
EngageOne Designer
Best Practice Recommendations for eHTML
Version 6.6 Service Pack 11 R3

1 - Output for email
Considerations......................................................4
Legacy ..................................................................4
Fixed or Fluid layout..............................................6
2 - Creating an eHTML output
device
General..................................................................8
Legacy...................................................................9
URLs...................................................................10
Color....................................................................11
Graphic................................................................11
EngageOne.........................................................12
Resource mapping..............................................13
3 - eHTML Preview
Create a preview output device...........................15
Running the preview............................................16
4 - Publications
Number of Documents........................................19
Units of Measure.................................................19
Page setup..........................................................20
Tables..................................................................24
Text Boxes...........................................................30
Lines and Shapes................................................34
Images.................................................................35
Charts..................................................................37
Paragraph Formatting.........................................38
Fonts...................................................................42
Application Example............................................46
Table of Contents

1 - Output for email
The HTML e-mail format (eHTML) provides a simplified version of HTML
and is intended to be included as part of an e-mail communication with the
end user.
The eHTML output device has been enhanced for this release and now
offers the Layout options of:
• Legacy
• Fluid
• Fixed
In this section
Considerations............................................................................................4
Legacy .......................................................................................................4
Fixed or Fluid layout...................................................................................6

Considerations
Whichever layout is selected it is worth noting that some clients will truncate code that exceeds a
certain number of characters (Gmail = 102k, Yahoo = 100k).
As such it is important to ensure both that the code generated is as clean as possible, and the level
of content/complexity for templates intended for emailing is understood.
Many different software tools are available to read email, from desktop software such as Eudora,
Outlook, AOL, Thunderbird, and Lotus Notes, to web-based email services such as Yahoo!, Hotmail,
and Google Mail, to email apps on phones and tablets. Each will render the eHTML output slightly
differently.
Legacy
This option ensures that no changes are imposed on any existing publications, which have already
been published. Retaining an output device with the Legacy layout enables the publication to be
re-published, if required, without any impact on the behavior of the eHTML output.
If no changes are required to any existing publications, it is recommended that the existing eHTML
output Devices are left as Legacy and a new output device is created if a layout change is required.
On upgrade all existing eHTML output devices will be set to Legacy layout.
After upgrade all new eHTML output devices will, by default, be set to Fixed.
4EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Output for email

Selecting eHTML Layout
1. Open the Output Device and ensure that eHTML is the selected Datastream type.
2. Locate the Layout in the Settings tab.
• By default this will be set to Legacy for all existing eHTML output devices.
• To change, click and select from the list:
3. Close the Output Device tab.
4. If any changes have been made click Yes to save, or No to discard.
Restrictions
The existing restriction when using Legacy layout will remain in place, and include the following
items.
• Native charts
• Lines and shapes
• Bookmarks
• Shading
• Table attributes, including, spacing before or after a table. indenting of tables, internal cell margins
• Page Setup view logic – there is no execution of logic contained in headers, footers or the
background object, this includes features like reserved areas.
• Page numbering, breaks and new page actions
5EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Output for email

• Columns
• Paragraph formatting, including, Justified text, rotated text, bullets and numbered lists, tab stops,
line spacing and Widows and orphans.
Note: selecting a different layout will remove some of these restrictions.
Fixed or Fluid layout
A Fixed layout will have exact pixel widths for elements, if the content cannot be viewed then a
horizontal scroll bar is enabled, allowing the recipient to scroll through the content.
Fluid layouts adapt to different devices, or email client panel dimensions by using percentages. This
allows the elements to flow horizontally over the available space, as the available space changes
the flow will adjust.
Which layout to use
The layout selection will depend on what is being sent. If the email is mostly text based, and no
control required over the layout, then fluid could be the option to choose. To ensure full control over
what the recipient receives, then fixed could be the right route.
Consider the following when deciding which layout to use:
• In terms of design, fixed layouts are easier to use and customize.
• As the width is fixed the placement of images and other fixed width content is easier to control.
• With a fixed layout, what the Template Designer sees is what the recipient will see.
• Using a reasonable width ensures the content looks good on both mobile and most PC screens.
• Fluid ensures the user does not have to horizontally scroll to read content.
• Excessive white space is minimized when a fluid layout is defined, which is important for users
with larger screen resolutions.
• In terms of usability, fluid layouts tend to score higher for basic text based emails.
6EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Output for email

2 - Creating an eHTML
output device
Each Layout will require an output device to be defined within Designer.
Ensure that each output device can be clearly distinguished, for example
add the datastream type and layout into the name e.g., ehtmlFixed
In this section
General.......................................................................................................8
Legacy........................................................................................................9
URLs.........................................................................................................10
Color.........................................................................................................11
Graphic.....................................................................................................11
EngageOne..............................................................................................12
Resource mapping...................................................................................13

General
Your eHTML output device is comprised of certain general settings that need to be configured as
described here.
eHTML resolution is set to 96 dpi and cannot be changed.Resolution
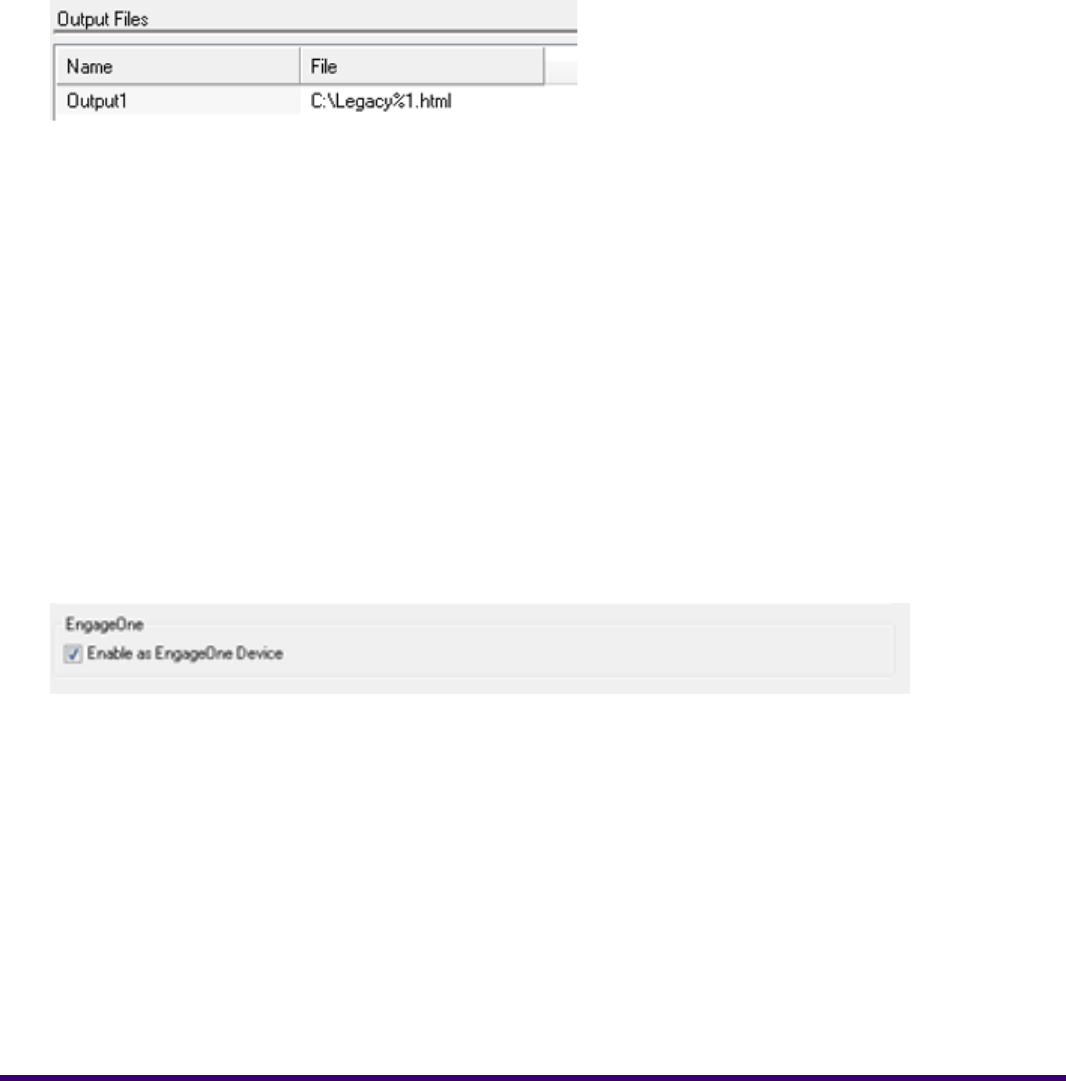
If barcodes are included in the content, this is used for the
creation of the required gif images. The example given
contains two parameters to ensure the file name is unique:
• %1 uses the generated file name so each image relates
to the output file.
• %2 creates an index so if multiple images are created for
e ach output file the name will be unique.
The output file name can be defined within the production
job, or set to be defined on the host, for example:
In this example, the first output file would be
Legacy0000001.html.
- and the -
The first barcode gif would be
BarLegacy0000001.html.-001.gif.
Barcode file template
This determines the behavior of the eHTML output within
the email client / browser, refer to Output for email on page
3 .
Layout
8EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Creating an eHTML output device

If the output is to be handled by EngageOne Deliver, this
option should be selected. A single file containing ALL
documents will be created. This is more efficient for
processing by EngageOne Deliver.This option should not
be selected if you want to view the content in an HTML
browser as the compound file type is not supported.If this
option is required for production output, a new device is not
required specifically for preview. Preview for eHTML
overrides this option and unchecks it to create individual
html files
Compound file for EngageOne Deliver
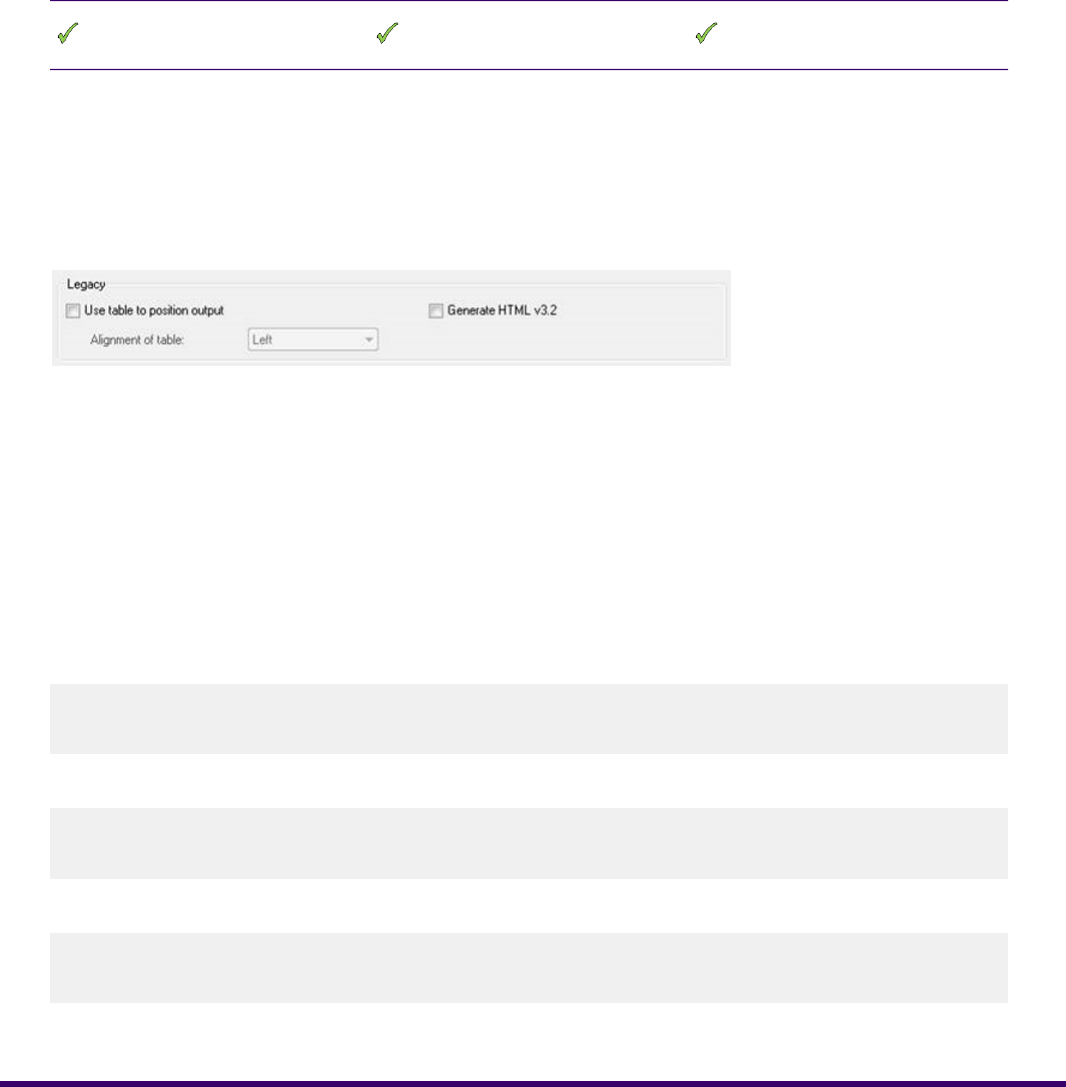
Legacy
These options will only display when the Legacy Layout is selected:
Use table to position output, forces each page to be output in an HTML table element, which preserves
the designed width of the page. The table itself will not be visible.
If a table is used to position the output, the Alignment of table allows you to specify its alignment.
The effect of this setting will only be apparent if the window used to view the output is re-sized beyond
the width of the table. This option would normally be used where the direction of text is right to left,
to preserve an overall look. Default is left.
Generate HTML v3.2 option generates output that strictly adheres to the standards for HTML version
3.2 as specified by the World Wide Web Consortium (W3C). Use this option to ensure that your
output will be displayed correctly in e-mail clients, such as Lotus Notes and Microsoft Outlook. If you
do not check this option then the HTML output will conform to HTML version 4.01.
Note that it is not recommended that this option is used when a publication contains Arabic text, as
HTML v3.2 does not fully support right-to-left text. For more information on HTML version 3.2, see
http://www.w3.org/TR/REC-html32.
9EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Creating an eHTML output device

URLs
Allows the definition of the URL where image resources files, referenced within the eHTML, can be
found.
Commonly these will be stored on a server, so that they can be downloaded and viewed by the
recipient. Failure the complete this will result in missing images.
It is good practice to store the email images on a web server separate from any corporate web site
images, so they are readily distinguished as email images. Also ensure a suitable longevity of the
images, as some recipients may not open an email until weeks or months later.
When testing if images are not being placed, check the eHTML code for:
<img src=
And ensure that the location contains the required images.
Background images, are shown by most e-mail clients as a backdrop on which the template page
content is shown. Again the background images needs to be stored on a server to allow download
and view. The background images are tiled, i.e. repeated vertically and horizontally to fill the available
space.
Where background image and background color are both specified, the image will take precedence
except for the following clients, which do not support background images:
• Office 365, which shows the configured background color instead.
• Outlook.com
• Yahoo! Mail
Generate barcode and Barcode image. By default, barcode images will be placed in the same location
as the HTML output files and are referenced within the HTML pages using the MIME standard.
Selecting these options allows output barcode images from your application to be placed in the
destination specified in the Barcode Image URL setting.
10EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Creating an eHTML output device

Color
Allows the definition of colors not coded within the eHTML output.
Background color will be applied to all of the browser / client window that does not contain the eHTML
content.
Care should be taken to ensure the background color is not the same, or similar, to any text color.
The default color is white.
Links, defines the color used to highlight all hyperlinks. The default color is blue. Note: this setting
will override the colors used for such links within document designs.
Active link, defines the color used to highlight active hyperlinks. The default color is red.
Visited, defines the color used to highlight hyperlinks that have been visited. The default color is
gray.
Note that Active link and Visited settings may be overridden in some browsers.
Graphic
Sets the Graphic manipulation quality for graphics features such as rotated text boxes and plug in
charts.
It is recommended that this is left at the Default setting for eHTML output.
11EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Creating an eHTML output device

Graphic file template, defines a base file name to be used for graphics JPG images. It must be
specified if the publication contains uses graphics features.
The example given contains two parameters to ensure the file name is unique:
• %1 uses the generated file name so each image relates to the output file.
• %2 creates an index so if multiple images are created for each output file the name will be unique.
The output file name can be defined within the production job, or set to be defined on the host, for
example:
The first output file would be Legacy0000001.html.
The first graphic jpg would be GraphicLegacy0000001.html.-001.jpg
Generate graphic for URL and Graphic image. By default, graphic images will be placed in the same
location as the HTML output files and are referenced within the HTML pages using the MIME standard.
Selecting these options allows output graphic images from your application to be placed in the
destination specified in the Graphic Image URL setting.
EngageOne
If the template or publishable active content is to be used within EngageOne server, the option,
Enable as EngageOne device, must be selected to ensure the template, device and resources
required for EngageOne are created.
12EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Creating an eHTML output device

Resource mapping
Allows a resource map to be associated with the output device and to adjust the mappings it contains.
Images URL’s are already defined and the URL cannot be defined within a custom resource map.
For eHTML it is recommended to use the Default Resource map, this is non editable.
13EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Creating an eHTML output device

3 - eHTML Preview
Previewing allows you to review your eHTML output without the need to go
through the formal publication and deployment process. It produces a HTML
version of the intended output and displays it in a Designer window for your
review.
In this section
Create a preview output device................................................................15
Running the preview.................................................................................16

Create a preview output device
To create an output device for preview:
1. Select the required project / folder.
2. Right-click and select New, Output device.
a. Enter a suitable name and optional description.
b. Click OK.
3. The output device editor will display
a. Set the Datastream type to eHTML
b. Set the required Settings.
c. Close and save the changes.
15EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
eHTML Preview

Running the preview
To run eHTML preview:
1. Select the required publication in the Navigator.
2. Click Tasks, Preview for eHTML.
a. Select the required output device.
Note only eHTML devices will be listed.
b. Click OK
c. Check the status bar: for the Creating Preview notificatom
d. When complete one or more preview htm files will be presented:
e. Click the required preview file to open it in a suitable browser.
3. To preview with data, other than that associated with the publication, click the browse icon.
a. Locate the required data file and click Open.
16EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
eHTML Preview

b. Click Preview.
4. If multiple datasets are available, multiple output files will be created.
17EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
eHTML Preview

4 - Publications
When creating a publication that will be published for eHTML there are some
points worth considering, these may be generic for any Layout type, or have
different behavior, where this occurs any restrictions will be noted.
In this section
Number of Documents..............................................................................19
Units of Measure......................................................................................19
Page setup...............................................................................................20
Tables.......................................................................................................24
Text Boxes................................................................................................30
Lines and Shapes.....................................................................................34
Images......................................................................................................35
Charts.......................................................................................................37
Paragraph Formatting...............................................................................38
Fonts.........................................................................................................42
Application Example.................................................................................46

Number of Documents
FluidFixedLegacy
A publication can contain one or more documents. If the intended delivery is non-interactive, batch,
then multiple documents can be included with the data determining which one is selected.
However, if the template is for interactive use, then it is good practice to have a single document
within the publication. Primarily so the Interactive End user makes the selection before loading the
communication into the Active X editor and secondarily to optimize the WYSIWYG experience for
the Interactive End user.
Units of Measure
FluidFixedLegacy
When setting sizes, it is recommended to use the inch as the unit of measurement and to use up to
two decimal places.
The HTML driver operates at a nominal 96dpi and always rounds up to the nearest pixel. A single
pixel can therefore be represented as 0.01in, 10 pixels as 0.10in, 100 pixels as 1.04in, 200 pixels
as 2.08in etc.
19EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Page setup
The use of Page Setup when creating output is restricted compared to other output datastreams and
the following should be thought through before creating the document content.
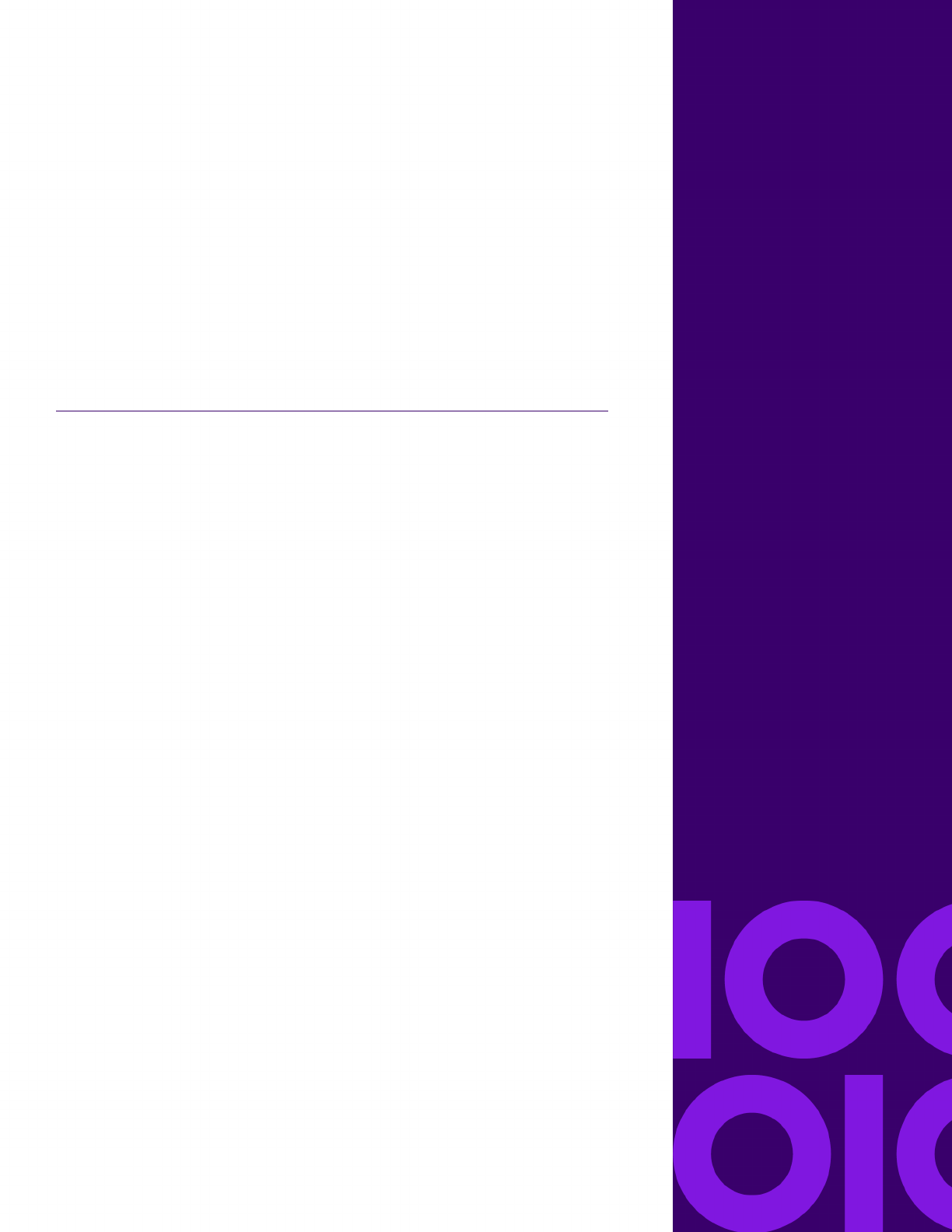
Headers, Footers and Background
FluidFixedLegacy
For Fixed and Fluid layout options, header and footer content present in the publication's design is
ignored and not placed in the eHTML output. It is important to note that inconsistent header and
footer placement occurs when using the Legacy option. To minimize the chance of errors and to
ensure the template designer's view most closely matches the final output, it is recommended that
the Fixed and Fluid layout options are used in preference to the Legacy option.
Example
Here, the background image appears first, then the document body content:
20EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Page Size
FluidFixedLegacy
In most cases, the final output to the eHTML datastream will always be a single page, regardless of
any page breaks defined within the publication.
As such, it is recommended that the page size is set so that all content can be viewed on a single
page within the design environment.
Note that where a publication design is intended for multiple output channels for example, PDF and
eHTML, you may wish to use a single template design spanning multiple pages. To cater for this,
certain limitations related to margins and the presentation of headers and footers are enforced to
ensure acceptable presentation in the eHTML output. Refer to Headers, Footers and Background
on page 20 and Margins on page 22 for further information.
The width of the page setup should be set to a maximum of 600 pixels (6.25 inches) as this will
ensure that the content is readable when scaled down for mobile devices and will also give good
results in desktop and web-based preview panes.
The use of Sections with Page break before, New page control objects is not recommended as they
will be ignored. If this recommendation is ignored and different page sizes are defined, either within
a documents or for different documents within the publication, the largest page width will be used.
This impacts on the Template Designers view and what the customer will receive and can result in
redundant white space or unexpected fluid behavior.
Orientation
FluidFixedLegacy
Recommended best practice is to leave the orientation set to Portrait and set the required page
width. Taking into consideration the comments mentioned in the Page Size section.
21EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

If this recommendation is ignored and different orientations are defined, the then orientation which
creates the largest width will be width used for all the output.
Margins
FluidFixedLegacy
Although margin-less emails are sent, margins should be set to provide adequate white space around
text. This is important to the usability and readability of digital text. Margins become even more
important because email content shares visual space with other elements such as the email client's
interface, and potentially as other icons and windows. It is therefore recommended to use Fixed/Fluid
layout options when generating eHTML output.
Where your document design runs over multiple pages, margins are handled as follows:
• The top of the eHTML output will use the top margin of the first page in the document design.
• The bottom of the eHTML output will use the bottom margin of the last page of the document design.
• Inter-page margins are ignored.
• Left and right margins set in the document’s design are honored.
Fixed/Fluid Example
Here, the inter-page margins are ignored
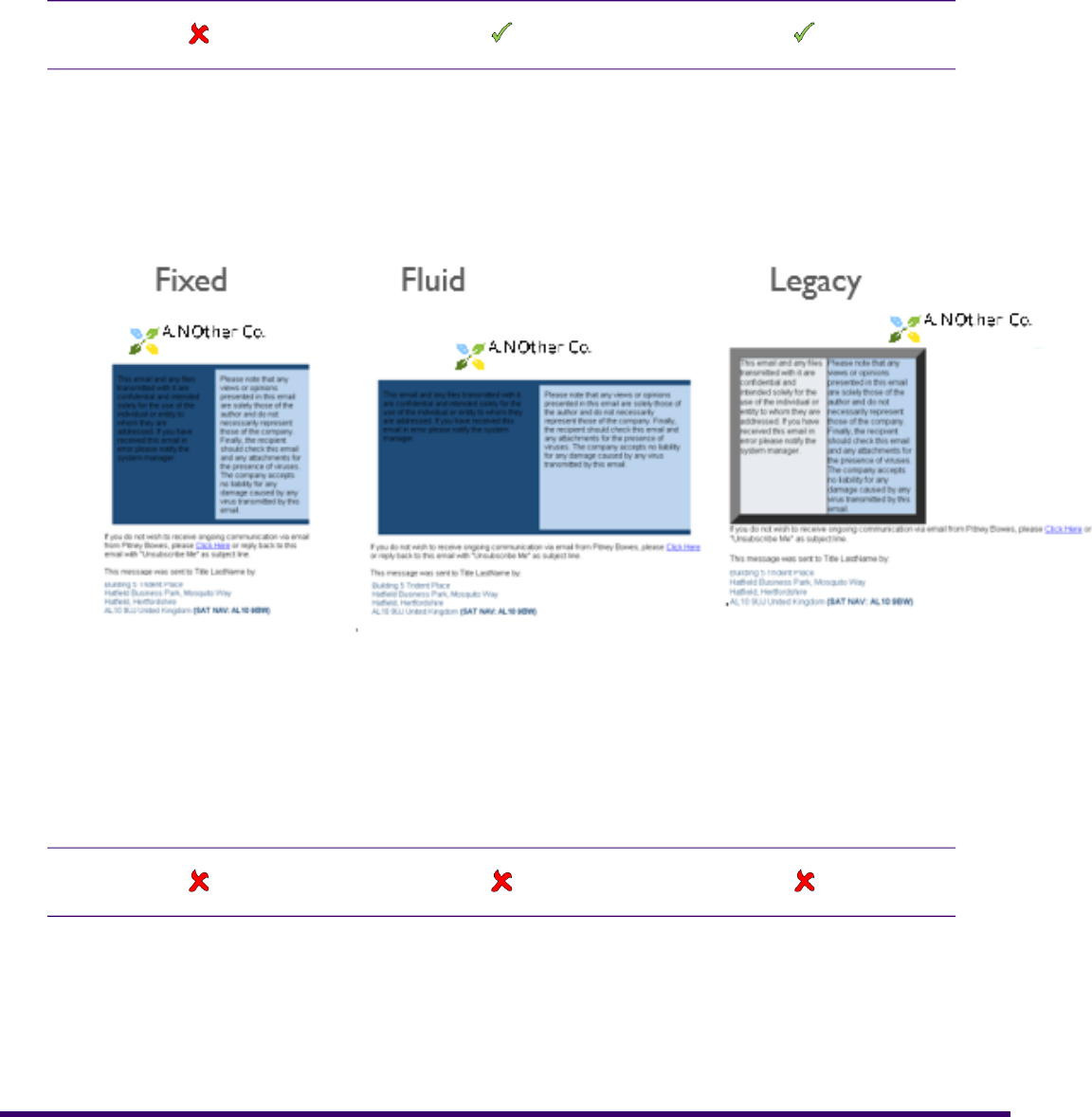
As previously described, header and footer design objects are ignored in the output.
For the Legacy option, any page margin is ignored. To work round this, template designers have
used fixed tables with empty “padding” cells in the first and last column of the table.
22EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Multiple Columns
FluidFixedLegacy
Multiple Columns using the Column control feature within Design is not supported for any eHTML
output.
It is recommended that the Section is left with the default single column layout selected. If this
recommendation is ignored and multiple columns designed, they will simply be ignored and the
content placed into a single column.
Example
23EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Tables
FluidFixedLegacy
Static Tables can be used to create the effect of multiple columns of text.
Static and transactional tables are supported for eHTML.
Note that for a Fluid layout, the table width will be set as a percentage value, however the table
height will be at a fixed value, for example:
<td width="47%" height="237"
For transaction tables this value is calculated during Generate.
This will be noticeable when a Fluid layout is defined. Increasing the available view will allow the
width of the table to grow with the contents flowing to accommodate the available space. However,
the table height will remain the same and additional white space will be seen by the recipient.
Example
24EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Tables properties
Table Properties are not supported for the Legacy Layout. The Table could be used simply for
positional purposes.
For the new Fixed and Fluid Layouts the properties have been enabled, allowing the Template
Designer additional flexibility.
Spacing Before, After and Indent
FluidFixedLegacy
Spacing Before and After defines the amount of white space between the body content before and
after the table placement.
Indent defines the amount of white space between the left margin and the start of the table.
Spacing should be set to enhance the readability and also to emphasis any changes in the message
content and associated calls-to-action, without excessive redundant white space.
Remember that for Fluid layout height, the table will be fluid on the horizontal with the content
re-positioning within the table cells, but the amount of white space after the content within the table
cell will increase.
Internal and External Margins
FluidFixedLegacy
Internal margin defines the amount of white space between the content of the cell and the cell
boundary.
External margins defines the amount of white space between the cell boundary and body content
and are defined using the Spacing settings. Margins should be sufficient to facilitate with usability
and readability of digital text, but not so wide as to create redundant white space.
25EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Border Width
FluidFixedLegacy
Defines the thickness of the table, row and cell borders and is defined under the style tab.
For Legacy the thickness of lines will not create output with a consistent behavior. For Fixed and
Fluid different line thickness and colors can be defined.
Example
Percent shading
FluidFixedLegacy
Percent shading is not recommended for eHTML as the output will not be as expected. For Legacy
a grey scale will be shown and for Fixed and Fluid 100% of the original color.
26EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Use the Custom color option to define the required color. If a background color is set, this will be
shown in all table cells unless a color is specified. If no color is required set to white with 100%
shading.
Note the recommended Color Model is RGB. If CMYK is used this will result in a CMYK to RGB
conversion in the output as the driver only supports RGB. In the output the color will show the HEX
and RGB values for the element.
Example
Designer Custom Colors eHTML output
Designing with tables
The one way to ensure that the email displays consistently across the multitude of email clients is
to exploit the use of tables for positioning.
Although tables cannot be nested within table cells, vertically stacked text-boxes can be used to
provide cell sub-division if necessary.
Single column tables
A single-column layout could consists of:
• The header, containing a logo and some (or all) of the navigation links to the corporate web site.
This help to reinforce the branding.
• Content and any call-to-action.
• A footer with similar links to the header navigation, disclaimer and unsubscribe instructions.
If the table consists of a single column, then a single table can be defined within Designer. Each
table row will have a single cell with the same width defines, but the height can be variable for each
row.
The header and footer can be utilized. With the bulk of the content placed within the Table Design.
Multiple column tables
When designing tables it is important to note the following best practice recommendations.
• Keep the number of cells the same for all rows within the table.
27EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

• Keep the width of each cell within a column the same so that each row has the same width within
the table.
• Do not use nested table structures, table properties such as space before, space after and
indentation may be incorrectly represented in the eHTML output.
• Do not use merge cells.
• Use single column flow on transaction tables to ensure the Design and eHTML output are consistent.
The displayed output will set all cells within a column to the same width, so what may look in Designer
as a rectangular table, will have uneven row lengths.
In Designer cells cannot be merged across multiple row.
Design the table as a grid, for example:
Column3 / Row 1Column2 / Row 1Column1 / Row 1
Column3 / Row 2Column2 / Row 2Column1 / Row 2
Column3 / Row 3Column2 / Row 3Column1 / Row 3
However, separate table logic can be used to create a design with different numbers of cells to fulfil
any required design for column span, for example:
Table 1 Column1 / Row 1
Column3 / Row 1Column2 / Row 1Table 2 Column1 / Row 1
Column3 / Row 2Column2 / Row 2Table 2 Column1 / Row 2
Column2 / Row 1Table 3 Column1 / Row 1
Table 4 Column1 / Row 1
Any rounded corners are not supported and will be replaced with square corners. If the design
requires rounded corners, images can be used and placed inline before and after the table.
28EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Example
29EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Text Boxes
FluidFixedLegacy
Although text boxes have been used with designs using the Legacy layout, this is not fully supported
as behavior is not always predictable.
If the design requires text to be placed in different sizes areas then text boxes can be used in place
of a static table for Fixed and Fluid layouts.
Note that some older versions of Outlook email client will always stack text boxes when they are
placed side by side.
Text box Flow
FluidFixedLegacy
In-line
Anchored
Fixed
In-line positioning is supported for Fixed and Fluid layouts.
Anchored or fixed flow will result in the position of the text boxes not be consistent with design created
by the Template Designer.
30EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Example
Internal Margins
FluidFixedLegacy
Internal margin defines the amount of white space between the content of the text box and the text
box boundary.
Margins should be sufficient to facilitate with usability and readability of digital text, but not so wide
as to create redundant white space.
External Margins
FluidFixedLegacy
External margins will be ignored when the recommended text box flow of In-line is used.
31EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Rotated Text
FluidFixedLegacy
Rotated text is not supported for Legacy eHTML output and although supported for Fixed and Fluid
it should be used with caution.
For user on mobile devices attempting to read rotated text is problematic as turning the device will
turn the display orientation.
When text is placed within a text box and then the text rotated, the rotation will be ignored and the
text positioned at the default 0%.
Example
When the text box is rotated the resulting text box and contents will be rasterized to a graphic. This
has an impact on the time taken to generate the output and for eHTML requires the graphic to be
extracted and stored on a server, so that it can be downloaded and viewed by the recipient.
The output device must be correctly configured to support the Graphic. See Output Device, Graphic
for more information.
Example
32EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Address Block
FluidFixedLegacy
Address blocks are processed as text boxes and as such any issues for text boxes will apply to
address blocks.
33EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Lines and Shapes
FluidFixedLegacy
Lines and shapes are not supported for eHTML output.
Where shapes are required, these will need to be created as images.
For lines a static table can be used with a single border defined to provide either a horizontal or
vertical line.
If lines or shapes are included in the design, they will be ignored in the output, however, additional
white space may be created.
Example
34EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Images
FluidFixedLegacy
The following are recommendations for image types within the eHTML output:
GIF format is best for simple line art and purely graphical elements
JPEG format is best for rich, multi-layered and photographic elements. Images exported in JPEG
format should normally be optimized at 60% quality, though in some rare cases this may need to
increase to as much as 75% to reduce aliasing artifacts.
PNG format is best for high-quality transparency and transparency on a non-white background. Be
careful though, as it also has the highest footprint of the image family.
35EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Image Flow
FluidFixedLegacy
In-line
Anchored
Fixed
In-line positioning is supported for all layouts.
Note, output will still be created, however the position of the images will not be consistent with design
created by the Template Designer.
Example
36EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Charts
Chart types
FluidFixedLegacy
Plug In
Native
When a plug in chart is used the contents will be rasterized to a graphic. This has an impact on the
time taken to generate the output and for eHTML requires the graphic to be extracted and stored on
a server, so that it can be downloaded and viewed by the recipient.
The output device must be correctly configured to support the Graphic. See Output Device, Graphic
for more information.
Example
37EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Paragraph Formatting
Paragraph formatting is supported for Fixed and Fluid layouts. Although used in Legacy, the behavior
is not predictable.
As general good practice the use of hard carriage returns to force text onto a new line should be
avoided. Each hard carriage return will create a <br> tag in the eHTML.
This is especially for a fluid layout as an uneven line length will occur, for example:
Also some email clients (including Outlook 07 and iOS) render leading and font sizes larger than
normal and may wrap text before the manual line breaks, giving poor results.
Also avoid using multiple paragraphs to create white space, instead consider using static tables or
text boxes to position.
Use hard carriage return when starting a new paragraph which requires different formatting. To
continue existing formatting consider using a soft carriage return.
Text Alignment
FluidFixedLegacy
Left, right and centered text alignment is supported for Fixed and Fluid.
Justified and fully justified alignment should not be used as it is non-standard for the web, and the
W3C standards committee state the following:
Many people with cognitive disabilities have a great deal of trouble with blocks of text that are justified
(aligned to both the left and the right margins). The spaces between words create “rivers of white”
running down the page, which can make the text difficult for some people to read. This failure describes
situations where this confusing text layout occurs. The best way to avoid this problem is not to create
text layout that is fully justified (aligned to both the left and the right margins).
38EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

In addition not all email clients (desktop & mobile) support justification of text. The table below shows
some clients that do and don't support justification:
Not supportedSupported
Outlook 2000/2002/2003/2007/2010/2013
Gmail App/Web
Windows Phone 8
AOL
Office 365/Office.com
Yahoo
Apple 7/8
Outlook 2011/2016(Mac)
Android
iPad/iPhone
Indentation
FluidFixedLegacy
The results from using indentation may vary on different email clients and should be used with caution.
Indentations include, indentation before and after text, first line and hanging indents.
Consider the use of text boxes or static tables where positional control is required.
Spacing
FluidFixedLegacy
The results from using spacing may vary on different email clients and should be used with caution.
39EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Spacing include, spacing before and after the paragraph and line spacing within the paragraph.
Tabs and Spaces
FluidFixedLegacy
Single spacing and single tabs between texts within the paragraph are supported.
If multiple tabs or spaces are defined between the texts, these may be reduced to a single space.
Consider the use of a static table is this positional control is required.
Pagination Controls
FluidFixedLegacy
If the recommendation to define a large page size, sufficient to accommodate all the content, is
carried out, there will be no requirement within Designer to use any of the paragraph control.
As the output will have no concept of multiple pages using any pagination control is redundant.
The exception is the paragraph control, Merge with previous paragraph, which can be used for
conditionally placed text content.
40EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Bullets and Numbering
FluidFixedLegacy
Although there is rudimentary support for bulleted and numbered lists, the spacing between
bullet/number and content may vary.
By default text has a hanging indent set, the implementation of which is not supported by some mail
clients. For simple lists make sure you zero the hanging indent for best results.
For anything other than simple one line bulleted and numbered text you should use tables to position
the bullet/number and text.
Example
Note the behavior of the justified text in the Shop table cell.
41EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Fonts
FluidFixedLegacy
Minimize the number of font types used wherever possible (best kept to one or two), and where
possible use web-safe fonts (For serif fonts use Georgia, Times, or Times New Roman. For sans
serif fonts use Arial, Verdana, or Tahoma.)
How fonts are handles for the Legacy layout will depend on which option you set under the Legacy
output device:
Generate HTML v3.2 option generates output that strictly adheres to the standards for HTML version
3.2 as specified by the World Wide Web Consortium (W3C). Use this option to ensure that your
output will be displayed correctly in e-mail clients, such as Lotus Notes and Microsoft Outlook. If you
do not check this option then the HTML output will conform to HTML version 4.01.
Examples of eHTML v3.2 and v4.01
Legacy v3.2
<font size="6">
<font color="#1F497D">Dear Linedata LastName,</font></font>
Legacy v4.01
<font size="6" face="Arial">
<font color="#1F497D">Dear Title LastName,</font></font>
Fixed or Fluid
<span style="color:#1F497D;font-family:Arial;font-size:24px;
font-style:normal;font-weight:normal;">Dear Title LastName,</span>
42EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Note that it is not recommended that this option is used when a publication contains Arabic text, as
HTML v3.2 does not fully support right-to-left text. For more information on HTML version 3.2, see
http://www.w3.org/TR/REC-html32.
When limited to HTML v3.2 fonts are referenced by size only. Without this restriction font-family and
font-faceattributes will be included. Font sizes are mapped according to the following table:
HTML font sizeDesigner font size
1 xx-small<8 pt
2 x-small8<10 pt
3 small10<12 pt
4 medium12<14 pt
5 large14<18 pt
6 x-large18<24 pt
7 xx-large24 pt+
Comparison of Designer fonts and eHTML output
The Template Designer can select any point size required. The new email driver will convert font
point sizes to fractional px values as follows:
px=((pt/72)*96)
The following examples show the font as defined in Designer and the corresponding eHTML code.
14 point in Designer:
<span
style="color:#FFFFFF;font-family:Arial;font-size:19px;font-style:normal;
font-weight:bold;">Password Reset</span>
43EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

18 point in Designer:
<span
style="color:#1F497D;font-family:Arial;font-size:24px;font-style:normal;
font-weight:bold;">Forgot your password?</span>
12 point in Designer:
<span
style="color:#000000;font-family:Arial;font-size:16px;font-style:normal;
font-weight:normal;">You have requested a password re-set.</span>
To ensure that spacing between lines of text are consistent, it is not recommended to use multiple
different sized fonts, with a large size range, within the same line of text.
There are no restrictions on using different font sizes for different paragraphs.
Font Substitution
With each new version of Windows comes new fonts.
If the Template Designer selects fonts which are not available to the recipient, they will still be able
to read the email as "automatic font substitution" that takes place when an unknown font is
encountered. This issue is with automatic font substitution is more likely to occur if the recipients use
Mac OS X or Linux or mobile devices.
However the communication will not look as designed and this may be an issue if the fonts are used
as branding.
Where this is the case there are two options:
• Use Web Safe fonts
• Use a graphic for custom font text.
Web Safe Fonts
The following are considered web safe fonts, although no font can be guaranteed to be on every
OS.
Serif
In these fonts a small line attached to the end of a stroke in a letter or symbol, they include:
• Georgia, designed for the web as an alternative to Times New Roman.
• Times New Roman, designed for print and not easily readable at small sizes.
Sans Serif
44EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

No line is seen at the end of the stroke of the letter or symbol, they include:
• Verdana is one of the most legible web safe fonts as the text remains readable even at small sizes.
• Trebuchet also retains readability, slightly narrower then Verdana which allows more content to fit
in the same space.
• Arial, again readable. Note that Arial Black does not render well in Gecko and Arial Narrow in Gecko
and Webkit.
All of the above fonts are available in Regular and Bold with italics.
Symbol Fonts
Webdings, Wingdings, and the ITC Zapf Dingbats
®
typefaces are included with most operating
systems and contain many useful graphics.
As Graphic
Complete freedom in typeface choice e.g. for a heading, logo, navigation bar, can be achieved by
converting it into a graphic. The format for be gif, jpg or png, however graphics, are slower-loading
than straight text and are not easily editable.
Font Attributes
FluidFixedLegacy
Font style, regular, bold, italic and underline are supported where the font supports these attributes.
Effects such as subscript and strikethrough are not supported within Designer.
When underline is selected, native HTML underlining is used, this has an impact where the font size
changes within the same line of text as the underline will change vertical position and thickness
according to the font size of the character above.
Example
45EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Compare the formatting, for each font attribute type, especially the underlined, where vastly different
font sizes have been used in the paragraph.
Using the recommendations the Template Designer will be able to create consistent eHTML output.
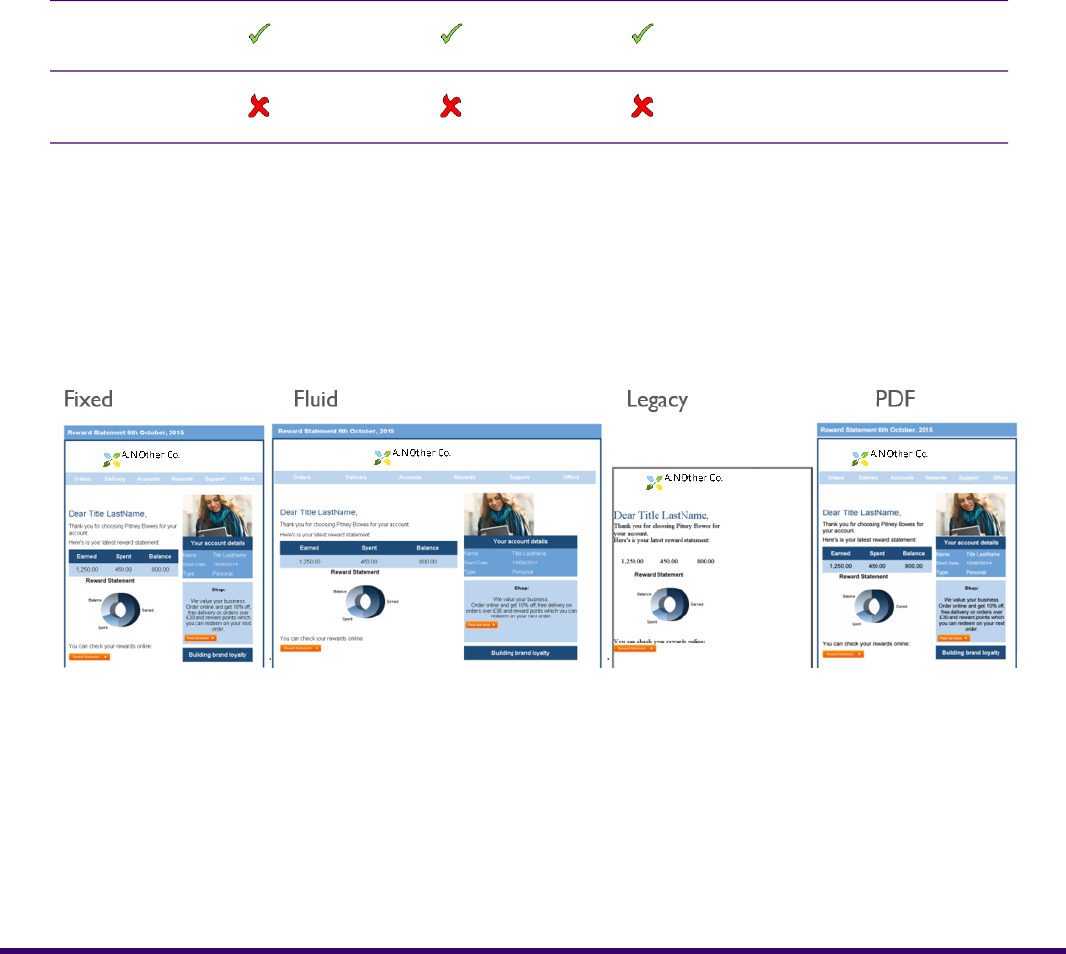
Application Example
The example publication shipped with Designer can be used to further examine good practice
recommendations for eHTML design.
46EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Publications

Notices

Copyright
©
1993, 2022 Precisely. All rights reserved
This publication and the software described in it is supplied under license and may only be used or
copied in accordance with the terms of such license. The information in this publication is provided
for information only, is subject to change without notice, and should not be construed as a commitment
by Precisely. To the fullest extent permitted by applicable laws Precisely excludes all warranties,
representations and undertakings (express or implied) in relation to this publication and assumes
no liability or responsibility for any errors or inaccuracies that may appear in this publication and shall
not be liable for loss or damage of any kind arising from its use.
Except as permitted by such license, reproduction of any part of this publication by mechanical,
electronic, recording means or otherwise, including fax transmission, without the express permission
of Precisely is prohibited to the fullest extent permitted by applicable laws.
Nothing in this notice shall limit or exclude Precisely liability in respect of fraud or for death or personal
injury arising from its negligence. Statutory rights of the user, if any, are unaffected.
*TALO Hyphenators and Spellers are used. Developed by TALO B.V., Bussum, Netherlands Copyright
©
1998 *TALO B.V., Bussum, NL *TALO is a registered trademark
®
Encryption algorithms licensed from Unisys Corp. under U.S. Patent No. 4,558,302 and foreign
counterparts.
Security algorithms Copyright
©
1991-1992 RSA Data Security Inc
Datamatrix and PDF417 encoding, fonts and derivations - Copyright
©
DL Technology Ltd 1992-2010
Barcode fonts Copyright
©
1997 Terrapin Solutions Ltd. with NRB Systems Ltd.
This product includes software developed by the Apache Software Foundation
(http://www.apache.org/).
Artifex and the Ghostscript logo are registered trademarks and the Artifex logo and Ghostscript are
trademarks of Artifex Software, Inc.
This product contains the Regex++ library Copyright
©
1998-2000 Dr. John Maddock
PostScript is a trademark of Adobe Systems Incorporated.
PCL is a trademark of Hewlett Packard Company.
Copyright (c) 2000 - 2015 The Legion of the Bouncy Castle Inc. (http://www.bouncycastle.org)
PStilldll (c) Dipl.-Ing. Frank Siegert, 2005-2018
PStill is a trademarked term, registered with the German patent and trademark office
This product contains RestSharp, version number 105.2.3, which is licensed under the Apache
License, version number 2.0. The license can be downloaded from
http://www.apache.org/licenses/LICENSE-2.0. The source code for this software is available from
http://restsharp.org.
This product contains Json.NET, version number 9.0.1, which is licensed under the MIT License.
The license can be downloaded from
48EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Copyright

http:// github.com/JamesNK/Newtonsoft.Json/blob/master/LICENSE.md. The source code for this
software is available from http://www.newtonsoft.com/json.
ICU License - ICU 1.8.1 and later Copyright (c) 1995-2006 International Business Machines
Corporation and others All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and
associated documentation files (the "Software"), to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish, distribute, and/or sell copies of the
Software, and to permit persons to whom the Software is furnished to do so, provided that the above
copyright notice(s) and this permission notice appear in all copies of the Software and that both the
above copyright notice(s) and this permission notice appear in supporting documentation.
This product contains Antlr4cs Runtime, which is licensed under the BSD-3-Clause. The license can
be downloaded from
https://raw.githubusercontent.com/tunnelvisionlabs/antlr4cs/master/LICENSE.txt. The source
code for this software is available from http://www.antlr.org.
This product contains Log4net. The license for log4net can be downloaded from
https://www.apache.org/licenses/LICENSE-2.0. The source code for this software is available
from https://logging.apache.org/log4net/download_log4net.cgi .
Otherwise all product names are trademarks or registered trademarks of their respective holders.
Support
Click here for full EngageOne Compose documentation and access to your peers and subject matter
experts on the Knowledge community.
49EngageOne Designer 6.6 Service Pack 11 R3 Best Practice Recommendations for eHTML
Copyright

1700 District Ave Ste 300
Burlington MA 01803-5231
USA
www.precisely.com
© 1993, 2022 Precisely. All rights reserved.

Documentation Feedback
You can help us to improve our product documentation
by sharing your comments and feedback with us.
Please use the Adobe Acrobat Comments functionality
to highlight any issues or to comment on a specific part
of this document. Note that you will need to download
this document to use the feedback option when viewed
in a web browser.
If you are reading this document in hard copy and want
to send us feedback, you may email us at
with the subject line “Documentation Feedback” and
including the document information below
Document Title:
Software Version:
Last updated date:
Additional comments
EngageOne Designer v6.6.11 R3 Best Practice Recommendations for eHTML
6.6.11 R3
8th March 2022
Submit Feedback
