policies
&procedures documents. It has sample
text and headings that you can use as a
starting point for these manuals. It is
based on D2H_NOMARGIN.DOTX and
uses the same styles and page layout as
in that template.
By default, the headers in this template
are numbered.
In the New Project Wizard, this template is
called Policies & Procedures 8.5" x
11"Plain Template.
D2H_PRNOMARGIN_POLICIES.DOTX This is the tar-
get template used to format the printed manual tar-
get for a policies &procedures manual.
D2H_NOMARGIN_POLICIES_A4.DOTX
This is the source template for A4-sized
paper.
In the New Project Wizard, this template is
called Policies & Procedures A4Plain Tem-
plate.
D2H_PRNOMARGIN_POLICIES_A4.DOTX This is the
target template used to format the printed manual
target (A4-sized paper).
D2H_SIDE.DOTX This is the source tem-
plate for sidehead source documents.
In the New Project Wizard, this template is
called Sidehead 8.5" x 11" Template.
D2H_PRSIDE.DOTX This is the target template used
to format the standard sidehead printed manual.
D2H_SIDE_A4.DOTX This is the source
template for sidehead source documents
on A4-sized paper.
In the New Project Wizard, this template is
called Sidehead A4 Template.
D2H_PRSIDE_A4.DOTX This is the target template
used to format the standard sidehead printed manual
(A4-sized paper).
CHAPTER 2
19

Source Templates Complementary Target Templates
D2H_SMAL.DOTX This is the source tem-
plate used to format small-sized manuals
on 8.5" x 11" paper.
In the New Project Wizard, this template is
called Small 8.5" x 11" Crop-Marked Tem-
plate.
D2H_PRSMAL.DOTX This is the target template used
to format the standard small printed manual.
D2H_SMAL_A4.DOTX This is the source
template used to format small-sized
manuals on A4-sized paper.
In the New Project Wizard, this template is
called Small A4 Crop-Marked Template.
D2H_PRSMAL_A4.DOTX This is the target template
used to format the standard small printed manual
(A4-sized paper).
CHAPTER 2
20

Online Templates
If you are generating online output from Doc-To-Help, you will normally use the primary online tem-
plate: D2H_HTML.dotx.
Selecting None as a Template
When selecting source and target templates, you also have the option of selecting (none). If you do
this, Doc-To-Help will use the same template that is used if you were to create a new blank doc-
ument in Word.
NOTE: If you have existing Word documents that use custom styles, you can copy all of
those styles from your templates over to Doc-To-Help’s custom templates using Word’s
Organizer.And you can use the Project Styles dialog in Doc-To-Help to map your existing
styles to Doc-To-Help styles.
NOTE: If you have old projects from previous versions of Doc-To-Help, you should upgrade
those projects to the new version. Upgrading your old project is necessary if you want to
use the new version of Doc-To-Help because doing so makes changes to removed target
settings. Keep in mind that there is also a change in templates from previous versions,
which used the C1H prefix instead of the current D2H prefix, and the DOTor
DOTMextension instead of the DOTXextension. See the online Help or the Upgrading Old
Projects Guide.
CHAPTER 2
21

Editing a Template
There may be times that you need to edit Doc-To-Help's templates to suit your own needs. You can
do this by editing styles in the templates or by creating custom templates.
Editing Template Styles
If necessary, you can create new styles in both your source and target templates (DOTX file).
However, if you need to make modifications to the formatting of styles (e.g., change the font color
for a style from black to red), you should do so in your target template instead of the source tem-
plate or document. Keep in mind that style changes in the source template affect only the look of
the source documents, which are for your eyes only. Editing the target template changes the look of
your final output.
EXAMPLE
Let's say you change the Heading 1 style in the template to be blue. But in the source
document you create based on that template, you change the color for the style to red.
When you generate the target, Doc-To-Help ignores the formatting that you did in the
source document, and you end up with blue headings.
If you've selected a source template that includes a particular style that is not available in a target
template that you select, the source style passes through to the target.
EXAMPLE
Let's say you are using D2H_NOMARGIN.dotx as your source template. Within that tem-
plate, you create a custom style called "BigText" that has a 48-point font.
You then create a source document based on that template, and you apply the
"BigText" style to some content.
With D2H_PRNOMARGIN.dotx selected as your target template, you build the output.
The "BigText" style is not part of that template, but it passes through and you see it any-
way in the output.
TIP: It is good practice to back up your original templates so that you can restore them if
needed.
CHAPTER 2
22

HOW TO OPEN A SOURCE OR TARGET TEMPLATE
1. In Word, open the Project ribbon to open a source template. Or, open the Target ribbon to
open the target template.
2. To open source templates for editing:
a. Click the Edit button in the template area of the Project ribbon.
3. To open target templates for editing:
a. Click the Edit button in the template section of the Target ribbon.
HOW TO MODIFY THE FORMATTING OF A STYLE IN A TEMPLATE
1. After the Word template is open, select the Home ribbon, and at the bottom of the Styles
group click . The Styles window opens.
2. Click the style you would like to edit from the list and click the drop-down next to it. Choose
Modify. The Modify Style dialog opens.
3. Select the Format drop-down, then select the attribute you want to modify and make the
desired changes.
4. When you are done, choose New documents based on this template.
5. Click OK.
6. Save the template file.
This will only affect the look of a style. If you wish to change its behavior in the final output (e.g., its
level or whether the style is automatically added to the TOC or index), see "Project Styles" on page
50.
CHAPTER 2
23

HOW TO ADD OR REMOVE A TEMPLATE IN DOC-TO-HELP
To add a Source Template, select the Project ribbon and click the Add button in the template sec-
tion. To add a Target Template, select the Target ribbon and click the Add button in the template
section.
To remove a Source Template, select the Project ribbon and click the Removebutton in the tem-
plate section. To remove a Target Template, select the Target ribbon and click the Removebutton
in the template section.
NOTE: Templates are stored at:
\\Users\<user name>\AppData\Roaming\Microsoft\Templates
If you uninstall Doc-To-Help and reinstall a newer version, the templates will remain in that
folder. However, if one of your customized templates uses the same name as one of Doc-
To-Help’s default templates, and there is a newer version of that template in the installation,
Doc-To-Help will save your version of the template to the following folder:
\\Users\<user name>\AppData\Roaming\Microsoft\Templates\Backup
The Application Data or App Data folder is a hidden folder. To show hidden folders, open the
Folder Options dialog in your operating system (Control Panel > Folder Options). Click the
View tab, under Advanced Settings > Files and folders > Hidden files and folders, select the
Show hidden files and folders radio button. Click OK.
CHAPTER 2
24

Creating Custom Templates
If you use Doc-To-Help to create specific kinds of documents, like policies &procedures manuals or
knowledge base articles, you might want to create custom templates for these documents rather
than using Doc-To-Help's standard templates. Custom templates can be used every time you cre-
ate a new document so writers do not need to cut-and-paste formatting or copy styles from tem-
plate to template. You can also provide sample text to remind writers of the information that needs
to go in each section.
HOW TO CREATE CUSTOM TEMPLATES
1. Open the Microsoft Word Templates folder, located at C:\Users\[user-
name]\AppData\Roaming\Microsoft\Templates. Copy the source and target templates that
you want to use as a basis for your custom template, and paste them in a new location, such
as your desktop or a network drive.
IMPORTANT: It is recommended that you make copies of an existing Doc-To-Help
template to edit rather than creating a template from scratch. This is because Doc-
To-Help templates use several proprietary styles and bookmarks to ensure that your
output builds correctly.
2. Open the source template. Make any changes to the default text. You can add sample head-
ings and default text. Any content that appears in the source template will appear in new doc-
uments created using the template.
NOTE: If you create styles in your custom templates, remember to define their
authoring behaviors in Doc-To-Help using the Project Styles dialog. See "Project
Styles" on page 50.
CHAPTER 2
25

TIP: If you are creating custom templates and you edit the first-level heading (labeled
"Chapter 1" in most templates), be sure that the ChapterHeading bookmark does not
get deleted. The ChapterHeading bookmark is necessary for Doc-To-Help to know
where to insert content when building output. If it is deleted, you may end up with
duplicate content.
To do this in Word, select the Insert ribbon, then click Bookmark. The Bookmarks dia-
log opens. If the ChapterHeading bookmark is not listed in the dialog, you can add it. If
it is already listed, you do not need to do anything. For more information, see the
Microsoft Word online Help.
3. Save the source template. Be sure to save it as a .DOTXfile and use a unique name.
NOTE: It is important that you save your templates to a shared location, such as a net-
work drive, if you are working with other authors.
If you are working alone, you can save the template to your C:\Users\[user-
name]\AppData\Roaming\Microsoft\Templates folder.
4. (Optional)Open the target template. If you created any styles in the source template to use
while creating your document, use the Word Organizer to copy those styles over to the target
template.
NOTE: The placeholder text in the target template dictates where your content will
be added in the output. Do not change the text in the target template.
5. Save the target template. Be sure to save it as a .DOTXfile and use a unique name.
NOTE: Be sure to save the template as a unique file even if you did not make any
changes to it.
CHAPTER 2
26

NOTE: It is important that you save your templates to a shared location, such as a net-
work drive, if you are working with other authors.
If you are working alone, you can save the template to your C:\Users\[user-
name]\AppData\Roaming\Microsoft\Templates folder.
6. Create a new Doc-To-Help project. When given the option to select a template, select Add my
own set of styles from the drop-down, then select your custom template.
7. (Optional)When the Doc-To-Help project opens, be sure to add your target template to the
project to use when building output. You will not need to do this if you are using NetHelp as
your target, because the HTMLtemplate is already selected by default.
EXAMPLE
Let's say your company writes knowledge base articles. Your articles need to include
five headings:a title, a summary, a description, a solution, and an attribution. You
decide to create a custom template that includes headings for each of these sections.
Because the articles are often written by different authors, you also want to include
some sample text to guide the authors when they create a new article so each article
will be written the same way and have a common voice.
To do this, you first create a copy of the source Doc-To-Help template most like the
template you want to create. You decide to use D2H_NOMARGIN.dotx as a base for
your new template because it is basic and you do not need any extra frills for your know-
ledge base articles.
CHAPTER 2
27

CHAPTER 2
28

For now, you can save the copy of the D2H_NOMARGIN.dotx template to your desktop,
since you will be making changes to it. It is important to save a separate copy of the
template in a new location, such as your desktop, so it does not get mixed up with the
original Doc-To-Help template while you are making changes.
CHAPTER 2
29

Open the document and make your changes. You add a Title placeholder as a Heading
1, and the rest of your headings as Heading 2s. You also add some sample text in each
section. You do not make any style changes.
When you are done, your sample document looks like this:
Save the new source template as Knowledge_Base.dotx. Since you are working with
several other authors, be sure to save it to a network drive so everyone has access to it.
Then you copy the coordinating Doc-To-Help target template (D2H_PRNOMARGIN.-
dotx) to your desktop (again, it is important to keep this copy separate from the original
to prevent errors).
CHAPTER 2
30

Open the copy of the target template. Save it as PR_Knowledge_Base.dotx so you can
distinguish it from your source template. You do not make any other changes. Be sure
to save your new template to the network drive so other authors can access it.
Once you have saved your copies to the network drive, you can remove the temporary
copies from your desktop.
Later, your authors create a new Doc-To-Help project using the Knowledge Base
source template.
CHAPTER 2
31

When they create a new document, they see all of the default text you added to the
template. They are able to use this text as a guideline to create the knowledge base art-
icle.
CHAPTER 2
32

The authors also add the new Knowledge Base target template to the project, and use
it when building printed output.
CHAPTER 2
33

CHAPTER 2
34

IMPORTANT: It is recommended that you update your source templates when you update
to ensure that your output is built the way you intended.
CHAPTER 2
35

Selecting Templates
Predefined templates are used to determine how content will look in both the source documents
and the final output.
Doc-To-Help automatically assigns the default source template (D2H_NOMARGIN.DOTX) and its
complementary target template (D2H_PRNOMARGIN.DOTX) after you create a new project.
However, you can select different templates if you want.
HOW TO SELECT A DEFAULT SOURCE TEMPLATE FOR NEW DOCUMENTS
The source template chosen in the Doc-To-Help interface is associated with new source doc-
uments that you create.
1. In Word, select the Project ribbon.
2. From the Source Template drop-down, select the template to be used for new documents so
that a check mark is added next to it.
If you want to select a template not shown in the list, click Add and use the dialog to choose a
template file.
NOTE: This option may also be set in the Project Settings dialog (Default Template field).
See the online Help or the Project Management Guide.
NOTE: If you want to use the Special Formatting ribbon in your source document, be sure
to select the D2H_SMAL.dotx, D2H_SMAL_A4.dotx, D2H_NORM.dotx, or D2H_NORM_A4.-
dotx template when creating a new document. If your source document is using a different
template, and you switch to one of these four templates, the Special Formatting ribbon will
not be available.
CHAPTER 2
36

HOW TO SELECT A SOURCE TEMPLATE FOR AN EXISTING DOCUMENT
If you have an existing document and want to associate it with a different template, you can do so in
that Word document.
1. Open the Word source document.
2. Select File > Options. The Word Options dialog opens.
3. In the left pane, click Add-Ins.
4. From the Manage drop-down, choose Templates, then click Go. The Templates and Add-ins
dialog opens.
5. In the Document template area, click Attach. The Attach Template dialog opens.
6. Select a template file, then click Open.
7. In the Templates and Add-ins dialog, click OK.
8. Save the document.
HOW TO SELECT A TARGET TEMPLATE
The target template affects the look of the target you build.
1. In Word, select the Target ribbon.
2. From the Target Template drop-down, select a template. A check mark appears next to the
template you select.
If you want to select a template not shown in the list, click Add. In the dialog, select a tem-
plate file, then click Open.
NOTE: If you have a legacy Doc-To-Help project in which you were using HTML5 files and
CSS, you can select the CSS in the Help Targets dialog or Project Settings dialog.
NOTE: You can also create custom templates.
CHAPTER 2
37

Copying Custom Styles to a New Template
If you have existing Word documents that have a lot of custom styles, you can copy all of those
styles from your templates over to Doc-To-Help’s custom templates using Word’s Organizer. This is
also very useful if you are creating new templates to use with Doc-To-Help and want to copy over
styles from existing templates.
HOW TO COPY STYLES USING THE WORD ORGANIZER
1. Open the Word template into which you want to want to copy your custom styles.
2. Select File > Options. The Word Options dialog opens.
3. In the left pane, click Add-Ins.
4. From the Manage drop-down, choose Templates, then click Go. The Templates and Add-ins
dialog opens.
CHAPTER 2
38

5. Click Organizer. The Organizer dialog opens.
CHAPTER 2
39

6. The left side of the dialog shows the current document, and the right side of the dialog shows
a Word default template. To remove the default template from the list and replace it with your
custom template or document, click Close File, then click Open File.
7. In the dialog that opens, navigate to the template or document that contains your custom
styles, then click Open. Your custom styles appear on the right side of the dialog.
CHAPTER 2
40

8. On the right side of the dialog, select the custom styles you want to copy to your new tem-
plate. Click Copy to copy each style.
CHAPTER 2
41

NOTE: If a style has the same name as an existing style, you will be given the option
to overwrite the existing style.
9. (Optional)If you need to delete a style, select it and click Delete. To rename a style, select it
and click Rename.
10. When you are finished copying the custom styles to your new template, click Close.
TIP: Keep a copy of your templates. If you accidentally modify or delete a style in the work-
ing copies of your templates, you can use the Organizer to restore template styles by copy-
ing them from the original template.
CHAPTER 2
42
Doc-To-Help Markup Language
Doc-To-Help Markup Language (D2HML) is a set of predefined styles that you can use to mark up
your source documents when performing tasks, such as creating topic links, keywords, groups, and
conditional text, as well as inserting variables. You don’t need to learn any special language. Styles
are applied with a single click.
When editing Word source documents, you can use the Doc-To-Help ribbon to apply D2HML styles:
When you apply a D2HML style to text, a hot spot is created.
CHAPTER 2
43

Button Function Word Style Notes
Create a hotspot link to
a topic (jump or popup).
Create a hotspot link to
topics containing the
selected keywords, to a
group of topics, to a
bookmark in a doc-
ument, or to a link tag.
C1HJump
C1HPopup
C1HKeywordLink
C1HGroupLink
The topic list opened by a
keyword or group link can
be displayed in a dialog or
popup menu.
Index entries and groups
can also be created in the
Index and Groups view of
the Doc-To-Help Project rib-
bon.
Link tags are created with
the Link Tag button.
Create a hotspot that
will display additional
text on the same line, in
a dropdown, or in a
popup.
Hotspot:
C1HInlineExpand
C1HInlineDropdown
C1HInlinePopup
Expanding Text:
C1HExpandText
C1HDropdownText
C1HPopupText
The hotspot will be tagged
with the "hotspot" style.
The text that will be dis-
played by the hotspot is
tagged with the "expanding
text" style.
The inline/expanding/drop-
down text is invisible by
default. See "Showing Hid-
den Hotspots" on page 48.
Designates a hotspot
as an index keyword.
C1HIndex
C1HIndexInvisible
The hotspot can be visible
or invisible. Use the "Invis-
ible" style to make the hot-
spot invisible. (The "Visible"
check box in the Keyword
dialog controls visibility.)
See "Showing Hidden Hot-
spots" on page 48.
CHAPTER 2
44

Button Function Word Style Notes
Designates a hotspot
as a member of a
group.
C1HGroup
C1HGroupInvisible
If invisible, the hotspot does
not appear in the output.
See "Showing Hidden Hot-
spots" on page 48.
Designates a hotspot
as a link target.
C1HLinkTag
C1HLinkTagInvisible
If invisible, the hotspot does
not appear in the output.
See "Showing Hidden Hot-
spots" on page 48.
Setting D2HML Topic
Properties
Sets a subset of the
topic properties.
C1HTopicProperties All topic properties can be
controlled using the Topic
Properties dialog in Doc-To-
Help.
The Topic Properties are
invisible by default. See
"Showing Hidden Hotspots"
on page 48.
Used to mark text as
conditional by platform,
target, attribute, or any
combination of all
three.
C1HConditional Conditional text will also be
tagged with platform, tar-
get, and/or attribute inform-
ation (platform=, target=,
attribute=).
Creates a hotspot to a
text or rich content vari-
able.
C1HVariable The hotspot chosen is
replaced by the variable.
Creates a section that
is either collapsed or
expanded by default.
C1H Section Col-
lapsed
C1H Section Expan-
ded
The section header will
have either the C1H Sec-
tion Collapsed or C1H Sec-
tion Expanded style applied.
The text underneath the
header will retain its original
style.
CHAPTER 2
45
Clearing Doc-To-Help Markup Language Styles
You can clear any Doc-To-Help Markup Language (D2HML) styles that you have applied in your
Word source documents. See "Doc-To-Help Markup Language" on page 43.
HOW TO CLEAR A STYLE
1. In the Word source document, click on the text containing the D2HML style you want to clear.
2. Select the Doc-To-Help ribbon.
3. In the D2HML Styles group, click Clear Formatting.
CHAPTER 2
47

Showing Hidden Hotspots
Hotspot types, such as keywords and topic properties, are invisible by default in outputs and source
documents. The Show Hidden Hot Spots dialog lets you make these visible in your source doc-
uments, seeing all formatted text.
INVISIBLE HOTSPOTS
The following hotspot types are invisible by default:
n Invisible Keyword
n Invisible Group
n Invisible Link Tag
n Topic Properties
n Inline Text (The inline text is invisible by default; the hotspot is displayed.)
n Dropdown Text (The dropdown text is invisible by default; the hotspot is displayed.)
n Popup Text (The popup text is invisible by default; the hotspot is displayed.)
HOW TO MAKE HIDDEN HOTSPOTS VISIBLE
1. In the Word source document, select the Doc-To-Help ribbon.
2.
At the bottom of the D2HML Styles group, click . The Show Hidden Hot Spots dialog opens.
3. You can click Show All or Hide All to place check marks next to each hotspot type. Altern-
atively, you can individually choose the hotspot types you’d like to view.
4. (Optional) You have the option of being prompted to show all hidden hotspots when you
format text as one of the invisible hotspot types. The Prompt to show all hotspots on adding
invisible hotspot is checked by default. Clear it if you do not want a dialog to display each time
you format text with an invisible hotspot style.
5. Click OK.
CHAPTER 2
48

Using Doc-To-Help Markup Language Hot Spots in XML
Comments
It is possible to use Doc-To-Help Markup Language (D2HML) in your XML source code comments
(e.g., to create links from reference topics to narrative topics—written manually by the author).
To format a range of text in your XML comment with any D2HML style, use the <span> tag with a
style attribute. Since it lets you use all styles, you have the full power of D2HML for creating hot
spots of any kind. You can create topic links, keyword links, expanding text, and other kinds of hot
spots. See "Doc-To-Help Markup Language" on page 43.
EXAMPLE
You can add a link to a Doc-To-Help topic like this:
<remarks>
These are my remarks and there is a link to <span style-
e="C1H Jump">this topic|tag=mytopic</span> here
</remarks>
NOTE: Although the standard XML comment tag <see> lets you create links to assembly
element topics, it does not allow you to create links to narrative topics in your online output.
Using the <span> tag, you can easily overcome this limitation. In fact, the <span> tag allows
your XML comment text to use all Doc-To-Help features available in Word source doc-
uments via D2HML.
CHAPTER 2
49
Project Styles
Doc-To-Help includes many predefined styles. The Project Styles dialog is used to modify these
character styles, paragraph styles, and topic types, or to add new styles to the project. If you create
a new style and want it to employ a special authoring behavior, you must define those behaviors in
this dialog. Styles that are created strictly for formatting do not need to be added here.
n Character styles are used to apply formatting to specific text within a paragraph. For
example, you may want to add topic links, conditional text, glossary terms, or keywords to
enhance your project. Character styles allow you to create these types of hot spots and more
using Doc-To-Help Markup Language (D2HML). See "Character Styles" on page 54 and "Doc-
To-Help Markup Language" on page 43.
n Paragraph styles are used to assign specific behaviors to entire paragraphs. For example,
Doc-To-Help built-in heading styles specify the structure and hierarchy of your topics in tar-
gets and the generation of automatic subtopic links for them. They also control the structure
of the automatically created table of contents for both online and manual targets. See "Para-
graph Styles" on page 57.
n A topic type is a named collection of topic attributes: what window the Help topic appears in,
the navigation for the topic, whether it is automatically added to the index, etc. Paragraph
styles can have topic types assigned to them. If they do, the topic type properties override any
duplicate paragraph style properties. If a paragraph style property is overridden in this way, it
will be grayed out in the Project Styles dialog. See "Topic Types" on page 61.
A topic type can also be used to customize an individual topic, overriding the style properties.
HOW TO ADD A NEW STYLE OR TOPIC TYPE
1. Select the Project ribbon.
2. Click the Styles button. The Project Styles dialog opens.
3. In the left panel, click the Add New Style drop-down.
4. From the list, choose Paragraph Style, Character Style, or Topic Type. The Add New Style dia-
log opens.
5. Enter the new name and choose to either use the default style properties, or copy the prop-
erties from an existing style.
CHAPTER 2
50

6. Click OK. The new style is added to the list.
The style can be further customized by editing the fields. If you added a new paragraph style
and chose "Use default properties," by default its type is Body Text. This should be changed to
the appropriate type to activate it. For more information on each type, see "Paragraph Styles"
on page 57.
HOW TO EDIT AN EXISTING STYLE OR TOPIC TYPE
1. Select the Project ribbon.
2. Click the Styles button. The Project Styles dialog opens.
3. In the left panel, choose the style or topic type you’d like to edit.
4. Make the desired changes to the style or topic type.
5. Click OK.
If you would like to edit the name of the window, edit the Name field in the Basic section.
HOW TO REMOVE A STYLE OR TOPIC TYPE
1. Select the Project ribbon.
2. Click the Styles button. The Project Styles dialog opens.
3. In the left panel, choose the style or topic type you’d like to remove.
4. Select Remove Style.
NOTE: If a style or topic type has a padlock icon next to it in the Project Styles dialog,
that style or topic type is built-in and cannot be deleted.
5. Click OK.
CHAPTER 2
51

Character Styles Paragraph Styles Topic Types
C1H Conditional Heading 1 Conceptual
C1H Contents Title Heading 2 Contents
C1H Context ID Heading 3 Glossary of Terms
C1H Dropdown Text Heading 4 Glossary Term Definition
C1H Expand Text Heading 5 Margin Note
C1H Group MidTopic Procedural
C1H Group Invisible RelatedHead Sub-Contents
C1H Group Link WhatsThis What’s This
C1H Index Glossary Heading
C1H Index Invisible Glossary Heading (no auto links)
C1H Inline Dropdown
C1H Inline Expand
C1H Inline Popup
C1H Jump
C1H Keyword Link
C1H Link Tag
C1H Link Tag Invisible
C1H Manual
C1H Online
C1H Popup
C1H Popup Text
CHAPTER 2
52

Character Styles Paragraph Styles Topic Types
C1H Topic Properties
C1H Variable
NOTE: It is important that you use the Project Styles dialog to define authoring behaviors
for any styles you add when creating a custom template. If you do not do this, the styles will
not function correctly when building output. See "Editing a Template" on page 22.
CHAPTER 2
53
Character Styles
Use the following options to configure character styles. Unavailable options will be grayed out.
BASIC
n Name The name of the style or topic type.
n HTML Name This applies only to HTML source documents from legacy projects. It defines
the name to be used to identify the style as a cascading stylesheet style in legacy HTML
source documents. Every style specified in a Doc-To-Help project has two names: its name
and its HTML name that identifies it as a CSS style, or selector. When you use a style in an
HTML document, make sure you use its HTML name. According to the standard CSS rules,
the HTML name can have one of three forms:
l <stylename> The style can be used with any HTML tag.
l <tag> The specified tag (for example, H1 for style Heading 1) is considered by Doc-To-
Help as having this style, even if the user did not format this tag with any particular CSS
style.
l <tag>.<stylename> The style can be used only with the specified tag; it is ignored if used
in other tags.
DISPLAY
n Affects Appearance If selected, this style defines the appearance of the text (font, color, etc.)
in the target Help file. If cleared, the style is only used to create a hotspot or keyword and
does not affect target appearance. Character styles with this check box selected can be used
to specify the appearance of links generated by other means. For example, a style with Affect
Appearance selected and a Type = None can be used to format topic links, dynamic links, and
margin notes if you need to override the default link appearance for them.
n Include Page Number in ReferenceIn a manual target, if this check box is selected, the page
number of the referenced topic will be placed next to the text formatted with this style. This
option is only available for Jump and Popup links.
n Hidden If selected, any text formatted with this paragraph or character style is omitted from
the target. If a topic heading is formatted with this style, the whole topic is omitted from the
target.
n Replacement In certain cases, returns a string that overrides the generated default text. For
paragraph styles and topic types with the "Auto next" check box selected, this string is used
instead of the topic title next to the generated button. For character styles with the "Include
CHAPTER 2
54
page number in reference" check box selected, this string specifies the format of page num-
ber references in printed manual targets. This string is ignored unless it contains a pound sign,
which is replaced with a PAGEREF field.
n Window The name of the window in which topics formatted in this style are displayed.
BEHAVIOR
n Auto Index If selected, index keywords are automatically created from text formatted with
this character style and associated with the topic that contains the text.
n Multi Link If selected, each occurrence of a "jump" character style (in a given topic) generates
a link. If cleared, only the first occurrence generates a link and all other formatted occur-
rences are skipped.
n Behavior Determines the authoring behavior associated with this character style at compile
time.
l None No hot spot
l ContextString Context string hot spot
l Group Group hot spot
l Topic Link Topic link hot spot
l Group Link Group link hot spot
l Keyword Link Keyword link hot spot
l Link Tag Link tag hot spot
l Context ID Context ID hot spot
l Conditional Text Conditional text hot spot
l Contents Title Contents title hot spot
l Topic Properties Topic properties hot spot
l Keyword Keyword hot spot
l Inline Expand Inline expand hot spot
l Inline Popup Inline popup hot spot
l Inline Text Inline text hot spot
CHAPTER 2
55
l Inline Dropdown Inline dropdown hot spot
l Variable Variable hot spot
n Link Type Determines whether a link hot spot is a jump or a pop-up.
l Jump Topic jump hot spot.
l Popup Topic pop-up hot spot.
n Script Displays the script to be run during compilation whenever text formatted with this style
is encountered.
CONDITION
For more about conditions, see the online Help or the Documents, Templates, and Content Guide.
n Platforms Sets a platform-based condition for the selected style. The style will be included in
all the target platform(s) selected. A platform includes all the targets that produce the output
specified; Online Help, HTML Help, NetHelp, Printed Manual, etc.
n Targets Sets a target-based condition for the selected style. The style will be included in all
the target(s) selected.
n Attributes Sets an attribute-based condition for the selected style. The style will be included
or excluded when creating conditional builds (e.g., internal or external.) Use the Attributes dia-
log (Project > Attributes) to create custom attributes.
CHAPTER 2
56
Paragraph Styles
Use the following options to configure paragraph styles. Unavailable options will be grayed out.
BASIC
n Name The name of the style or topic type.
n HTML Name This applies only to HTML source documents from legacy projects. It defines
the name to be used to identify the style as a cascading stylesheet style in legacy HTML
source documents. Every style specified in a Doc-To-Help project has two names: its name
and its HTML name that identifies it as a CSS style, or selector. When you use a style in an
HTML document, make sure you use its HTML name. According to the standard CSS rules,
the HTML name can have one of three forms:
l <stylename> The style can be used with any HTML tag.
l <tag> The specified tag (for example, H1 for style Heading 1) is considered by Doc-To-
Help as having this style, even if the user did not format this tag with any particular CSS
style.
l <tag>.<stylename> The style can be used only with the specified tag; it is ignored if used
in other tags.
n Type Determines the authoring behavior associated with a paragraph style at compile time.
l Body Text Topic body.
l Heading Text Topic with no outline level.
l Level 1 Topic at outline level 1.
l Level 2 Topic at outline level 2.
l Level 3 Topic at outline level 3.
l Level 4 Topic at outline level 4.
l Level 5 Topic at outline level 5.
l Level 6 Topic at outline level 6.
l Level 7 Topic at outline level 7.
l Level 8 Topic at outline level 8.
l Level 9 Topic at outline level 9.
CHAPTER 2
57
n Hidden If selected, any text formatted with this paragraph or character style is omitted from
the target. If a topic heading is formatted with this style, the whole topic is omitted from the
target.
n Auto Glossary Links If selected, during compilation Doc-To-Help examines the project doc-
uments for text that matches glossary entries (in the glossary document) and converts these
matches into hyperlinks. When the user clicks on one of the hyperlinks, a DHTML pop-up
opens containing the corresponding glossary entry description.
n Online Only If selected, paragraphs formatted with this style are omitted from the printed
manual target only. This setting has no effect on online targets.
n Preformatted This check box affects how text formatted with this style appears in HTML-
based targets. It is especially useful for source code examples where you don’t want text
wrap and white space adjustments. If selected, the text formatted with this style is enclosed
in a <pre> tag in the resulting HTML. This ensures that there is no text wrap and white spaces
are treated literally. This check box can only be selected for paragraph styles where Type-
e=Body text.
n Section Break This option applies to Manual targets only. It is used to set the type of section
break at the beginning of each chapter of the master document. It can be used to set book
chapters to begin on an odd page (a typical scenario). To do so, choose the paragraph style
for the first style in each chapter (usually Heading 1) and set this property to Odd Page. In new
projects this property is set to "Odd Page" for the Heading 1 style by default; in existing pro-
jects it is set to "None" by default.
n Section Orientation This option lets you specify a portrait or landscape configuration for
pages within a given section break in a Word document. See the online Help or the Targets
Guide.
n Topic Type Specifies the named set of display, navigation, and indexing characteristics to be
associated with this style (such as what window the Help topic appears in, how the Help topic
is accessed, and whether it gets a map number). There are eight predefined topic types in the
Styles dialog that may be edited, or you can create new ones.
NAVIGATION
n Auto Subtopic Links If selected, subtopic buttons and links will be displayed automatically for
this paragraph style, if this heading style has topics below it in the hierarchy. For example, if a
topic with a Heading 1 style has topics with the Heading 2 style following it (these are sub-
topics), then in the online output the Heading 1 topic will automatically have links to the Head-
ing 2 topics at the bottom.
CHAPTER 2
58
n Auto Link When selected, creates a unique link tag for topics formatted with this paragraph
style or topic type. Link tags created in this manner are identical to the topic title except that
spaces, hyphens, and periods are converted into underscores.
n Auto Navigate If selected, this paragraph style or topic types will be included in the navigation
sequence.
n Auto Next If selected, enables the next topic button for this paragraph style or topic type. A
next topic button is displayed at the end of each associated topic that links it to the next topic.
n Explicit Access If selected, defines this paragraph style or topic type as accessible only
through a hyperlink. Paragraph styles and topic types defined as explicit are not accessible
from the Help contents, the index list, or the text search.
n Mid-topic If selected, defines this paragraph style or topic type as an "in topic" jump location
similar to an HTML anchor. By defining a paragraph style or topic type as mid-topic and defin-
ing a character style as a jump, you can create jump functionality within a lengthy topic.
DISPLAY
n Contents Only If this check box is selected for this paragraph style or topic type, the topics
formatted with this paragraph style or topic type are omitted from the Help target, but are
used as book titles in the Help contents.
n Popup If this check box is selected for this paragraph style or topic type, any topic formatted
with this paragraph style or topic type will appear in a pop-up window on top of the Help win-
dow.
n Use Comments Comments are displayed in the text when this check box is selected.
n Suppress Empty Topics If selected, omits empty topics (those with a title and no text) defined
with this paragraph style or topic type from online output. These topics will still be included in
the TOC. This check box can be selected for a Contents topic type that is commonly used for
the top-level style, such as Heading 1. If this style usually contains no text, it may be prefer-
able that these empty topics are not shown in the Help window when the user selects the cor-
responding book title in the TOC.
n Untitled If selected, the topic title is not displayed in the Help window.
n Replacement In certain cases, returns a string that overrides the generated default text. For
paragraph styles and topic types with the "Auto next" check box selected, this string is used
instead of the topic title next to the generated button. For character styles with the "Include
page number in reference" check box selected, this string specifies the format of page num-
ber references in printed manual targets. This string is ignored unless it contains a pound sign,
which is replaced with a PAGEREF field.
CHAPTER 2
59
n Window The name of the window in which topics formatted in this style are displayed.
BEHAVIOR
n Auto Context ID If selected, Context IDs are automatically created for all topics using this
paragraph style or topic type.
n Auto Keyword If selected, index keywords will automatically be created from topic titles
formatted with this paragraph style or topic type. The keywords will be associated with the
appropriate topic.
n Script Displays the script to be run during compilation whenever text formatted with this style
is encountered.
CHAPTER 2
60
Topic Types
Use the following options to configure topic types. Unavailable options will be grayed out.
BASIC
n Name The name of the style or topic type.
NAVIGATION
n Auto Subtopic Links If selected, subtopic buttons and links will be displayed automatically for
this paragraph style, if this heading style has topics below it in the hierarchy. For example, if a
topic with a Heading 1 style has topics with the Heading 2 style following it (these are sub-
topics), then in the online output the Heading 1 topic will automatically have links to the Head-
ing 2 topics at the bottom.
n Auto Link When selected, creates a unique link tag for topics formatted with this paragraph
style or topic type. Link tags created in this manner are identical to the topic title except that
spaces, hyphens, and periods are converted into underscores.
n Auto Navigate If selected, this paragraph style or topic types will be included in the navigation
sequence.
n Auto Next If selected, enables the next topic button for this paragraph style or topic type. A
next topic button is displayed at the end of each associated topic that links it to the next topic.
n Explicit Access If selected, defines this paragraph style or topic type as accessible only
through a hyperlink. Paragraph styles and topic types defined as explicit are not accessible
from the Help contents, the index list, or the text search.
n Mid-topic If selected, defines this paragraph style or topic type as an "in topic" jump location
similar to an HTML anchor. By defining a paragraph style or topic type as mid-topic and defin-
ing a character style as a jump, you can create jump functionality within a lengthy topic.
DISPLAY
n Contents Only If this check box is selected for this paragraph style or topic type, the topics
formatted with this paragraph style or topic type are omitted from the Help target, but are
used as book titles in the Help contents.
n Popup If this check box is selected for this paragraph style or topic type, any topic formatted
with this paragraph style or topic type will appear in a pop-up window on top of the Help win-
dow.
CHAPTER 2
61
n Use Comments If selected, all topics with this topic type will have DISQUS commenting
enabled in NetHelp targets. See the online Help or the Targets Guide.
n Suppress Empty Topics If selected, omits empty topics (those with a title and no text) defined
with this paragraph style or topic type from online output. These topics will still be included in
the TOC. This check box can be selected for a Contents topic type that is commonly used for
the top-level style, such as Heading 1. If this style usually contains no text, it may be prefer-
able that these empty topics are not shown in the Help window when the user selects the cor-
responding book title in the TOC.
n Untitled If selected, the topic title is not displayed in the Help window.
n Exclude from Search If selected, all topics with this topic type will not be displayed in search
results.
n Replacement In certain cases, returns a string that overrides the generated default text. For
paragraph styles and topic types with the "Auto next" check box selected, this string is used
instead of the topic title next to the generated button. For character styles with the "Include
page number in reference" check box selected, this string specifies the format of page num-
ber references in printed manual targets. This string is ignored unless it contains a pound sign,
which is replaced with a PAGEREF field.
n Window The name of the window in which topics formatted in this style are displayed.
BEHAVIOR
n Auto Context ID If selected, Context IDs are automatically created for all topics using this
paragraph style or topic type.
n Auto Keyword If selected, index keywords will automatically be created from topic titles
formatted with this paragraph style or topic type. The keywords will be associated with the
appropriate topic.
n Script Displays the script to be run during compilation whenever text formatted with this style
is encountered.
CHAPTER 2
62

Working With Scripts
The Scripts dialog is used to edit existing scripts, as well as create new ones.
Doc-To-Help scripts are code modules written in the VBScript language that you can use to modify
the behavior of paragraph and character styles during compilation. If you are familiar with event-
driven languages such as Visual Basic, you can think of a script as an event handler for a style.
Scripts are executed whenever Doc-To-Help encounters a topic or a hot spot defined by a scripted
style.
For complete VBScript documentation, see the following web page:
http://msdn2.microsoft.com/en-us/library/ms950396.aspx
HOW TO ADD A NEW SCRIPT
1. Select the Project ribbon.
2. Click the Styles button. The Project Styles dialog opens.
3. In the Behavior group, click the Script drop-down menu and choose (Edit scripts …). The
Scripts dialog opens.
4. In the left panel, click Add New Script. A script is added to the list with the default name
"NewScript."
5. In the Properties section, change the name by editing the Name field, then clicking anywhere
in the dialog to change it in the list on the left.
6. Enter the script code in the Code box.
NOTE: For examples of codes, click on the existing D2HGlossaryRef and D2HGloss-
aryTerm scripts.
7. Click OK.
CHAPTER 2
63
HOW TO EDIT AN EXISTING SCRIPT
1. Select the Project ribbon.
2. Click the Styles button. The Project Styles dialog opens.
3. From the left panel, choose the script you’d like to edit.
4. Make the desired changes to the script and click OK. If you would like to edit the name of the
script, edit the Name field in the Properties section.
SUPPRESS DEFAULT SCRIPT
This check box specifies whether a user-defined script augments a default character style behavior
or completely overrides it. If a script is specified in the Scripts dialog, and the character style
already has a default D2HML behavior (noted in the Behavior dropdown of the Project Styles dialog),
you can use this option to completely override the default behavior of the style. By default, the
D2HML behavior is not overridden, which means that your script will be executed after the default
action defined by the style behavior is performed. If you select this check box, your script will be the
only action triggered by the style. See "Project Styles" on page 50.
CHAPTER 2
64

CHAPTER 3
Themes
Doc-To-Help uses themes to style the "skin" that surrounds your content in online output, as well as
the button display and labels, icons, colors, and so much more. Some predefined themes are
included for each online target, and it is easy to create a custom theme to meet your needs and pref-
erences.
This chapter discusses the following:
How to Select and Preview a Theme 66
Customizing Themes 67
Location of Custom Themes 68
Adding a Theme or Theme Configuration 69
Customizing Eclipse Help and EPUB Themes 70
Customizing HTML Help, Help Viewer, Help 2.0, and JavaHelp
Themes 78
Customizing NetHelp Themes 88
CHAPTER 3
65
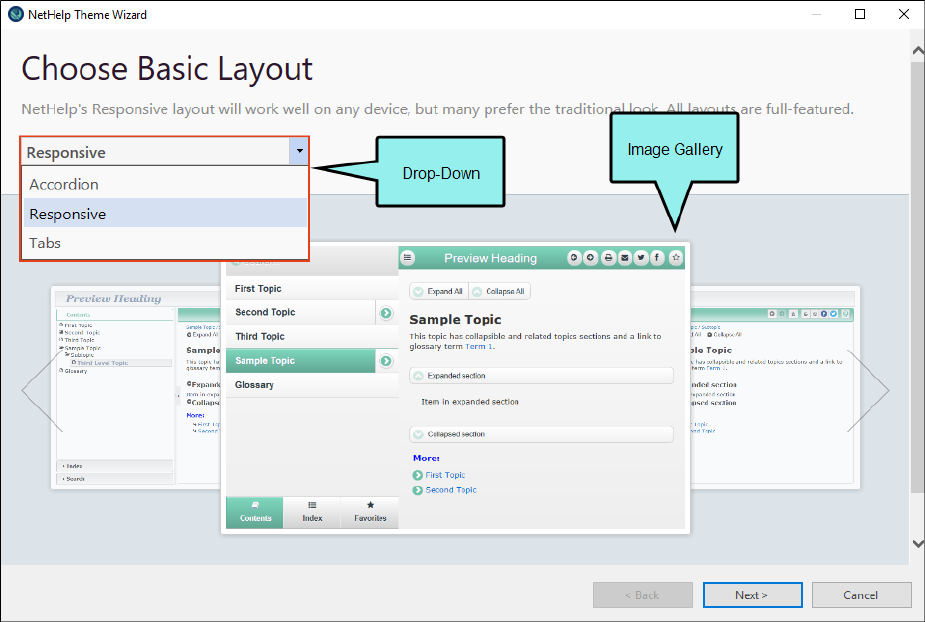
How to Select and Preview a Theme
1. In Word, select the Target ribbon.
2. Click the Target Theme drop-down and choose a theme from the list. The themes available
will vary depending on the target chosen (to change the target, click the Active Target but-
ton).
If the theme does not open automatically, click the Target Theme button.
CHAPTER 3
66
Customizing Themes
Following are the primary tasks for working with custom themes:
n Add Theme In order to create a custom theme or theme configuration, you must first add a
new theme. See "Adding a Theme or Theme Configuration" on page 69.
n Customize Eclipse Help and EPUB Themes There are themes included with Eclipse Help and
EPUB targets that you can use as the starting point for creating customized themes. See "Cus-
tomizing Eclipse Help and EPUB Themes" on page 70.
n Customize HTML Help, Help Viewer, Help 2.0, or JavaHelp Themes There are themes
included with HTML Help, Help Viewer, Help 2.0, and JavaHelp targets that you can use as the
starting point for creating customized themes. See "Customizing HTML Help, Help Viewer,
Help 2.0, and JavaHelp Themes" on page 78.
n Customize NetHelp Themes There are predefined themes included with NetHelp targets that
you can use as the starting point for creating customized themes. See "Customizing NetHelp
Themes" on page 88.
CHAPTER 3
67
Location of Custom Themes
Custom themes are stored by default on your computer in C:\Users\[username]\Documents\My
Doc-To-Help Projects\Doc-To-Help\Themes. You can change this location using the Doc-To-Help
Options dialog (File > Doc-To-Help > Options). In the dialog, select Files.
CHAPTER 3
68

Adding a Theme or Theme Configuration
In order to create a custom theme or theme configuration, you must first add a new theme.
HOW TO ADD A THEME
1. In the Target ribbon, click the Add New button.
2. Name the new theme, and choose the Source theme.
3. Click OK. The Theme Designer opens. An example of the current theme is displayed, com-
plete with navigation buttons and other elements.
NOTE: You can also create a new theme in the Theme Designer by clicking the Add New
Theme button .
HOW TO ADD A THEME CONFIGURATION
These steps are for Eclipse Help and EPUB only.
1. Create a new theme.
2. In the Theme Designer, click the Add New Theme Configuration button.
3. Name the new configuration, and choose the Source Configuration.
4. Click OK.
NOTE: Customized themes and configurations are stored by default on your computer in
C:\Users\[username]\Documents\My Doc-To-Help Projects\Doc-To-Help\Themes.
CHAPTER 3
69

Customizing Eclipse Help and EPUB
Themes
The following themes are included with Eclipse Help and EPUB targets. These themes are the start-
ing point for creating your customized themes.
Target
Themes
Available
Description
Eclipse
Help
Basic In Eclipse Help, the target theme only controls the topic frame. All other ele-
ments (TOC, Index, etc.) are controlled by the Eclipse Help System scripts.
EPUB Basic In EPUB, the target theme controls only items inside the frame, such as the
option to display text right-to-left.
HOW TO CREATE A NEW THEME
1. On the Target ribbon, click the Add New button in the Theme section of this ribbon. The Add
New Theme dialog opens.
2. Name the new theme, and choose the Source theme.
3. Click OK. The Theme Designer opens. An example of the current theme is displayed, com-
plete with navigation buttons and other elements.
4. Customize the theme with the Theme Editor. See "Using the Theme Editor" on the next page.
NOTE: You can also create a new theme in the Theme Designer by clicking the Add New
Theme button .
NOTE: For information on customizing other online targets, see the following:
n NetHelp Targets See "Customizing NetHelp Themes" on page 88.
n Other Online Targets See "Customizing HTML Help, Help Viewer, Help 2.0, and
JavaHelp Themes" on page 78.
CHAPTER 3
70

Using the Theme Editor
For Eclipse Help and EPUB themes, the Theme Editor is used to view and edit themes and con-
figurations, and to choose the stylesheet. All three of these options work together to create the look,
behavior, text, color scheme, accessibility options, and language you want for your theme.
For other targets, see "Customizing NetHelp Themes" on page 88 and "Customizing HTML Help,
Help Viewer, Help 2.0, and JavaHelp Themes" on page 78.
HOW TO VIEW OR CUSTOMIZE A THEME OR CONFIGURATION
1. On the Target ribbon, click the Target Theme drop-down button and select the them you wish
to view. The Theme Designer opens.
2. Click the Preview tab in the Theme Designer to view a preview of the theme you selected.
3. If you would like to create a custom theme or configuration, create a new theme first. See
"Adding a Theme or Theme Configuration" on page 69.
4. Click the Design tab in Theme Designer. A full list of configuration options appears in the right
side of the dialog.
CHAPTER 3
71

NOTE: You can only edit themes and configurations for customized themes. If you
try to edit one of the original Doc-To-Help themes, you will see a note in red stating
that you cannot edit the theme.
HOW TO CHOOSE A STYLESHEET (ECLIPSE HELP ONLY)
1. Open the Theme Designer.
2. Using the Style sheet drop-down, select a stylesheet.
Doc-To-Help includes stylesheets for Eclipse Help, and you can create more using the jQuery
and Wijmo theme rollers.
jQuery UI themes can be downloaded from and created at http://jqueryui.com/themeroller/.
Wijmo themes can be downloaded from http://wijmo.com/theming/.
Copy the new themes to the following locations on your computer:
n jQuery C:\Users\[username]\Documents\My Doc-To-Help Projects\Doc-To-
Help\Themes\Common\[type of theme]\css\jquery-ui
n Wijmo C:\Users\[username]\Documents\My Doc-To-Help Projects\Doc-To-
Help\Themes\Common\[type of theme]\css\wijmo
NOTE: Customized themes and configurations are stored by default on your computer in
C:\Users\[username]\Documents\My Doc-To-Help Projects\Doc-To-Help\Themes.
CHAPTER 3
72
THEME OPTIONS
Theme options are available through the Theme Designer. You can enable specific items in the
theme (the header, plus tabs and buttons), change icons in the navigation panes (TOC, Index,
Search), insert a logo in the header, and change the icons for related topics and expand-
ing/collapsing sections.
THEME
n The name, baseTheme, and baseVersion of the theme. These fields are read-only for default
themes.
GENERAL
n updateTitle Switches the header title displayed on the browser tab from the topic title to the
project title.
HEADER
You can modify or even turn off the header at the top of the theme.
n visible Turns the header on or off.
TOPIC
You can change the icons used for automatic subtopic links and expanding/collapsing sections.
n applyStylesheet (Eclipse Help only) Set to true by default.
n relatedTopics Choose the icon that will appear before subtopic links.
n collapsibleSections (Eclipse Help only) Choose the expand all, collapse all, expanded, and col-
lapsed icons for expanding/collapsing sections.
TOC
You can change the icons for the table of contents.
n icons Choose the leaf (topic with no subtopics), expanded, and collapsed icons for the topics
in the table of contents. You can also select the "No icon" option.
CHAPTER 3
73

SEARCH
You can turn the Search tab or accordion button on or off, as well as change the icons for the
search features.
n buttons Choose the icons for go (begin search), help, and highlight (turns search highlight
on/off).
BUTTONS
You can turn the buttons in the theme on or off, change the button icons, as well as display text on
the buttons.
The button labels and tooltips can be edited using the Configuration Options.
Each button has an ID that matches the ID element in layout.html.
n prev Turn the Previous button on or off, choose the icon, and display button text (showLabel).
n next Turn the Next button on or off, choose the icon, and display button text (showLabel).
CONFIGURATION (LANGUAGE) OPTIONS
These options are available by clicking the Edit Configuration button and are used to edit the lan-
guage strings used in the theme. Doc-To-Help includes configuration files for multiple languages.
There are also options for right-to-left languages (under "general") and accessibility strings.
CONFIGURATION FILES
n English = settings.en-us.xml
n Danish = settings.da-dk.xml
n German = settings.de-de.xml
n Spanish = settings.es-es.xml
n Norwegian = settings.nb-no.xml
n Portuguese = settings.pt-pt.xml
n Russian = settings.ru-ru.xml
n Swedish = settings.sv-se.xml
CHAPTER 3
74
n Hebrew = settings.he-il.xml
n Chinese = settings.zh-cn.xml
n Japanese = settings.ja-jp.xml
n Italian = settings.it-it.xml
n French = settings.fr-fr.xml
n Dutch = settings.nl-nl.xml
GENERAL
n rightToLeft The theme text direction will be set for right-to-left languages. If you choose the
Hebrew configuration file (settings.he-il.xml) this check box will be selected automatically.
THEME
n The name of the theme this configuration is used in.
STRINGS
n topicSpinnerText The text that displays when the topic is loading.
SPLITTER
n strings The tooltips for the splitter button: "Show Side Panel" and "Hide Side Panel."
TOPIC
n index (EPUB only) The header label for the index.(Value).
n strings "Topic Not Found" text (notfoundText, notfoundTitle).
n collapsibleSections The "Expand All" and "Collapse All" text displayed for expanding/collapsing
all sections.
INDEX
The text displayed on the Index tab or accordion button. Also the text for the following:
n "Filter keywords" (filterTooltip) Tooltip for the Index text box.
n "No keywords found" (notfound) This message is shown when no keywords are found.
CHAPTER 3
75
n "#{count} keywords found" (found) This message is shown when one or more keywords are
found. It can contain a {count} macro that is replaced with the number of keywords found.
n "More…" (more) The text for the link that displays if the keywords don’t fit on the screen and
aren’t scrolled.
SEARCH
The text displayed within the Search tab or accordion button.
The text for the following:
n "Search topics" (filterTooltip) Tooltip for the Search text box.
n "Logical Operators" (helpMessage) This text will be shown in a popup when the user clicks the
Help button on the Search tab.
n "Loading Search Engine" (loading) This message is shown when the data is loading.
n "Search engine failed to load" (loaderror) This message is shown if the data fails to load.
n "Search disabled" (disabled) This message is shown when search is disabled.
n "No topics found" (notfound) This message is shown when no keywords are found.
n "# {count} topic(s) found." (found) This message is shown when one or more topics are found.
It can contain a {count} macro that is replaced with the number of topics found.
n "Did you mean #{query}?" (correcting) This message is shown when the search engine sug-
gests a search string correction to the user. It can contain a #{query} macro that is replaced
with a link to the corrected search string.
n "More…" (more) The text for the link that displays if the found topics don’t fit on the screen and
aren’t scrolled.
The text for the Go, Search, Help, and Highlight Search Hits button tooltips.
The name of the search operators AND , NOT, and OR.
BUTTONS
These buttons and their labels can be turned on and off using the theme options.
n Previous (prev) The label text and tooltip text for the Previous button (label).
n Next (next) The label text and tooltip text for the Next button (label).
CHAPTER 3
76
ACCESSIBILITY
These strings are only editable if the Accessibility Mode for this target is set to Section 508. This is
done in the Help Targets dialog, in the Advanced section.
n toc The titles for all of the icons in the table of contents.
n collapsibleSections The titles for the collapsible section icons.
n akLinksMenuHeaderThe header for the list of topics (#{count} topics found) if a keyword or
group link has more than one topic to display.
CHAPTER 3
77

Customizing HTML Help, Help Viewer, Help
2.0, and JavaHelp Themes
The following themes are included with HTML Help, Help Viewer, Help 2.0, and JavaHelp targets.
These themes are the starting point for creating your customized themes.
Target
Themes
Available
Description
HTML Help
or
Microsoft Help
Viewer
or
Microsoft Help
2.0
Default n Tripane window with Contents, Index, Search tabs at left
n Breadcrumbs above content
Top Nav-
igation
n Tripane window with Contents, Index, Search tabs at left
n Previous/Next icons and breadcrumbs above content
Bottom Nav-
igation
n Tripane window with Contents, Index, Search tabs at left
n Previous/Next icons below content
n Breadcrumbs above content
Nonscrolling n Tripane window with Contents, Index, Search tabs at left
n Breadcrumbs above topic title
n Previous and Next hyperlinks below topic title
n Breadcrumbs, topic title, and navigational hyperlinks are dis-
played in a colored non-scrolling area
JavaHelp Default n Previous and Next hyperlinks appear at the top of the win-
dow
CHAPTER 3
78

HOW TO CREATE A NEW THEME AND CUSTOMIZE IT
1. In the Theme section of the Target ribbon, click Add New. The Add New Theme dialog opens.
2. Name the new theme, and choose the Source theme.
3. Click OK. The Theme Designer opens. An example of the current theme is displayed, com-
plete with navigation buttons and other elements.
CHAPTER 3
79

4. Click the Design tab in the upper left side of the Theme Designer. The right pane is where you
can edit your theme.
CHAPTER 3
80

5. Make your changes.
NAVIGATION BAR PROPERTIES
The Navigation Bar folder includes sections that allow you to define the background, layout,
next, and previous commands.
BACKGROUND FIELDS
Please note these fields will not be enabled unless the Navigation Bar is enabled in the selec-
ted theme.
n Same as Topic Text Sets the theme properties so they are inherited from the project
settings.
n Background color Defines the color in the navigation bar area. Click the button to the
right to access color palettes.
n Selected button color Defines the color of a button once it has been clicked.
n Background picture Defines the background image in the navigation bar area. Click
the browse buttonto access the image directory.
NOTE: Images should be stored in the following folder: \\My-Doc-To-Help Pro-
jects\DocToHelp\Themes\theme type\theme name\Images\Backgrounds.
n Background repeat Defines where the image will appear in the background.
LAYOUT FIELDS
n Position Defines the location of the navigation area.
n Include topic title Determines if the topic title is included in the navigation area.
n Alignment Defines the position of the navigation elements.
n Hover color Defines the hover color for the navigation links. Click the button to the
right to access color palettes.
n Nonscrolling Determines if the navigational area is nonscrolling.
CHAPTER 3
81

CUSTOMIZE FIELDS
See "Including Custom HTML Content in Themes" on page 87.
COMMANDS FIELDS
The Previous and Next controls are available for HTML Help, Microsoft Help Viewer 1.x,
JavaHelp and Help 2.0 targets.
All of these controls have the following properties:
n Style Defines the Previous or Next navigation as text, image, or text and image.
n Text Defines text for the Previous or Next link.
n Inherit from project Determines if the Previous or Next link text is inherited from the
project.
n Default style Determines if the Previous or Next link style is inherited from the project.
n Enabled style Defines the enabled text style for the link.
n Disabled style Defines the disabled text style for the link.
n Hover style Defines the hover text style for the link.
n Enabled picture Defines the enabled image for the button.
NOTE: Images should be stored in the following folder: \\My-Doc-To-Help Pro-
jects\DocToHelp\Themes\theme type\theme name\Images\Buttons and
Icons.
n Disabled picture Defines the disabled image for the button.
CHAPTER 3
82

TOPIC TEXT PROPERTIES
The Topic Text folder lets you modify the formatting of the topic pane of your target.
LAYOUT FIELDS
n Add margins to the HTML source Adds a small padding, or margins, to the theme by
default. If you have defined margins in your HTML source document and do not want
Doc-To-Help to change them, clear this box. This check box applies to HTML source
documents only.
BACKGROUND FIELDS
n Inherit from project Sets the theme properties so they are inherited from the project
settings.
n Background color Defines the color in the contents area. Click the button to the right
to access color palettes.
n Background picture Defines the background image in the contents area. Click the
browse buttonto access the image directory.
NOTE: Images should be stored in the following folder: \\My-Doc-To-Help Pro-
jects\DocToHelp\Themes\theme type\theme name\Images\Backgrounds
n Background repeat Defines where the image will appear in the background.
CUSTOMIZE FIELDS
See "Including Custom HTML Content in Themes" on page 87.
CHAPTER 3
83
BREADCRUMBS CONTROLS
Breadcrumbs are added by default to HTML Help, Microsoft Help Viewer 1.x, Help 2.0, and
JavaHelp, but can be disabled in this dialog.
They will appear above the topic title in HTML Help, Help 2.0, and JavaHelp targets.
n Show Breadcrumbs If checked, breadcrumbs will be displayed above the topic title.
n Show separator line under breadcrumbs If checked, a line will appear under the bread-
crumbs displayed above the topic title.
n Include current topic in breadcrumbs If checked, the topic displayed will appear as the
last topic in the breadcrumbs. Otherwise, the breadcrumb path will stop at the topic’s
parent. Please note that top-level topics will not have breadcrumbs.
n Label Text entered here will be displayed before the breadcrumb links (e.g., "You are
here:"). If the "Inherit from Project" check box is selected, the text specified in the Help
Targets dialog (Breadcrumbs Label field) will be used.
n Link Separator Determines the text that will separate breadcrumbs links. Most com-
monly used separators are: ">", "::", or "|".
n Text Six style controls are available to specify the font and color used for bread-
crumbs links. Select the Use default styles check box to choose the defaults for all.
n ContentsOnly Style Controls font/color of TOC items with no topic(s) (e.g., a top-level
heading). These items do not have links.
n Selected Style Enabled if "Include current topic in breadcrumbs" is selected. Controls
font/color of last topic displayed in breadcrumbs path.
n Normal Style Controls font/color of breadcrumb links.
n Hover Style Controls font/color of the breadcrumb link when mouse hovers over it.
n Label Style Controls font/color of breadcrumbs label.
n Link separator style Controls font/color of link separator text.
CHAPTER 3
84

POPUP WINDOW PROPERTIES
The Popup Window folder lets you modify the formatting of the popup windows of your target.
BACKGROUND FIELDS
n Background color Defines the color in the popup. Click the button to the right to
access color palettes.
n Background picture Defines the background image in the popup. Click the browse
buttonto access the image directory.
NOTE: Images should be stored in the following folder: \\My-Doc-To-Help Pro-
jects\DocToHelp\Themes\theme type\theme name\Images\Backgrounds
n Background repeat Defines where the image will appear in the background.
CUSTOMIZE FIELDS
See "Including Custom HTML Content in Themes" on page 87.
SECONDARY WINDOW PROPERTIES
The Secondary Window folder lets you modify the formatting of the secondary windows of
your target.
BACKGROUND FIELDS
n Background color Defines the color in the secondary windows. Click the button to the
right to access color palettes.
n Background picture Defines the background image in the secondary windows. Click
the browse buttonto access the image directory.
NOTE: Images should be stored in the following folder: \\My-Doc-To-Help Pro-
jects\DocToHelp\Themes\theme type\theme name\Images\Backgrounds
n Background repeat Defines where the image will appear in the background.
CHAPTER 3
85

CUSTOMIZE FIELDS
See "Including Custom HTML Content in Themes" on the next page.
6. Click OK.
NOTE: Customized themes are stored by default on your computer in C:\Users\[user-
name]\Documents\My Doc-To-Help Projects\Doc-To-Help\Themes. You can change this
location using the Doc-To-Help Options dialog (Files button). To open the Options dialog,
select File > Doc-To-Help > Options.
NOTE: For information on customizing other online targets, see the following:
n NetHelp Targets See "Customizing NetHelp Themes" on page 88.
n Eclipse Help and EPUB Targets See "Customizing Eclipse Help and EPUB Themes" on
page 70.
CHAPTER 3
86
Including Custom HTML Content in Themes
In Doc-To-Help you can include additional arbitrary HTML content in your themes. For example, to
include a company logo or a link in a theme, prepare an HTML file (only the body, without <BODY>
tags and anything outside them) and include it in the theme by selecting an appropriate Customize
fields and Position in the Theme Designer. Specify the include file there by clicking the Modify but-
ton. See "Customizing HTML Help, Help Viewer, Help 2.0, and JavaHelp Themes" on page 78.
This applies to HTML Help, Microsoft Help Viewer, Microsoft Help 2.0, and JavaHelp targets.
What is an Include File?
An include file is either an image file or an HTML file. You can have multiple include files in a single
theme. The result of the inclusion is the *.theme files that are used to build the target. For an HTML
include file, only its body—the content that is normally placed inside the <BODY> tags—should be
present in the file. The <BODY> tags themselves and everything outside (<HTML> tags, <HEAD>
tags, etc.) should be removed from the include file. Doc-To-Help does not verify this or change the
included content. The entire contents of the file are included.
Restrictions and Guidelines
Include HTML files and ancillary files (images, links) that are referenced in the include files must
reside in the Customize sub-directory of the theme. When you include a file, it will be automatically
copied to that directory. If you have ancillary files referenced in that file, you must put them in the
same directory as the include file. All paths to such ancillary files in HTML must be relative paths to
the Customize directory, as in the following example of an HTML include file showing a logo image:
<img src="Customize/mylogo.gif"/>
This and other restrictions on the content of an HTML include file are the author’s responsibility.
Doc-To-Help does not change or verify the include files. Since everything outside <BODY> tags (and
the <BODY> tags themselves) must be removed, the author of an include file should put everything
that is needed inside the body, including styles and scripts.
Only use unique names of styles, scripts, etc. These names must not conflict with the names used
by Doc-To-Help for other purposes. As a recommendation, it is better to avoid using names in
include files altogether. Use only inline unnamed constructs.
CHAPTER 3
87

Customizing NetHelp Themes
The following predefined themes are included with NetHelp targets. They are the starting point for
creating your custom themes.
Available Themes
1
Description
Responsive
2
(default) n Work well on both desktop and mobile
platforms
n Adapt to the window size automatically
n Work on Android 4.0 or later and iOS; on
the desktop, IE9 or later
n English language by default
n Available with various stylesheets:
l jquerymobile\dark
l jquerymobile\default
l jquerymobile\green
l jquerymobile\light
Tabs n Tripane window with Contents, Index,
Search tabs at left
n Breadcrumbs above content
n Previous, Next, Home, Print, Email buttons
n English language by default
n Default stylesheet: jquery-ui\green-sheen
CHAPTER 3
88

Available Themes
1
Description
Accordion n Tripane window with Contents, Index,
Search accordion buttons at left
n Breadcrumbs above content
n Previous, Next, Home, Print, Email buttons
n English language by default
n Default stylesheet: jquery-ui\green-sheen
1
The Responsive theme is based on jQueryMobile 1.3.2. The Tabs and Accordion themes are based on
jQuery UI.
2
The Responsive theme adapts to the current window size (screen resolution). If the window size is too
small, the side panel is closed automatically so that only the topic is displayed. In addition, visual elements
such as breadcrumbs, buttons, and related topics change their appearance and size. This theme also
includes a Favorites tab, which allows end users to save favorite topics (stored on the user side).
HOW TO CREATE A NEW THEME
1. In Word, select the Target ribbon and click the Wizard button.
2. From the drop-down or image gallery, choose a layout: Accordion, Responsive, or Tabs. Then
click Next.
3. From the drop-down or image gallery, choose a stylesheet. Then click Next.
4. From the drop-down or image gallery, choose a source theme (Accordion, Responsive, Tabs,
or a custom theme you previously created) upon which to base the new theme.
5. Select Create a new theme from the selected source theme and click Next.
CHAPTER 3
89

6. (Optional) On the next page, complete any branding options and click Next.
7. (Optional) On the next page, complete any finishing touches and click Next.
8. On the Confirmation page, enter a theme name and review the image to make sure it is cor-
rect. Then click Finish.
CHAPTER 3
90

9. Click Finish.
10. Click OK. The theme appears in the Target Theme button drop-down list on the Target ribbon.
You can select it and build the target to apply the theme.
CHAPTER 3
91

ADDITIONAL NETHELP THEME INFORMATION
For additional information about NetHelp themes, see the following:
n "Creating and Adding New Theme Stylesheets" on the next page
n "NetHelp Theme Wizard" on page 130
n "Additional Theme Customizations" on page 139
n "Theme Configuration FAQs" on page 151
NOTE: In the Theme Designer, you can also create a new theme by clicking the Add New
Theme button .
CHAPTER 3
92

Creating and Adding New Theme Stylesheets
A stylesheet is a jQuery or Wijmo theme that controls the appearance (colors, fonts, etc.) of your
NetHelp theme.
Doc-To-Help includes predefined stylesheets (and additional stylesheets for the Responsive theme),
but you can download additional themes, or create your own, with the jQuery Theme Roller.
HOW TO ADD A NEW JQUERY OR JQUERY MOBILE THEME STYLESHEET
1. On the Target ribbon, click the Designer button in the Theme section.
2.
In the Theme Designer, click the Add New Style Sheet button . The Add New Style Sheet
dialog opens.
3. Do one of the following:
n
If you already have a theme you would like to add, click and navigate to your file.
n If you want to create or download a theme for Tabs or Accordion, open the jQuery UI
Theme Roller website at:
http://jqueryui.com/themeroller/
Download the theme for version 1.12.1 and save it on your machine. Then in Doc-To-
Help's Add New Style Sheet dialog, click and navigate to the downloaded file.
For the Responsive theme, use the jQuery Mobile Theme Roller website at:
http://themeroller.jquerymobile.com/?ver=1.3.2
Download the theme for version 1.3.2 and save it on your machine. Then in Doc-To-
Help's Add New Style Sheet dialog, click and navigate to the downloaded file.
4. Click Next. The file name will display in the "Style Sheet name" field.
5. Click Finish. In the Theme Designer, the "Style sheet" field will automatically choose the new
theme and display it.
After you add a stylesheet using the Add New Style sheet dialog, it will be stored on your computer in
C:\Users\[username]\Documents\My Doc-To-Help Projects\Doc-To-Help\Themes\Com-
mon\NetHelp 2.0\css\jquery-ui\[name of new theme].
To learn more about using the jQuery UI Theme Roller, see:
http://jqueryui.com/docs/Theming/Themeroller
CHAPTER 3
93

To learn more about the jQuery Mobile Theme Roller, see:
http://jquerymobile.com/resources/
HOW TO UPDATE YOUR JQUERY UISTYLESHEET
These steps apply to themes based on Accordion or Tab themes. It does not affect Responsive
themes, which use jQueryMobile stylesheet.
1. On the Target ribbon, click the Designer button in the Theme section.
2. In the Theme Designer, select the style sheet you want to upgrade from the Style sheet drop-
down.
3.
Click the Open in ThemeRoller button . Your browser will open to the jQuery-UI website.
4. Click Download theme on the left side of this page.
CHAPTER 3
94

5. Select version 1.12.1.
6. Scroll down the page and click Download. The zip file for the new style sheet version will down-
load. You should see version 1.12.1 listed in the name of the downloaded file.
7. After the download is complete, go back to the Theme Designer.
8. Click the Add new Style Sheet from Themeroller button.
9. In the Add New Style Sheet dialog, browse to the location where you saved the version 1.12.1
stylesheet.
10. Click Next.
11. Type in the name of the new style sheet you just downloaded, and then click Finish. Your new
style sheet is now ready to be used in your theme.
CHAPTER 3
95

Using the NetHelp Theme Designer
The NetHelp Theme Designer makes it easy to create themes visually.
What You Can Change
You can change the following (and more) quickly and easily. Please note that the options in the
Theme Designer vary based on the theme chosen. The Responsive theme options are slightly dif-
ferent than the options for Accordion or Tabs. See "NetHelp Theme Designer Settings (Responsive)"
on page 101 and "NetHelp Theme Designer Settings (Tabs and Accordion)" on page 118.
n Header Add a logo, expand/reduce the height of the header.
n Toolbar buttons Add/delete toolbar buttons, change the button order and alignment.
n Icons Select a new icon for any button, upload your own, or display no icon. See "Adding Cus-
tom Icons to a NetHelp Theme" on the next page.
n Table of contents, index, search Change the title that appears in each, the messages, and the
visibility of the area.
n Topic breadcrumbs Turn breadcrumbs on/off, add a label, include the current topic.
n Language settings Choose a different language for the theme (14 are included), add your own
language configuration file, or edit any of the strings in the selected configuration file. See
"Using the Settings List Editor for Localization and More" on page 98.
n Colors and fonts used All you need to do is choose a different stylesheet, download a new one
from the jQuery ThemeRoller (Tabs or Accordion Themes) or jQuery Mobile ThemeRoller
(Responsive theme), or create a new one with the appropriate ThemeRoller.
NOTE: Customized themes are stored by default on your computer in C:\Users\[user-
name]\Documents\My Doc-To-Help Projects\Doc-To-Help\Themes. You can change this
location using the Doc-To-Help Options dialog (File > Doc-To-Help > Options).
NOTE: You can preview how your changes will look and behave by clicking the Preview but-
ton in the Theme Designer. You can’t edit the theme in Preview mode.
CHAPTER 3
96
Adding Custom Icons to a NetHelp Theme
All icons in a NetHelp theme can be changed. You can replace the default icon with a different
jQuery or FontAwesome icon (FontAwesome icons available only in the Responsive theme), upload
your own custom icon images, or have no icon display.
HOW TO CREATE A CUSTOM ICON SET
1. In the Target ribbon, click the Designer button .
2. In the settings area on the right, click on the icon you wish to change. The Choose Icon dialog
opens.
3. Scroll down and select the Standalone custom icon files radio button.
4. Choose the next empty icon set (there are 20 available).
5. Click Upload icon. The Open dialog opens, where you can choose a PNG file from your
machine, then click Open.
6. Click OK.
7. If desired, repeat for the Focus state, Active state, and In content icons. If you leave these
empty, the image chosen for the Default state will be used for all states.
The custom images will automatically be copied to your theme folder: C:\Users\[user-
name]\Documents\My Doc-To-Help Projects\Doc-To-Help\Themes\NetHelp 2.0\[Name of
Theme]\images.
CHAPTER 3
97

Using the Settings List Editor for Localization and More
The Settings List Editor manages all of the settings for your theme customizations and localization
strings.
When you customize themes—add a logo to the header, rearrange the toolbar buttons, etc.—those
changes are saved to the settings.xml file in the theme settings. You can reuse this file in other
themes.
Doc-To-Help includes 14 localization files that can be used to change all of the text strings within a
NetHelp theme. Once a configuration file is chosen, all of the strings will be displayed within the
Theme Designer and can be edited if desired.
LOCALIZATION FILES
English = settings.en-us.xml Swedish = settings.sv-se.xml
Danish = settings.da-dk.xml Hebrew = settings.he-il.xml
German = settings.de-de.xml Chinese = settings.zh-cn.xml
Spanish = settings.es-es.xml Japanese = settings.ja-jp.xml
Norwegian = settings.nb-no.xml Italian = settings.it-it.xml
Portuguese = settings.pt-pt.xml French = settings.fr-fr.xml
Russian = settings.ru-ru.xml Dutch = settings.nl-nl.xml
Doc-To-Help merges the theme settings and the target settings together when your target is built.
By saving the theme settings separately from the target settings, you can make your main cus-
tomizations in one place (the theme settings) and keep your localizations in another (the target set-
tings). Then you can build different versions of the same theme in different languages.
EXAMPLE
You can add a logo to your theme, rearrange the buttons, and hide the breadcrumbs.
This will be saved to settings.xml in the theme settings.
Then you can add the French localization file (settings.fr-fr.xml) to your target settings.
You can then build an English version and a French version of the same theme.
CHAPTER 3
98

HOW TO MANAGE THEME SETTINGS
1. Open the Theme Designer and click the Wrench button in the upper-right.
The Settings List Editor opens. This editor has two sections: Theme Settings and Target Set-
tings.
This means you can manage the settings for your theme and target separately. Plus, you can
keep several theme and target settings in your list.
Doc-To-Help merges all the files together when you build your target.
2. To add or remove settings files, click in the appropriate area and use the + or – buttons. You
can rearrange the files by using the up and down arrows. If you make changes to one of the
default configuration files using the Theme Designer, a copy of that file will be created in your
theme’s folder. This serves two purposes. First, the changes won’t affect other themes;
second, the edited settings file you create can be imported into other themes.
CHAPTER 3
99

3. (Optional) You can also create new files if you wish. After clicking the + button, in the Add Set-
tings dialog choose Add new file.
4. Select the settings file you would like to use and/or edit in the Theme Designer and click OK.
That file name is displayed at the top of the Settings Editor.
NOTE: The Settings List Editor can store a "chain" of files for both your theme and for the
current target. It merges the files from start to end, with the latest file overriding each pre-
vious file. If the settings file you are editing is not the last in the chain, what you see in the
Theme Preview will not be the same as what you see in the Settings Editor, because the Set-
tings Editor displays the settings up to the current point in the chain, whereas the Theme
Preview will reflect the entire chain. If you choose the last file in the chain, the Theme Pre-
view will match the Settings Editor.
NOTE: Edited configuration files are stored on your computer in C:\Users\[user-
name]\Documents\My Doc-To-Help Projects\Doc-To-Help\Themes\[name of new theme].
These files can be used in other themes. Just copy them into the folder of the new theme
and add them using the Settings List Editor.
CHAPTER 3
100

NetHelp Theme Designer Settings (Responsive)
The Responsive theme adapts to the current window size/screen resolution. If the window size is
too small, the side panel is closed automatically so that only the topic is displayed and visual ele-
ments such as breadcrumbs, buttons, and related topics change their appearance and size. This
theme also includes a Favorites tab which allows end users to choose favorite topics (the favorite is
stored on the user side). This theme works on Android 4.0 or later and iOS; on the desktop, IE9 or
later.
The Theme Designer settings can all be edited in the Settings area on the right side of the Theme
Designer. To find the field you’d like to edit, select it in the area on the left. The Settings area will dis-
play the field you need to edit.
For global settings (General, Context Sensitive, Toolbars, and Accessibility), use the drop-down to
display those fields.
CHAPTER 3
101
COMMON SETTINGS
There are several settings that are common throughout the Theme Designer for the Responsive
theme:
n Swatches These are used to set the color scheme of most elements. You can change the
appearance of a swatch or create new ones with the jQueryMobile Theme Roller. By default,
most elements have an empty value for the Swatch setting, which means that the swatch will
use the settings of its parent. For example, if the TOC has an empty swatch, it means that
TOC will use the swatch of the side panel. By default, only the side panel and the topic have
swatch values, which allow you to change the appearance for many swatches with two set-
tings. There are five swatches in the default theme: a, b, c, d, e.
n Mini If chosen (the default), the compact view of the element will be used. The compact view
uses less vertical height.
n Corners If chosen, the element will have rounded corners.
GENERAL
The general settings are global settings for this theme.
n Right-to-Left If selected, the theme text direction will be set for right-to-left languages. If you
choose the Hebrew configuration file (settings.he-il.xml) for this theme, this check box will be
selected automatically.
n Update title Switches the header title displayed on the browser tab from the topic title to the
title of the project. If you would like the browser tab to remain static, rather than changing as
the user navigates the output, select this check box.
n Default swatch The swatch chosen here will control the color scheme for all the elements in
the theme, unless you change each individually. You can also change the topic and/or side
panel swatches to change those areas separately.
n Favicon Specifies which icon will appear in the browser when your users mark your NetHelp
as a favorite.
CHAPTER 3
102
CONTEXT-SENSITIVE
The context-sensitive settings are global settings for this theme.
STRINGS
n Title The title used in the browser window title when a list of keywords, groups, or search res-
ults is shown on the page. This string can contain macros #{key} and #{value} that are
replaced with the context-key ("keyword," "group," "id," or "search") and context-value. Default:
"Topics for #{key}: #{value}"
n Not found message This message is shown when the result is empty (when the context-key is
"keyword,""group," or "id"). Default: "No topics found"
n Not supported message This message is shown when the specified context-key is not sup-
ported. Default: "The key "#{key}" is not supported"
CHAPTER 3
103
ACCESSIBILITY
The accessibility settings are global settings for this theme.
Link menu header This text is read by the accessibility device if a keyword or group link has more
than one topic to display. Default: "#{count} topics found"
CONTENTS
n Closed book This text is read by the accessibility device when you mouse over a closed book
that has no associated topic and, therefore, does not display a topic when clicked. Default:
"Closed book without topic"
n Open book This text is read by the accessibility device when you mouse over an open book
that has no associated topic and, therefore, does not display a topic when clicked. Default:
"Open book without topic"
n Closed book with topic This text is read by the accessibility device when you mouse over a
closed book that has an associated topic, which is displayed when the book is clicked. Default:
"Closed book with topic"
n Open book with topic This text is read by the accessibility device when you mouse over an
open book that has an associated topic, which is displayed when the book is clicked. Default:
"Open book with topic"
n Topic This text is read by the accessibility device when you mouse over a topic. Default:
"Topic"
COLLAPSIBLE SECTIONS
n Collapsed section This text is read by the accessibility device for the collapsible section icons.
Default: "Click to expand"
n Expanded section This text is read by the accessibility device for the expanded section icons.
Default: "Click to collapse"
KEYBOARD AND SCREEN READER USES
n Skip to main content This text becomes available to users when they open a topic and press
Tab. After users encounter this option, they can press Enter to bypass the navigation.
CHAPTER 3
104
BUTTONS
The button settings control the label, icon, behavior, and text displayed on the buttons of the
NetHelp toolbar.
If you would like to remove, rearrange, change the alignment, or add a custom button to the NetHelp
toolbar, use the Toolbar (toolbars.right and toolbars.left) fields.
n Label The name that will be used for the label and tooltip text of the button.
l prev Default: "Previous"
l next Default: "Next"
l home Default: "Home"
l print Default: "Print"
l email Default: "Email"
The email address used for this button is support@mycompany.com by default. This
should be changed in the Help Targets dialog.
l twitter Default: "Twitter"
l facebook Default: "Facebook"
l favorites Default: "Favorites"
l sidePanel Default: "Side panel"
This button opens and closes the side panel.
l actions Default: "Actions"
This button is displayed only when a toolbar is collapsed. Clicking this button will display a
menu containing all the buttons from the collapsed toolbar. When a toolbar is not col-
lapsed, this button is hidden. If there is no Actions button on a toolbar, it can't be col-
lapsed.
l poweredBy Default: "Created with Doc-To-Help"
The button also includes a default click action that opens the Doc-To-Help website. This
click action can be edited.
n Icon The icon displayed on the button. You can choose an alternate icon, upload your own
(see "Adding Custom Icons to a NetHelp Theme" on page 97), or have no icon display. There
are more than 300 vector-based FontAwesome icons available for your use, as well as others.
n Icon position Choose the position of the icon on the button.
CHAPTER 3
105
n Show Label If selected, the label text will be displayed on the button.
n Collapsible Each button has a setting named "Collapsible." When it is checked, it means that
the button can be hidden when there is not enough width to display all buttons on a toolbar
and the toolbar must be collapsed. When it is not selected, the button will always be visible.
n Click (for poweredBy and Custom buttons only) The JavaScript code of the onclick event
handler. This can be edited.
CHAPTER 3
106

TOOLBARS(TOOLBARS.LEFT AND TOOLBARS.RIGHT)
The toolbar settings control which buttons are included in your NetHelp toolbar and how they are dis-
played. You can remove and rearrange the buttons, as well as add custom buttons. The alignment
of the buttons can also be changed.
If you would like to change the NetHelp toolbar button labels, icons, and other options, edit the But-
tons fields.
n Content This field is used to add, remove, and rearrange the buttons in the NetHelp toolbar.
Click the button to open the Edit toolbar buttons dialog. Buttons include Previous, Next, Print,
Email, Twitter, Facebook, Favorites, Collapsed, and Side Panel.
l To Edit a Button Select it, then click on the Wrench button to open that button’s prop-
erties for editing.
l To Delete a Button Select it, then click the – button. If you remove a default button (Pre-
vious, Next, Home, Print, Email, Powered By, etc.), you can easily add it back by clicking
CHAPTER 3
107

the + button You cannot remove buttons that were defined in other Settings files. See
"Using the Settings List Editor for Localization and More" on page 98.
l To Add a Custom Button Click the + button.
l To Rearrange the Buttons Use the up and down arrows.
l To Start a New Button Group Click the Start Group of Buttons button.
PAGE HEADER
n Visible If selected, the header area will be displayed.
n Height Adjusts the height of the header, in pixels.
n Show Text If selected, the project title will displayed in the header.
n Logo Click You can add a URLor JavaScript link to a logo image in a custom theme. This
makes the logo interactive, opening another location or performing some kind of action when
a user clicks it.
CHAPTER 3
108
TOPIC
n Swatch The swatch chosen here will controls the color scheme for all the elements of the
Topic area, unless you change each individually.
n Text width Used to manually set the width of the text (in pixels) in the topic window. By
default, it is set to "0", which means the text will adjust to fill the window.
n Table mode The display of tables in a responsive Target is important. This setting determines
how ALL tables will be formatted in the target. This setting has four possible values: None,
ColumnToggle, Reflow, and Auto. Regardless of your selection here, a scroll bar will appear as
needed when there is not enough width.
l None means the table display will not be modified.
l ColumnToggle means there will be a Columns button above each table that will show a
list with columns and allow users to select the ones they want to display.
l Reflow means that tables will display in a special 2 column view when the window width
isn't wide enough. In this two column view columns become rows so a single row from
the initial table will be displayed as a record with multiple rows.
l Auto means that on large screens tables will be displayed as-is (without any modi-
fications), but on smaller screens all widths will be reset to autosize determined by the
content.
STRINGS
n Not found text The message displayed when a topic cannot be loaded. Default: "Topic not
found"
n Not found title This window title displayed when a topic cannot be loaded. Default: "Topic not
found"
RELATED TOPICS
You can set Swatch, Mini, and Corner settings for related topics.
n Not found title This window title displayed when a topic cannot be loaded. Default: "Topic not
found"
n Icons Choose the icon that will appear before each subtopic link. There are options for topic,
collapsed, and expanded.
CHAPTER 3
109
BREADCRUMBS
Breadcrumbs are the trail of topics at the top of the topic area.
n Visible If selected, breadcrumbs will be displayed.
You can set Swatch, Mini, and Corner settings for breadcrumbs.
n Include current topic If selected, the current topic will be displayed in the breadcrumbs.
n Label The text label that will be shown before the breadcrumbs. Default: no label
n Separator The character or text displayed between breadcrumb items. Default: "/"
n Icons Choose the icon that will appear before each breadcrumb. There are options for topic,
collapsed, and expanded.
COLLAPSIBLE SECTION
You can set Swatch, Mini, and Corner settings for collapsible sections.
n Icon position Choose the position of the icon on the button.
n Icons Choose the icon that will appear before each section. There are options for collapsed
and expanded.
The button labels and icons for the Expand All and Collapse All buttons in the topic.
l Default label for the Expand All button: "Expand All"
l Default label for the Collapse All button: "Collapse All"
For all four buttons, you can choose alternate icons, upload your own (see "Adding Custom
Icons to a NetHelp Theme" on page 97), or have no icon display.
SPINNER
n Message text The text that displays in the spinner animation while the topic is loading.
Default: "Loading …"
POPUP SECTION
You can set Swatch and Corner settings for the Popup sections.
CHAPTER 3
110
TOC
n Label The text displayed on the table of contents. Default: "Contents"
n Swatch The swatch chosen here controls the color scheme for all the elements of the Con-
tents (TOC) area, unless you change each individually.
ICONS
The icons displayed for a Topic, Closed book, or the Tab icon. You can choose alternate icons,
upload your own (see "Adding Custom Icons to a NetHelp Theme" on page 97), or have no icon dis-
play.
BACKBUTTON
n Label The tooltip for the Back button.
n Swatch/Corners You can set Swatch and Corner settings for the Popup sections.
n Icon The icon displayed on the button. You can choose an alternate icon, upload your own
(see "Adding Custom Icons to a NetHelp Theme" on page 97), or have no icon display. There
are more than 300 vector-based FontAwesome icons available for your use, as well as others.
CHAPTER 3
111
INDEX
n Label The text displayed on the index. Default: "Index"
n Swatch You can set the Swatch for the index.
n Visible If selected, the index is displayed.
n Hide empty If selected, the index will automatically be hidden if there are no index keywords in
your project.
ICONS
n Item icon The icon displayed next to each item in the index (by default, no icon is displayed).
n Tab icon The icon displayed on the index tab.
STRINGS
n Filter tooltip The tooltip displayed for the index text box. Default: "Filter keywords"
n Not found message The message shown when no keywords are found. Default: "No keywords
found"
n Found message The message shown when one or more keywords are found. It can contain a
{count} macro that is replaced with the number of keywords found. Default: "#{count}
keywords found"
n More text The text for the link that displays if the keywords don’t fit on the screen and aren’t
scrolled. Default: "More…"
CHAPTER 3
112
SEARCH
n Label The text displayed on the Search tab. Default: "Search"
n Swatch You can set the Swatch for the Search pane.
n Visible If selected, the Search tab is displayed.
ICONS
n Item icon The icon displayed next to each item in the Search (by default, no icon is displayed).
n Tab icon The icon displayed on the Search tab.
You can choose an alternate icon, upload your own (see "Adding Custom Icons to a NetHelp Theme"
on page 97), or have no icon display. There are more than 300 vector-based FontAwesome icons
available for your use, as well as others.
STRINGS
n Filter tooltip The tooltip for the Search text box. Default: "Search topics"
n Filter text Default: "Search…"
n Loading message This message is shown when the data is loading. Default: "Loading Search
Engine…"
n Error message This message is shown if the data fails to load. Default: "Error: Search engine
failed to load"
n Disabled message This message is shown when search is disabled. Default: "Search is dis-
abled"
n Not found message This message is shown when no keywords are found. Default: "No topics
found"
n Found message This message is shown when one or more topics are found. It can contain a
{count} macro that is replaced with the number of topics found. Default: "# {count} topic(s)
found."
n Correcting message This message is shown when the search engine suggests a search string
correction to the user. It can contain a #{query} macro that is replaced with a link to the cor-
rected search string. Default: "Did you mean #{query}?"
n Query modified message This message is shown when the original search criteria was
changed because no results were returned.
CHAPTER 3
113
OPERATORS
n Operators The text name of the search operators "AND" , "NOT", and "OR."
CHAPTER 3
114

SIDE PANEL
n Swatch The swatch chosen here controls the color scheme for all the elements of the side
panel area, unless you change each individually.
n Width The default width of the side panel (in pixels).
n Collapsed If selected, the entire side panel will be collapsed by default.
SIDE PANEL HEADER
n Visible If selected the side panel header is visible. (This is the default.)
n Swatch You can set the Swatch for the side panel header pane.
n Height Adjusts the height of the side panel header, in pixels.
n Logo Image You can choose a logo or other image that will display in the side panel header.
n Logo Click You can add a URLor JavaScript link to a logo image in a custom theme. This
makes the logo interactive, opening another location or performing some kind of action when
a user clicks it.
CHAPTER 3
115
FAVORITES
n Label The text displayed on the Favorites tab. Default: "Favorites"
n Swatch You can set the Swatch for the Favorites pane.
n Visible If selected, the Favorites tab is displayed.
ICONS
n Delete icon The icon displayed on the Delete button.
n Tab icon The icon displayed on the Favorites tab.
You can choose an alternate icon, upload your own (see "Adding Custom Icons to a NetHelp Theme"
on page 97), or have no icon display. There are more than 300 vector-based FontAwesome icons
available for your use, as well as others.
STRINGS
n Filter text This message is shown when Favorites filter text box is empty. Default: "Filter favor-
ites…"
n Delete The tooltip text for the Delete button.
CHAPTER 3
116
NAVBAR
n Visible If selected, the Navigation bar is displayed. (This is the set of tabs at the bottom of the
side panel: Contents, Index, and Favorites.)
n Swatch You can set the Swatch for the Navigation bar.
n Icon position Choose the position of the icon on the button: left, right, top, or bottom.
CHAPTER 3
117

NetHelp Theme Designer Settings (Tabs and Accordion)
The Theme Designer settings can all be edited in the Settings area on the right side. To find the field
you’d like to edit, select it in the area on the left. The Settings area will display the field you need to
edit.
For global settings (General, Context-sensitive, Toolbar, and Accessibility), use the drop-down to dis-
play those fields.
CHAPTER 3
118
GENERAL
The General settings are global settings for this theme.
n Right-to-Left If selected, the theme text direction will be set for right-to-left languages. If you
choose the Hebrew configuration file (settings.he-il.xml) for this theme, this check box will be
selected automatically.
n Update title Switches the header title displayed on the browser tab from the topic title to the
title of the project. If you would like the browser tab to remain static, rather than changing as
the user navigates the output, select this check box.
n Favicon Specifies which icon will appear in the browser when your users mark your NetHelp
as a favorite.
CONTEXT-SENSITIVE
The context-sensitive settings are global settings for this theme.
n Title The title used in the browser window title when a list of keywords, groups, or search res-
ults is shown on the page. This string can contain macros #{key} and #{value} that are
replaced with the context-key ("keyword," "group," "id," or "search") and context-value. Default:
"Topics for #{key}: #{value}"
n Not found message This message is shown when the result is empty (when the context-key is
"keyword," "group," or "id"). Default: "No topics found"
n Not supported message This message is shown when the specified context-key is not sup-
ported. Default: "The key "#{key}" is not supported"
CHAPTER 3
119
ACCESSIBILITY
The accessibility settings are global settings for this theme.
n Link menu header This text is read by the accessibility device if a keyword or group link has
more than one topic to display. Default: "#{count} topics found"
CONTENTS
n Closed book This text is read by the accessibility device when you mouse over a closed book
that has no associated topic and, therefore, does not display a topic when clicked. Default:
"Closed book without topic"
n Open book This text is read by the accessibility device when you mouse over an open book
that has no associated topic and, therefore, does not display a topic when clicked. Default:
"Open book without topic"
n Closed book with topic This text is read by the accessibility device when you mouse over a
closed book that has an associated topic, which is displayed when the book is clicked. Default:
"Closed book with topic"
n Open book with topic This text is read by the accessibility device when you mouse over an
open book that has an associated topic, which is displayed when the book is clicked. Default:
"Open book with topic"
n Topic This text is read by the accessibility device when you mouse over a topic. Default:
"Topic"
COLLAPSIBLE SECTIONS
n Collapsed section This text is read by the accessibility device for the collapsible section icons.
Default: "Click to expand"
n Expanded section This text is read by the accessibility device for the expanded section icons.
Default: "Click to collapse
KEYBOARD AND SCREEN READER USES
n Skip to main content This text becomes available to users when they open a topic and press
Tab. After users encounter this option, they can press Enter to bypass the navigation.
CHAPTER 3
120
BUTTONS
The button settings control the label, icon, behavior, and text displayed on the buttons of the
NetHelp toolbar. The default buttons included in the NetHelp toolbar are: Previous, Next, Home,
Print, Email, and Powered By.
If you would like to remove, rearrange, change the alignment, or add a custom button to the NetHelp
toolbar, use the Toolbar (toolbar.topicTop) fields.
n Label The name that will be used for the label and tooltip text of the button.
l prev Default: "Previous"
l next Default: "Next"
l home Default: "Home"
l print Default: "Print"
l email Default: "Email"
The email address used for this button is support@mycompany.com by default. This
should be changed in the Help Targets dialog.
l twitter Default: "Twitter"
l facebook Default: "Facebook"
l poweredBy Default: "Created with Doc-To-Help"
The button also includes a default click action that opens the a website. This click action
can be edited.
n Icon The icon displayed on the button. You can choose an alternate icon, upload your own
(see "Adding Custom Icons to a NetHelp Theme" on page 97), or have no icon display.
n Show Label If selected, the label text will be displayed on the button.
n Click (for poweredBy and Custom buttons only) JavaScript code of the onclick event handler.
CHAPTER 3
121

TOOLBAR (TOOLBAR.TOPICTOP)
The toolbar settings control which buttons are included in your NetHelp toolbar and how they are dis-
played. You can remove and rearrange the buttons, as well as add custom buttons. The alignment
of the buttons can also be changed.
If you would like to change the NetHelp toolbar button labels, icons, and other options, edit the But-
tons fields.
n Align Controls the alignment of the NetHelp toolbar buttons. By default, they are aligned right,
but can be changed to left or center.
n Content This field is used to add, remove, and rearrange the buttons in the NetHelp toolbar.
Click the Wrench button in this field to open the Edit Toolbar Buttons dialog.
l To Edit a Button Select it, then click on the Wrench button to open that button’s prop-
erties for editing.
l To Delete a Button Select it, then click the – button. If you remove a default button (Pre-
vious, Next, Home, Print, Email, Powered By, etc.), you can easily add it back by clicking
CHAPTER 3
122
the + button You cannot remove buttons that were defined in other Settings files. See
"Using the Settings List Editor for Localization and More" on page 98.
l To Add a Custom Button Click the + button.
l To Rearrange the Buttons Use the up and down arrows.
l To Start a New Button Group Click the Start Group of Buttons button.
CHAPTER 3
123
PAGE HEADER
n Visible If selected, the header area will be visible.
n Height Adjusts the height of the header, in pixels.
n Logo Image Inserts an image in the upper left of the header. The image will be copied to the
Theme folder on your computer: C:\Users\[username]\Documents\My Doc-To-Help Pro-
jects\Doc-To-Help\Themes\NetHelp 2.0\[Name of Theme]\images.
n Show Text If selected, the project title will displayed in the header.
CHAPTER 3
124
TOPIC
n Apply stylesheet The jQuery or Wijmo stylesheet rules are applied in the Topic area.
n Text width Used to manually set the width of the text (in pixels) in the topic window. By
default, it is set to 0, which means the text will adjust to fill the window.
STRINGS
n Not found text The message when a topic cannot be loaded. Default: "Topic not found"
n Not found title Window title displayed when topic can't be loaded. Default: "Topic not found"
RELATED TOPICS
n Icon Choose the icon that will appear before each subtopic link.
BREADCRUMBS
Breadcrumbs are the trail of topics at the top of the Topic area.
n Visible If selected, breadcrumbs will be displayed.
n Include current topic If selected, the current topic will be displayed in the breadcrumbs.
n Label The text label that will be shown before the breadcrumbs. Default: no label
n Separator The character or text displayed between breadcrumb items. Default: "/"
COLLAPSIBLE SECTION
The button labels and icons for the Expand All, Collapse All, Expanded Section, and Collapsed Sec-
tion buttons in the topic.
n Default Label for the Expand All Button "Expand All"
n Default Label for the Collapse All Button "Collapse All"
For all four buttons, you can choose alternate icons, upload your own (see "Adding Custom Icons to
a NetHelp Theme" on page 97), or have no icon display.
SPINNER
n Message text The text that displays in the spinner animation while the topic is loading.
Default: "Loading …"
CHAPTER 3
125
TOC
n Label The text displayed on the TOC tab or accordion button. Default: "Contents"
n Icons The icons displayed in the table of contents for a topic, closed book, or open book. You
can choose alternate icons, upload your own (see "Adding Custom Icons to a NetHelp Theme"
on page 97), or have no icon display.
INDEX
n Label The text displayed on the Index tab or accordion button. Default: "Index"
n Visible If selected, the index is displayed.
n Hide empty If selected, the index will automatically be hidden if there are no index keywords in
your project.
STRINGS
n Filter tooltip The tooltip displayed for the Index text box. Default: "Filter keywords"
n Not found message The message shown when no keywords are found. Default: "No keywords
found"
n Found message The message shown when one or more keywords are found. It can contain a
{count} macro that is replaced with the number of keywords found. Default: "#{count}
keywords found"
n More text The text for the link that displays if the keywords don’t fit on the screen and aren’t
scrolled. Default: "More…"
CHAPTER 3
126
SEARCH
n Label The text displayed on the Search tab or accordion button. Default: "Search"
n Visible If selected, the Search tab or accordion button is displayed.
STRINGS
n Filter tooltip The tooltip for the Search text box. Default: "Search topics"
n Help message This text will be shown in a popup when the user clicks the Help button on the
Search tab. The logical operators will be replaced with the ones defined in the Operators
fields of the Search properties. Default: "You can use logical operators #{and}, #{or}, #{not}
Example: football #{or} hockey, sports #{and} #{not} baseball"
n Loading message This message is shown when the data is loading. Default: "Loading Search
Engine…"
n Error message This message is shown if the data fails to load. Default: "Error: Search engine
failed to load"
n Disabled message This message is shown when search is disabled. Default: "Search is dis-
abled"
n Not found message This message is shown when no keywords are found. Default: "No topics
found"
n Found message This message is shown when one or more topics are found. It can contain a
{count} macro that is replaced with the number of topics found. Default: "# {count} topic(s)
found."
n Correcting message This message is shown when the search engine suggests a search string
correction to the user. It can contain a #{query} macro that is replaced with a link to the cor-
rected search string. Default: "Did you mean #{query}?"
n Query modified message This message displays when the original search criteria had to be
changed since no results were returned. Default:"Original search #(query) has been changed
because it did not produce results."
CHAPTER 3
127
BUTTONS
The tooltip labels and icons for the Search(go), Help, and Highlight buttons in the Search box.
n Default Tooltip for the Go Button "Search"
n Default Tooltip for the Help Button "Help"
n Default Tooltip for the Highlight Button "Highlight Search Hits"
You can choose alternate icons, upload your own (see "Adding Custom Icons to a NetHelp Theme"
on page 97), or have no icon display.
OPERATORS
n Operators The text name of the search operators AND , NOT, and OR.
CHAPTER 3
128
SPLITTER
n Position The initial position of the splitter, in pixels. Default: 300
n CollapsedIf selected, the side panel (TOC/Index/Search) is hidden by default. The user can
reopen the side panel by clicking the "Show side panel" icon.
n Disabled If selected, the splitter position cannot be changed by the end user.
STRINGS
n Tooltip: show side panel The tooltip displayed for the show side panel icon. Default: "Show
side panel"
n Tooltip: hide side panel The tooltip displayed for the hide side panel icon. Default: "Hide side
panel"
ICONS
The icons displayed for the splitter, Show side panel, and Hide side panel. You can choose alternate
icons, upload your own (see "Adding Custom Icons to a NetHelp Theme" on page 97), or have no
icon display.
CHAPTER 3
129

NetHelp Theme Wizard
The NetHelp Theme Wizard takes you step-by-step through the process of creating your own cus-
tom theme. It lets you do the following:
n Create a new theme or update an existing one.
n Specify a layout and stylesheet.
n Brand your output.
n Set some of the most commonly used properties for the NetHelp target.
HOW TO USE THE WIZARD
1. In Word, select the Target ribbon, and click Wizard.
CHAPTER 3
130

2. From the drop-down or image gallery, choose a layout: Accordion, Responsive, or Tabs. Then
click Next.
CHAPTER 3
131

4. From the drop-down or image gallery, choose a predefined theme or a custom theme that you
previously created.
5. (Optional) If you want to create a new theme (based on the theme you chose in the previous
step), select Create a new theme from the selected source theme.
CHAPTER 3
133

6. Click Next.
CHAPTER 3
134

7. (Optional) On the Basic Branding page, select a favorites icon and logo, specify whether to
show the title in the output, and customize the text area of your output. A preview of the out-
put appears on the right side of the window as you set the properties.
CHAPTER 3
135

FavIcon Click Choose your icon and select an icon (.ico). The icon will appear in browser
tabs, address bars, and in Favorites lists.
Logo Click Choose your logo and select an image. It will appear in the upper-left
corner of your theme header.
In the field below, you can add a URLor JavaScript link to the logo. This makes
the logo interactive, opening another location or performing some kind of action
when a user clicks it.
Header
area
(Title
bar)
To make a title appear in the title bar of your output, select Show the Title of
your NetHelp output in the top title bar and enter a height for the header area.
Text
area
Select Fit text to window width or enter a Maximum text width in the text box.
NOTE: If you chose a predefined theme on the Choose Theme page, you cannot
change the branding properties.
8. Click Next.
CHAPTER 3
136

9. (Optional) On the Finishing Touches page, enter a title to appear in the output title bar, select
a localization language for the NetHelp interface, and select the Create Section 508 com-
pliant output check box if you need the output to be accessible for disabled users.
10. Click Next.
CHAPTER 3
137

11. On the Confirmation page, enter a theme name (if you are creating a new theme) and make
sure the preview is correct.
12. Click Finish. If you used an existing theme, a dialog opens, explaining that the properties of the
NetHelp target have been updated. If you created a new theme, a dialog opens, explaining
that the theme has been created and assigned to your NetHelp target.
13. Click OK. The theme appears in the Target Theme button drop-down list on the Target ribbon.
You can select it and build the target to apply the theme.
CHAPTER 3
138

Additional Theme Customizations
NetHelp themes are designed to be fully customized. You can change virtually any aspect of a
theme and add whatever effects and widgets you can think of. Many customizations can be done
with the Theme Designer (see "Using the NetHelp Theme Designer" on page 96), but others can be
done by manually editing files within the theme.
Before starting a customization, create a new theme. See "Customizing NetHelp Themes" on page
88.
Manual customization is restricted to the following files (Tabs and Accordion themes only):
n layout.html to change the theme layout.
n user.css to change styles in the theme.
n user.js to add new scripts to the theme.
n settings*.xml This file should only be modified in an advanced scenario where you add new
aspects to the theme and you want those aspects to be customizable by other users in the
Theme Designer.
Other files in the theme should not be edited because Doc-To-Help will overwrite them during an
upgrade. All changes should be restricted to the four files above.
NOTE: Customized themes (which include the files above) are stored by default on your
computer in C:\Users\[username]\Documents\My Doc-To-Help Projects\Doc-To-
Help\Themes\NetHelp 2.0\Themes\[name of theme]. Make sure to edit the files stored in
the folder for your custom theme and not one of the default themes.
CHAPTER 3
139

EXAMPLE
Let's say you create a custom NetHelp theme named "Test." This is where it will be loc-
ated. Manually edit the files in this folder.
CHAPTER 3
140

Following are examples for changing the theme stylesheet.
EXAMPLE—CHANGING THE HEADER FONT
Change in user.css:
#c1headerText {
margin: 0;
font-family: Georgia, Times, "Times New Roman";
font-family: Tahoma, Arial, sans-serif;
font-style: italic;
}
EXAMPLE—CHANGING THE HEADER ALIGNMENT
Add to user.css:
#c1headerPanel {
width: 100%;
}
Change in user.css:
#c1headerText {
margin: 0;
font-family: Georgia, Times, "Times New Roman";
font-style: italic;
text-align: right;
margin-right: 10px;
}
EXAMPLE—CHANGING THE FONT OF THE LEFT PANEL TABS
Add to user.css:
#c1sideTabsHeader li {
font-weight: bold;
font-style: italic;
}
CHAPTER 3
141

EXAMPLE—CHANGING THE CONTENTS PANEL FONT
Add to user.css:
#c1toc li {
font-family: Monotype Corsiva;
}
EXAMPLE—CHANGING THE INDEX PANEL FONT
Add to user.css:
#c1index li {
font-family: Monotype Corsiva;
}
EXAMPLE—CHANGING THE SEARCH PANEL FONT
Add to user.css:
#c1search li {
font-family: Monotype Corsiva;
}
EXAMPLE—CHANGING THE HIGHLIGHTING COLOR OF SEARCH HITS
Add to user.css:
.search-highlight {
background-color: Lime;
}
CHAPTER 3
142

EXAMPLE—CHANGING THE BREADCRUMBS FONT
Change in user.css:
#c1breadcrumbs {
font-size: .9em;
font-family: Courier New;
}
EXAMPLE—REMOVING THE LINE UNDER THE BREADCRUMBS
Change in user.css:
#c1breadcrumbs {
border: none;
}
EXAMPLE—CHANGING THE LINK FONT
Change in user.css:
#c1topicPanel a[href],
#c1topicPanel a[data-ref],
.topic-popup a[href],
.topic-popup a[data-ref],
.aklinks-menu a {
color: #1B75BB;
text-decoration: none;
font-style: italic;
}
CHAPTER 3
143

Following are examples of manual customization (Tabs and Accordion themes only)
EXAMPLE—SHOWING SOME TEXT TO THE RIGHT OF THE HEADER
Change in layout.html:
<table id="c1headerPanel" border="0" cellpadding="0" cell-
spacing="0"><tr id="c1headerPanelRow0">
<td id="c1headerLogoCell">
<img id="c1headerLogo" src="images/d2h_logo_place-
holder.png" alt="Logo" class="logo" />
</td><td id="c1headerTextCell">
<h1 id="c1headerText"></h1>
</td><td id="headerRightCell">
<em>Powered by Doc-To-Help</em>
</td>
</tr></table>
Add to user.css:
#c1headerPanel {
width: 100%;
}
#headerRightCell {
text-align: right;
padding-right: 10px;
}
CHAPTER 3
144

EXAMPLE—ADDING A FOOTER
Add a <div> element to layout.html:
<div id="c1page" class="abs fill-h fill-v crop">
<div id="c1header" class="abs fill-h crop ui-widget ui-
state-hover">
....
</div>
<div id="c1main" class="abs fill-h">
....
</div>
<div id="mainFooter" class="crop ui-widget ui-state-
hover">
Footer text
</div>
</div>
Add to user.css:
#mainFooter {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 30px;
}
#c1main {
bottom: 32px;
}
CHAPTER 3
145

EXAMPLE—ADDING A HEADER AND FOOTER TO THE TOPIC PANEL
Add two <div> elements to HTML in layout.html:
<div id="c1topicPanelInner" class="abs fill-h fill-v scroll">
<div id="topicHeader" class="ui-widget-content">
Topic header text
</div>
<div id="c1topicBar">
<div id="c1breadcrumbs" style="display:none;"></div>
<div id="c1collapsiblePanel" style="display:none;">
<span id="c1expandAll"><span class="icon"></span><a
class="label">Expand All</a></span>
<span id="c1collapseAll"><span class-
s="icon"></span><a class="label">Collapse
All</a></span>
</div>
</div>
<div id="c1topic"></div>
<div id="topicFooter" class="ui-widget-content">
Topic footer text
</div>
</div>
Add to user.css:
#topicHeader {
margin: 5px 20px;
border-width: 0 0 1px 0;
}
#topicFooter {
margin: 25px 20px 5px 20px;
border-width: 1px 0 0 0;
}
CHAPTER 3
146

EXAMPLE—ADDING NONSCROLLING HEADER AND FOOTER INTO THE TOPIC
PANEL
Add two <div> elements to HTML in layout.html:
<div id="c1topicPanel" class="content-topic abs fill-h ui-
corner-all topiconly-container" style="display:none;" data-
c1-role="topic">
<div id="topicHeader" class="ui-widget-content">Header tex-
t</div>
<div id="c1topicPanelInner" class="abs fill-h fill-v
scroll">
<div id="c1topicBar">
<div id="c1breadcrumbs" style="display:none;"></div>
<div id="c1collapsiblePanel" style="display:none;">
<button id="c1expandAll" class="flat ui-widget-
content">
<span id="c1expandAllIcon" class-
s="icon"></span>
<span id="c1expandAllLabel" class-
s="label">Expand All</span>
</button>
<button id="c1collapseAll" class="flat ui-wid-
get-content">
<span id="c1collapseAllIcon" class-
s="icon"></span>
<span id="c1collapseAllLabel" class-
s="label">Collapse All</span>
</button>
</div>
</div>
<div id="c1topic"></div>
</div>
<div id="topicFooter" class="ui-widget-content">Footer tex-
t</div>
</div>
CHAPTER 3
147

Add to user.css:
#topicHeader {
position: absolute;
top: 0;
left: 0;
right: 0;
height: 2em;
border-width: 0 0 1px 0;
}
#topicFooter {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 2em;
border-width: 1px 0 0 0;
}
#c1topicPanelInner {
top: 2.2em;
bottom: 2.2em;
}
CHAPTER 3
148

EXAMPLE—EXTENDING THE TOOLBAR TO THE LEFT TO THE ENTIRE PAGE
WIDTH
Change in layout.html:
n Move the element <div id="c1topBar"> from inside the element <div
id="c1content"> into the element <div id="c1main">.
n Create a new element <div id="mainContent"> inside the element <div
id="c1main">.
<div id="c1main" class="abs fill-h">
<div id="c1topBar" class="ui-widget ui-widget-header ui-
corner-all" style="text-align: right;">
....
</div>
<div id="mainContent">
<div id="c1side" class="abs fill-v"><div id="c1sideI-
nner">
....
</div>
<div id="c1splitter" class="c1-splitter abs fill-v">
....
</div>
<div id="c1content" class="content abs fill-v"><div
id="c1contentInner">
<div id="c1topBar" class="ui-widget ui-widget-header
ui-corner-all" style="text-align: right;">
....
</div>
....
</div>
</div>
</div>
CHAPTER 3
149

Add to user.css:
#c1topBar {
margin: 0.2em;
}
#mainContent {
position: absolute;
top: 2.7em;
bottom: 0;
left: 0;
right: 0;
}
#c1topicPanel {
top: 0;
}
CHAPTER 3
150

Theme Configuration FAQs
Here are the answers to some frequently asked questions (FAQs) about customizing NetHelp.
General
Following are some general FAQs.
WHY DO I GET THE ERROR MESSAGE "THE CONTENT IS NOT SHOWN BECAUSE
JAVASCRIPT IS DISABLED" WHEN I TRY TO VIEW MY NETHELP TARGETS?
NetHelp targets that are opened locally (on your machine) may display this message, depending on
your security settings. You could add the Mark of the Web (MOTW) to your project in the Help Tar-
gets dialog. See the online Help or the Targets Guide.
HOW DO I CHANGE THE POSITION OF ITEMS WITHIN A NETHELP THEME?
Some things are changed in the Theme Designer; some in the layout.html file. See "Using the
NetHelp Theme Designer" on page 96 and "Additional Theme Customizations" on page 139.
CHAPTER 3
151

Header Area
Following are FAQs for the header area.
HOW DO I ADD A LOGO TO THE HEADER OF A NETHELP THEME?
In the Theme Designer, click on the header to open the Page Header settings and choose Logo
Image (Tabs and Accordion themes only). For the Responsive theme, Logo Image is in the
sidePanel settings. You can specify a logo there. It will appear in the upper-left of your header. See
"NetHelp Theme Designer Settings (Tabs and Accordion)" on page 118.
You can also add a URLor JavaScript link to a logo image in a custom theme. This makes the logo
interactive, opening another location or performing some kind of action when a user clicks it.
CHAPTER 3
152

I WANT TO CHANGE THE FONT AND COLOR OF THE TITLE IN MY NETHELP HEADER,
HOW DO I DO THAT?
You need to edit a section of the user.css file in your theme. This file can be found on your computer
in C:\Users\[username]\Documents\My Doc-To-Help Projects\Doc-To-Help\Themes\NetHelp
2.0\Themes\[name of theme] (Tabs and Accordion themes only). Here is the section:
}
#c1headerTextCellTextCell h1{
vertical-align: bottom;
color:#ff9933;
font-size:60x;
font-family:"Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
font-weight:normal;
font-style:normal
}
HOW DO I TURN THE BUTTONS ON THE RIGHT—PREVIOUS, NEXT, HOME, PRINT,
EMAIL—ON AND OFF, OR CHANGE THE IMAGES?
In the Theme Designer, click on the button to open its settings. Click on the Icon button to change
the image. To turn buttons on or off, or create new ones, click in the toolbar area to open the Tool-
bar settings. See "NetHelp Theme Designer Settings (Tabs and Accordion)" on page 118.
CHAPTER 3
153
CAN I ADD TEXT TO THE PREVIOUS, NEXT, HOME, PRINT, AND EMAIL BUTTONS?
In the Theme Designer, click on the button to open its settings. Select the Show Label check box to
add a text label to the button.
HOW DO I TURN OFF THE "CREATED WITH DOC-TO-HELP" BUTTON IN MY NETHELP
THEME?
In the Theme Designer, use the drop-down in the Settings area and choose toolbars.topicTop (Tabs
and Accordion themes only). Click the Wrench icon next to Content and delete the Created with
Doc-To-Help button off in the Edit Toolbar Buttons dialog.
TOC Panel
Following are FAQs for the TOC panel.
HOW DO I CHANGE THE TABLE OF CONTENTS, INDEX, AND SEARCH TABS TO
ACCORDION BUTTONS?
The default theme for NetHelp is Tabs. You can choose the Accordion theme instead (or the
Responsive theme). In the Theme Designer, click the Theme drop-down and choose Accordion.
CAN I REMOVE THE INDEX OR SEARCH TABS (OR ACCORDION BUTTONS)?
Yes, in the Theme Designer, click on the Index or Search areas to open their settings. Clear the Vis-
ible check box. (Only the Tabs and Accordion themes have a Search tab.)
CAN I CHANGE THE ICONS USED NEXT TO THE TOPICS IN THE TABLE OF CONTENTS?
Yes, in the Theme Designer, click on the Table of Contents to open its TOC settings. Click on the
appropriate icon to change the image or add a new one. See "NetHelp Theme Designer Settings
(Tabs and Accordion)" on page 118.
CHAPTER 3
154
Color Scheme
Following are FAQs for the color scheme.
I WOULD LIKE TO CHANGE THE COLOR THEMING OF MY NETHELP TARGET.
In the Theme Designer, you can use the Style Sheet drop-down to choose another stylesheet. If you
wish to create additional style sheets, click the Add New Style Sheet button. See "Creating and
Adding New Theme Stylesheets" on page 93.
Icons
Following are FAQs for the icons.
HOW DO I CHANGE THE "RELATED TOPICS" ICON (THE AUTOMATIC SUBTOPIC LINKS
AFTER "MORE" AT THE END OF TOPICS; BY DEFAULT AN ARROW ICON)?
In the Theme Designer, click in the topic area to open the Topic settings. Click on the Related Top-
ics icon to change the image or add a new one. See "NetHelp Theme Designer Settings (Tabs and
Accordion)" on page 118.
Localization
Following are FAQs for localization.
I WOULD LIKE TO CHANGE THE LANGUAGE USED IN MY NETHELP THEME.
Doc-To-Help includes configuration files for 14 languages. See "Using the Settings List Editor for
Localization and More" on page 98.
CHAPTER 3
155

CHAPTER 4
Window Display
The Windows dialog controls the position and—depending on the target—the buttons, caption, back-
ground color, and other characteristics of output windows. Any window options not specified here
will be set using the Theme Designer.
This chapter discusses the following:
Dialog Panels 157
EPUB 158
HTML Help 158
JavaHelp 160
Manual 161
Microsoft Help 2.0 161
Microsoft Help Viewer 161
NetHelp 161
CHAPTER 4
156
Dialog Panels
This dialog has three panels:
n The left panel displays the names of the windows already created. Click on a window name to
edit it in the center panel. You can also add a new window in this panel.
n The center panel displays complete information about the window chosen on the left. From
the drop-down at the top, choose the target windows you’d like to edit. Unavailable options for
the window selection will be grayed out.
n The right panel displays how each window chosen on the left will be positioned on your
desktop. All windows in the left panel with selected check boxes will be displayed by default.
HOW TO ADD A NEW WINDOW
1. Select the Project ribbon.
2. From the Project ribbon group, click Windows. The Windows dialog opens.
3. From the center panel drop-down list, choose the proper target.
4. In the left panel, click Add New Window.
The window will be added to the list with the default name "newwindow." Change the name by
editing the Name field in the Basic section, then clicking anywhere in the dialog to change it in
the list on the left.
HOW TO EDIT A WINDOW
1. Select the Project ribbon.
2. From the Project ribbon group, click Windows. The Windows dialog opens.
3. From the center panel drop-down list, choose the proper target.
4. In the left panel, click the window you wish to edit. If you would like to edit the name of the win-
dow, edit the Name field in the Basic section.
5. Make the desired changes to the window options and click OK.
CHAPTER 4
157
EPUB
The size and position of windows in the EPUB target cannot be customized.
HTML Help
Use the following options to configure your HTML Help windows. Unavailable options will be grayed
out.
BASIC
n Name The name of the window. It is read-only; if you’d like to create a new window, add one in
the panel on the left.
n Caption The text that will be displayed in the caption bar of the Help window.
n Tri-pane Format If selected, enables the standard tri-pane Help format for HTML Help.
POSITION
n Left Determines the location of the left edge of the window. Works in conjunction with the
Top field to determine the position of the window on the screen.
n Top Determines the location of the top edge of the window. Works in conjunction with the
Left field to determine the position of the window on the screen.
n Width Determines the width of the window.
n Height Determines the height of the window.
n Save User Position If selected, stores the size and position of the window in the registry when
the user modifies it.
n Always On Top If selected, the window always remains on top of all other windows open on
the desktop.
n Maximized If selected, the window is automatically maximized when displayed.
BUTTONS
n Hide If selected, the Show and Hide buttons are included in the window.
n Locate If selected, the Locate button is included in the window.
CHAPTER 4
158
n Previous If selected, the Previous button is included in the window. The Binary table of con-
tents check box in the Help Targets dialog must be selected for the navigation buttons to func-
tion.
n Next If selected, the Next button is included in the window. The Binary table of contents
check box in the Help Targets dialog must be selected for the navigation buttons to function.
n Back If selected, the Back button is included in the window.
n Forward If selected, the Forward button is included in the window.
n Stop If selected, the Stop button is included in the window.
n Refresh If selected, the Refresh button is included in the window.
n Home If selected, the Home button is included in the window.
n Print If selected, the Print button is included in the window.
n Options If selected, the Options button is included in the window.
n Jump1 If selected, the Jump1 button is included in the window. The caption and URL for the
button are specified in the Jump1 Caption and URL fields.
n Caption The text that will be displayed on the Jump1 button.
n URL The URL of the Jump1 button.
n Jump2 If selected, the Jump2 button is included in the window. The caption and URL for the
button are specified in the Jump2 Caption and URL fields.
n Caption The text that will be displayed on the Jump2 button.
n URL The URL of the Jump2 button.
NAVIGATION PANE
n Width Defines the width of the navigation pane in pixels.
n Show Search Tab If selected, the Search tab is included in the window.
n Use Advanced Search If selected, adds additional functionality to the Search tab.
n Favorites Tab If selected, the Favorites tab is included in the window.
n Hidden by Default If selected, the navigation pane is hidden by default.
n Hide When Window Deactivated If selected, the HTML Help navigation pane will be minimized
when HTML Help is not the active window.
CHAPTER 4
159
n Auto-synchronize Contents If selected, the heading or topic in the HTML Help table of con-
tents is automatically synchronized with the topic in the Topic pane.
JavaHelp
Use the following options to configure your JavaHelp windows. Unavailable options will be grayed
out.
BASIC
n Name The name of the window. It is read-only; if you’d like to create a new window, add one in
the panel on the left.
POSITION
n Left Determines the location of the left edge of the window. Works in conjunction with the
Top field to determine the position of the window on the screen.
n Top Determines the location of the top edge of the window. Works in conjunction with the
Left field to determine the position of the window on the screen.
n Width Determines the width of the window.
n Height Determines the height of the window.
NAVIGATION PANE
n Show Contents Tab If selected, the Contents tab is included in the window.
n Show Index Tab If selected, the Index tab is included in the window.
n Search Tab If selected, the Search tab is included in the window.
n Show Favorites Tab If selected, the Favorites tab is included in the window.
CHAPTER 4
160
Manual
The manual target is not an online Help format, and has no windows.
Microsoft Help 2.0
The size and position of windows in the Help 2.0 target (used for developing output for Microsoft
Visual Studio 2005 and 2007) cannot be customized.
Microsoft Help Viewer
The size and position of windows in the Microsoft Help Viewer target (used for developing output for
Microsoft Visual Studio 2010 and above) cannot be customized.
NetHelp
Use the following options to configure your NetHelp windows. Unavailable options will be grayed
out.
For NetHelp targets, the Navigation pane will be disabled for the main window because the visibility
of the Contents, Search, and Index tabs is managed by editing the Theme.
BASIC
n Name The name of the window. It is read-only; if you’d like to create a new window, add one in
the panel on the left.
POSITION
n Left Determines the location of the left edge of the window. Works in conjunction with the
Top field to determine the position of the window on the screen.
n Top Determines the location of the top edge of the window. Works in conjunction with the
Left field to determine the position of the window on the screen.
n Width Determines the width of the window.
n Height Determines the height of the window.
CHAPTER 4
161

CHAPTER 5
Legacy Doc-To-Help Projects
If you have legacy Doc-To-Help projects, your HTML5 and CSS files will continue to be supported.
Also, you still have the ability to select, add, edit, and remove CSS files from those projects. You can
do this from the Help Targets dialog or Project Settings dialog.
If you prefer to use a tool where you can edit and work with HTML and CSS files, you might consider
converting to MadCap Flare. See madcapsoftware.com.
This chapter discusses the following:
Editing a CSS 163
Style List Dialog 166
CHAPTER 5
162

Editing a CSS
The Style List dialog is used to modify and create the styles within your project CSS files.
The following information is pertinent only if you have a legacy Doc-To-Help project in which you
worked in HTML5 source files. If you work only with Word source files, this information does not
apply to you.
HOW TO OPEN THE STYLE LIST DIALOG—SOURCE STYLES
For a quick overview, see "Style List Dialog" on page 166.
1.
In Doc-To-Help, open the Project ribbon, and at the bottom of the Project group click . The
Project Settings dialog opens.
2. From the Default CSS field, select the stylesheet you want to edit.
3. From the drop-down, click (edit selected style sheet…).
HOW TO OPEN THE STYLE LIST DIALOG—TARGET STYLES
For a quick overview, see "Style List Dialog" on page 166.
1.
In Doc-To-Help, open the Home ribbon, and at the bottom of the Target group click . The
Help Targets dialog opens.
2. From the Style sheet field, select the stylesheet you want to edit.
3. From the drop-down, click (edit selected style sheet…).
NOTE: It is possible to convert Word source documents in HTML5 in Doc-To-Help and there-
fore create a CSS file. However, you cannot edit HTML5 documents in this version of Doc-
To-Help. The main reason for converting Word source documents to HTML5 is to then con-
vert your project to MadCap Flare.
NOTE: The Style List dialog opens in Simple Mode. If you click the Advanced Mode button
, the Style List dialog will display the inheritance of the styles. The Source and Target CSS
will differ in levels of inheritance. The Target CSS will have additional levels because it inher-
its from the Source CSS. This is a time-saver, since a change to the Source CSS is auto-
matically saved to the Target CSS.
CHAPTER 5
163

NOTE: To add a CSS, click (add style sheet…) from the appropriate drop-down in either the
Help Targets dialog or Project Settings dialog.
NOTE: To remove a CSS, click (remove style sheets…) from the appropriate drop-down in
either the Help Targets dialog or Project Settings dialog. Removing a CSS in this manner will
only remove it from the drop-down list, not your machine.
HOW TO MODIFY A STYLE
If you modify a read-only style, it will be saved as a derived style; a style that is based on the original
(the original will remain untouched). You can also modify any editable style.
1. In the Style List dialog (Simple Mode), choose the style you’d like to edit from the list.
2. Click the Modify button. The Style Formatting dialog opens.
3. Edit the Font, Background, Border, Box, Paragraph, and/or Position via the tabbed windows.
4. Click OK. A WYSIWYG view of the style is displayed in the Name column.
In Advanced Mode, you can also view how Doc-To-Help manages styles. When you modify a style in
a read-only stylesheet, Doc-To-Help will copy the style and save it to the editable version of the
stylesheet.
EXAMPLE
C1H_Source_full.css is a default stylesheet and is locked (indicated by the icon below).
If you choose to modify the BlockText style, Doc-To-Help will create a new BlockText
style and save it in the editable Source.css stylesheet.
HOW TO CREATE A NEW STYLE
1. In the Style List dialog (either mode), click the New Style button . The Style Formatting dialog
opens.
2. On the General tab, enter a Style name. This will be the name of the style in the CSS. The
name cannot include spaces or punctuation.
3. From the Style type drop-down box , choose Character or Paragraph.
CHAPTER 5
164

4. (Optional) If you would like to use an existing style as a starting point, select a Base style.
Please note that the new style will appear as a "child" of this style in the Style List dialog.
Read-only styles will not appear in this list, if you would like to create a style based on one (a
derived style), see "How to Modify a Style" on the previous page.
5. Edit the Font, Background, Border, Box, Paragraph, and/or Position via the tabbed windows.
6. Click OK. The new Style name appears in the Style List dialog.
HOW TO DELETE A STYLE
1. In the Style List dialog (either mode), choose the style you’d like to delete from the list.
2. Click the Delete button .
3. Click OK.
NOTE: Read-only styles and the styles derived from them cannot be deleted.
TO MODIFY A CSS
1. In the Style List dialog (Advanced Mode), choose the stylesheet you would like to modify from
the list.
2. Click the Modify button. The Style Sheet Properties dialog opens.
3. In this dialog, you can change the Base style sheet of the CSS (i.e., the stylesheet from which
the CSS inherits). You can also make a stylesheet editable or non-editable using the Read-only
check box.
NOTE: You should not change default Doc-To-Help read-only stylesheets (e.g., C1H_
Source_full.css) from read-only to editable since these CSS files are inherited by the
main CSS.
4. Click OK.
CHAPTER 5
165

Style List Dialog
The Style List dialog can be used to edit a CSS. See "Editing a CSS" on page 163.
The following information is pertinent only if you have a legacy Doc-To-Help project in which you
worked in HTML5 source files. If you work only with Word source files, this information does not
apply to you.
By default, the Style List dialog opens in Simple Mode. When you click the Advanced Mode button
in the Style List toolbar, the display will changed to illustrate the inheritance of styles and provide
a few additional options.
SIMPLE MODE
CHAPTER 5
166

Style List Toolbar
Create an original style or tag.
Create a style based on an existing one (a derived style). If the style has a beha-
vior associated with it, that behavior will be retained.
Delete the chosen style. Read-only styles can not be deleted.
Toggle the Style List WYSIWYG view on and off.
Toggle the Style List Advanced Mode view on and off.
Click to choose the columns you would like to display in the Style List dialog.
Icons
Indicates a paragraph style.
Indicates a character style.
Creating Styles
Styles can be created by using the Style List toolbar, or by using the right-click menu.
CHAPTER 5
167

ADVANCED MODE
CHAPTER 5
168

Style List Toolbar
Create an original style or tag.
Delete the chosen style. Read-only styles can not be deleted.
Toggle the Style List WYSIWYG view on and off.
Toggle the Style List Advanced Mode view on and off.
Click to choose the columns you would like to display in the Style List
dialog.
Choose to view styles by their CSS inheritance, or in a view that lets
you sort the styles.
Inheritance
Example of Source Inheritance Example of Target Inheritance
By default, the CSS files are shown in Inheritance view. The stylesheets can be expanded and col-
lapsed for easy viewing using the + and - buttons.
CHAPTER 5
169

Icons
This icon indicates the CSS is unlocked and styles are editable.
This icon indicates the CSS is read-only and not editable (but you can create derived styles
from it).
Indicates a paragraph style.
Indicates a character style.
An arrow next to a paragraph style or character style icon indicates that a derived style has
been created from this style.
Creating Styles
Styles can be created by using the Style List toolbar, or by using the right-click menu.
HOW STYLESHEETS ARE INHERITED
Project stylesheets are read-only in the Style List dialog. All your changes will be saved to a separate
file, using a truncated file name (e.g., changes to source stylesheet "C1H_Source_Full.css" will be
saved to "Source.css"; changes to target stylesheet "C1H_HTML_Full.css" will be saved to
"HTML.css"). This keeps the original file untouched.
If you go to the Home ribbon and choose Target CSS or Source CSS, you will see the stylesheets
being used by your project. You will notice that the truncated names are listed, because they are the
editable CSS files. In the Style List dialog Inheritance view, you will see that the editable file has
inherited the original CSS, and the original CSS is marked as "read-only." Target stylesheets have a
few more layers than source stylesheets, but work the same way. You will notice that the source
stylesheets also appear in the target stylesheet list. This is because any changes to the source
stylesheets are inherited by the target—which means a change to the source stylesheet is auto-
matically changed in the target stylesheet for you, so you don't have to make changes in two places.
WHAT HAPPENS WHEN YOU CREATE A STYLE
In the Style List dialog, you can create new styles, or you can create derived styles—which are styles
based on existing styles (usually those in the inherited "read-only" stylesheets). Those styles are
saved to the editable CSS file.
CHAPTER 5
170

EXAMPLE
Let's say you have two styles—Heading1 and Heading2—stored in the Source.css file.
These styles were derived from (based on) the existing Heading1 and Heading2 styles
in C1H_Source_Full.css. In the Style List dialog, you will notice that the original Head-
ing1 and Heading2 styles have the "derived" icon next to them. A derived style retains
the behavior of the original. Any new styles created will also be stored in Source.css.
CSS FILE LOCATIONS
CSS files can be found in the following default directories:
n All of your project CSS files are saved to the CSSFiles folder within your project folder.
n All available Doc-To-Help CSS files are stored at C:\Program Files (x86)\MadCap Soft-
ware\MadCap DocToHelp 6\DefaultCSSFiles.
CHAPTER 5
171

APPENDIX
PDFs
The following PDFs are available for download from the online Help.
On the Doc-To-Help Start Page, click the PDF Guides icon to access them.
Context-sensitive Help Guide Shortcuts Cheat Sheet
Design Guide Targets Guide
Documents, Templates, and Content Guide Touring the Workspace Guide
Getting Started Guide Upgrading Old Projects Guide
Getting Started Tutorial What's New Guide
Project Management Guide
APPENDIX
172



